本文教你如何使用JavaScript完成图片的轮播,说是图片的轮播,其实就是图片的滚动而已,也没什么高深莫测的实质性的东西。要实现这个效果,须理解BOM(浏览器对象模型)中的Window对象的定时的操作:
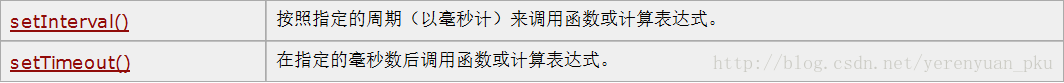
- 设置定时的方法
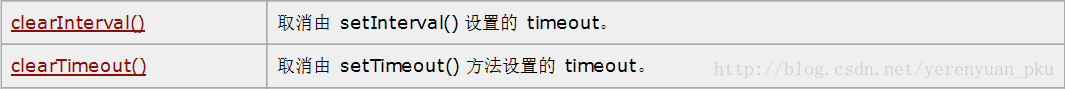
- 清除定时的方法
现在我来写一个小的Demo来稍微讲一下Window对象设置定时的方法。例如有如下一个【Window对象的定时操作.html】页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function setTime(){
window.setInterval("alert('aaa')", 5000); // 每隔5秒弹出一个对话框
}
</script>
</head>
<body onload="setTime()">
</body>
</html>
在Firefox浏览器上运行该页面,则每隔5秒就会弹出一个对话框。再将该页面改成:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function setTime(){
window.setTimeout("alert('bbb')", 5000);
}
</script>
</head>
<body onload="setTime()">
</body>
</html>
在Firefox浏览器上运行该页面,则隔5秒钟弹出一个对话框之后就运行完毕了。下面我为大家提供一个【使用JS实现图片滚动效果.html】页面,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#bodyDiv{
border:1px solid blue;
width:90%;
}
.logoDiv{
border:1px solid blue;
width:33%;
float:left;
height:50px;
}
.clear{
clear:both;
}
#menuDiv{
width:100%;
height:50px;
border:1px solid blue;
background-color: black;
}
#imgDiv{
width:100%;
border:1px solid blue;
}
#menuDiv a{
font-size: 20px;
color: white;
}
.productClass{
width:100%;
border:1px solid blue;
}
.contentClass{
width:100%;
border:1px solid blue;
}
.contentClass font{
font-size: 30px;
color: black;
}
</style>
</head>
<body>
<!-- 整体的DIV -->
<div id="bodyDiv">
<!-- logo的DIV -->
<div>
<div class="logoDiv">
<img src="../img/logo2.png" height="48">
</div>
<div class="logoDiv">
<img src="../img/header.png" height="48">
</div>
<div class="logoDiv">
<a href="">登录</a>
<a href="">注册</a>
<a href="">购物车</a>
</div>
<div class="clear"></div>
</div>
<!-- Menu的DIV -->
<div id="menuDiv">
<a href="">首页</a>
<a href="">电脑办公</a>
<a href="">手机数码</a>
<a href="">烟酒糖茶</a>
</div>
<!-- 图片滚动的DIV -->
<div id="imgDiv">
<img id="img1" src="../img/1.jpg" width="100%">
</div>
<!-- 热门商品的DIV -->
<div class="productClass">
<!-- 文字部分的DIV -->
<div class="contentClass">
<font>热门商品</font><img src="../img/title2.jpg">
</div>
<!-- 商品部分的DIV -->
<div style="width:100%;border:1px solid blue;">
<div style="width:15%;height: 460px;border:1px solid blue;float:left;">
<img src="../img/big01.jpg" width="100%" height="100%">
</div>
<div style="width:84%;height: 460px;border:1px solid blue;float:left;">
<div>
<div style="border:1px solid blue;width:48%;float:left;height:228px;">
<img src="../img/middle01.jpg" width="100%" height="100%">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
</div>
<div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
</div>
</div>
</div>
</div>
<!-- 广告的DIV -->
<div style="width:100%;border:1px solid blue;">
<img src="../img/ad.jpg" width="100%" height="80">
</div>
<!-- 最新商品的DIV -->
<div class="productClass">
<!-- 文字部分的DIV -->
<div class="contentClass">
<font>最新商品</font><img src="../img/title2.jpg">
</div>
<!-- 商品部分的DIV -->
<div style="width:100%;border:1px solid blue;">
<div style="width:15%;height: 460px;border:1px solid blue;float:left;">
<img src="../img/big01.jpg" width="100%" height="100%">
</div>
<div style="width:84%;height: 460px;border:1px solid blue;float:left;">
<div>
<div style="border:1px solid blue;width:48%;float:left;height:228px;">
<img src="../img/middle01.jpg" width="100%" height="100%">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
</div>
<div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
<div style="border:1px solid blue;width:16%;float:left;height:228px;">
<img src="../img/small03.jpg">
</div>
</div>
</div>
</div>
</div>
<!-- 页脚的DIV -->
<div style="width:100%;border:1px solid blue;">
<img src="../img/footer.jpg" width="100%">
</div>
<!-- 友情链接及版权的DIV -->
<div style="width:100%;border:1px solid blue;">
<center>
关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 <br/>
Copyright © 2005-2016 传智商城 版权所有
</center>
</div>
</div>
</body>
</html>
找到图片滚动的div元素:
<div id="imgDiv">
<img id="img1" src="../img/1.jpg" width="100%">
</div>
给大家看一眼,接下来主要就是围绕该div元素按照如下步骤进行讲解:
- 当页面加载的时候开始计时,并使用onload事件;
- 编写onload事件触发的函数;
- 获得操作图片的控制权;
- 修改图片的src的属性。
如此一来,完成图片轮播的效果的JavaScript代码为:
<script>
// 当窗口被加载时就触发一个函数
window.onload = function() {
// 设置定时
window.setInterval("changeImg()", 5000);
}
var i = 1;
function changeImg(){
// alert("aaaa");
i++;
// 获得图片的控制权
if(i > 3){
i=1;
}
var img1 = document.getElementById("img1");
img1.src="../img/" + i + ".jpg";
}
</script>
如要查看完整代码,可参考前端简单入门第八讲 使用JavaScript完成图片自动轮播的效果!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










