通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏览器兼容性问题,至于本文,我将会为大家介绍一下KindEditor富文本编辑器,并且如何在淘淘商城这个项目中使用KindEditor富文本编辑器。
我们在发表一篇博客或者微博的时候,都会用到富文本编辑器,因为它提供的功能非常丰富,不仅能写文字,还能设置字体大小、颜色,还能插入图片、音频、视频等等。现在流行的编辑器有三个,它们分别是:

大家可以根据自己的喜好选择,而在淘淘商城这个项目中将会使用KindEditor这个富文本编辑器。
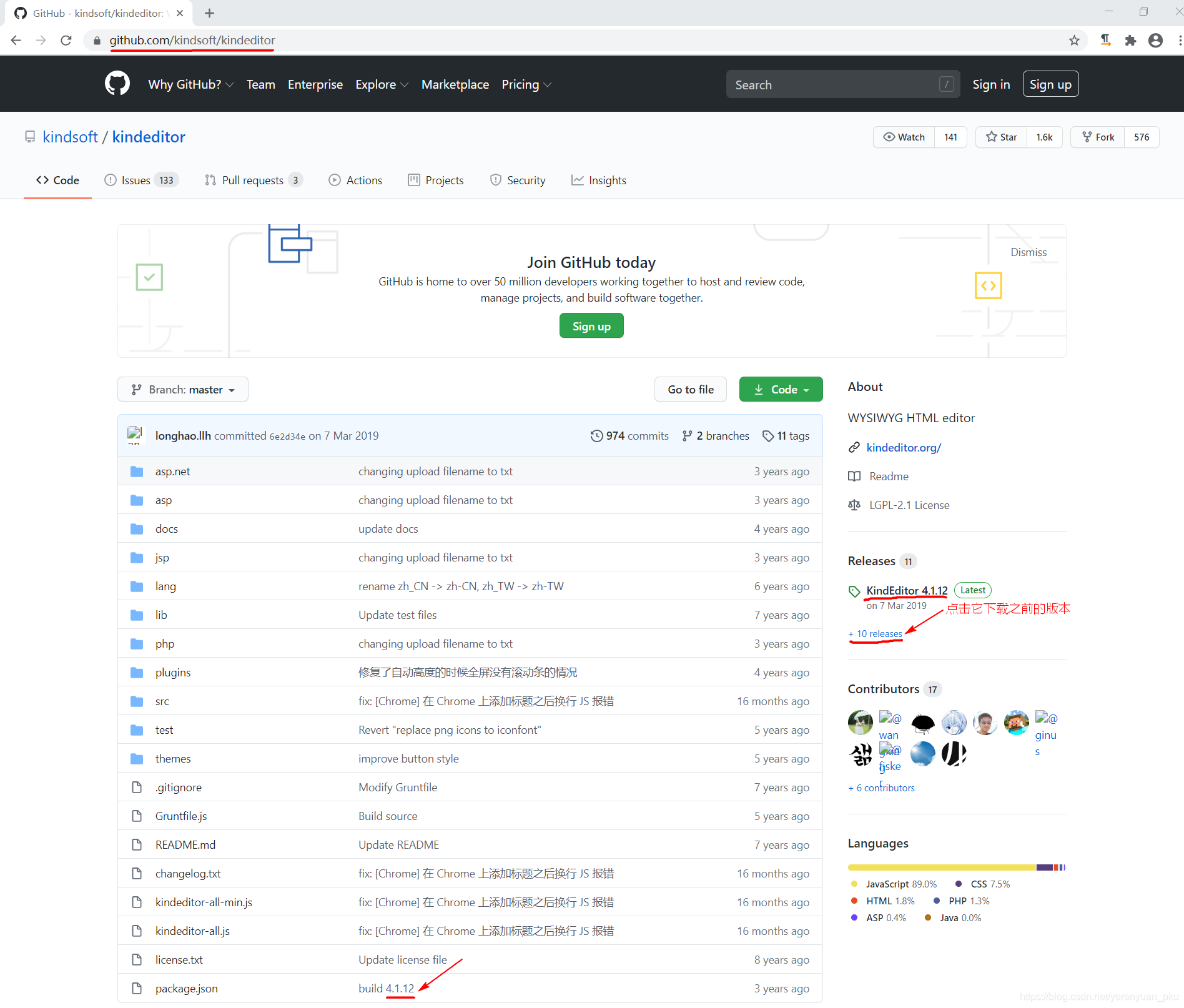
既然要使用KindEditor富文本编辑器,那么就要下载它的源码了,大家可以去GitHub上下载KindEditor的源码,网址是https://github.com/kindsoft/kindeditor,进去之后,你应该可以看到如下图所示的界面。

从上面可以清楚地看到KindEditor最新的版本应该是4.1.12。
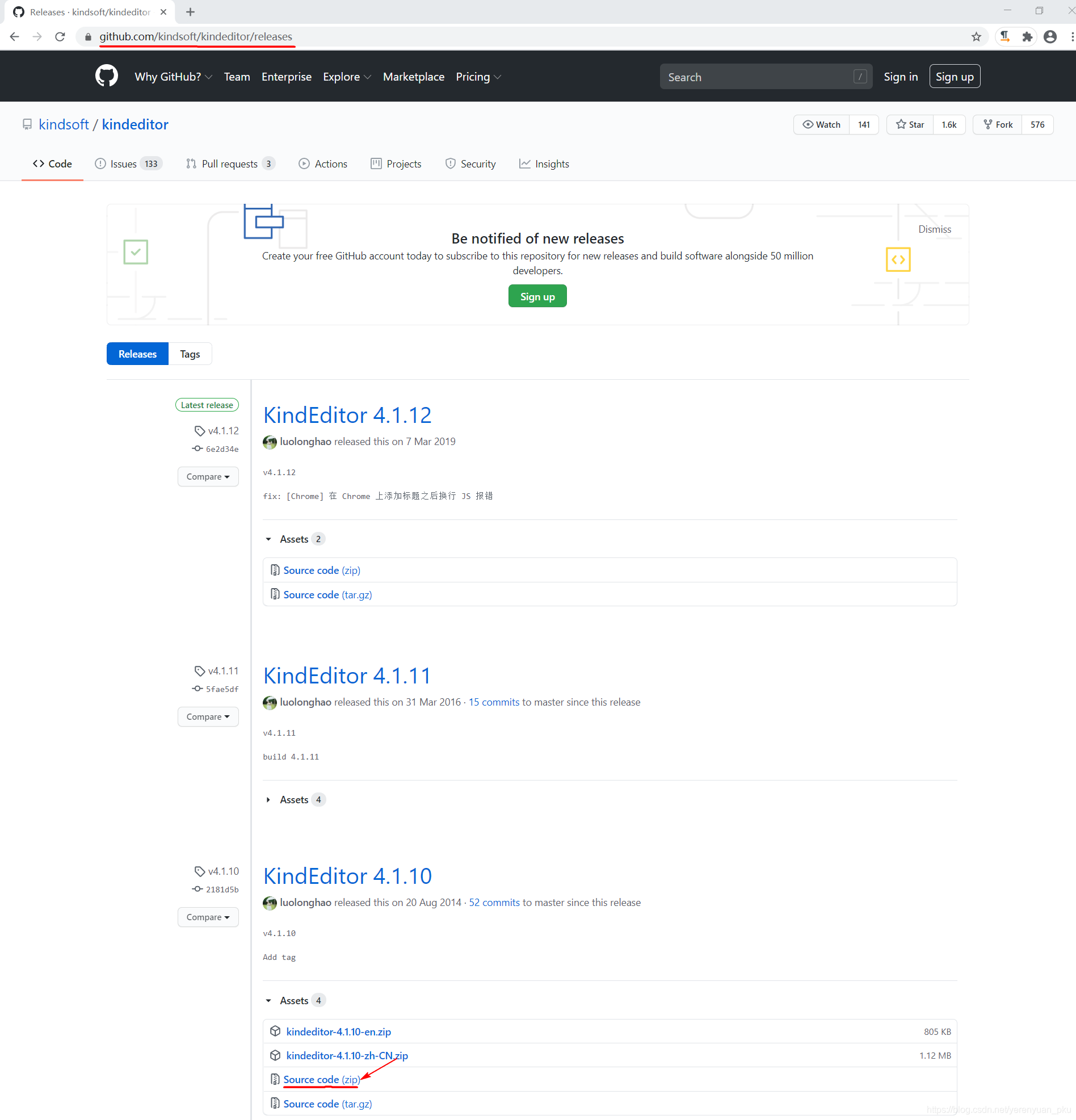
如果大家想下载以前的版本,那么可以点击上图中的+ 10 releases超链接。这时,应该能看到许多历史版本了,如下图所示,但在这里我选择下载4.1.10版本的源码,点击Source code(zip)进行下载即可。

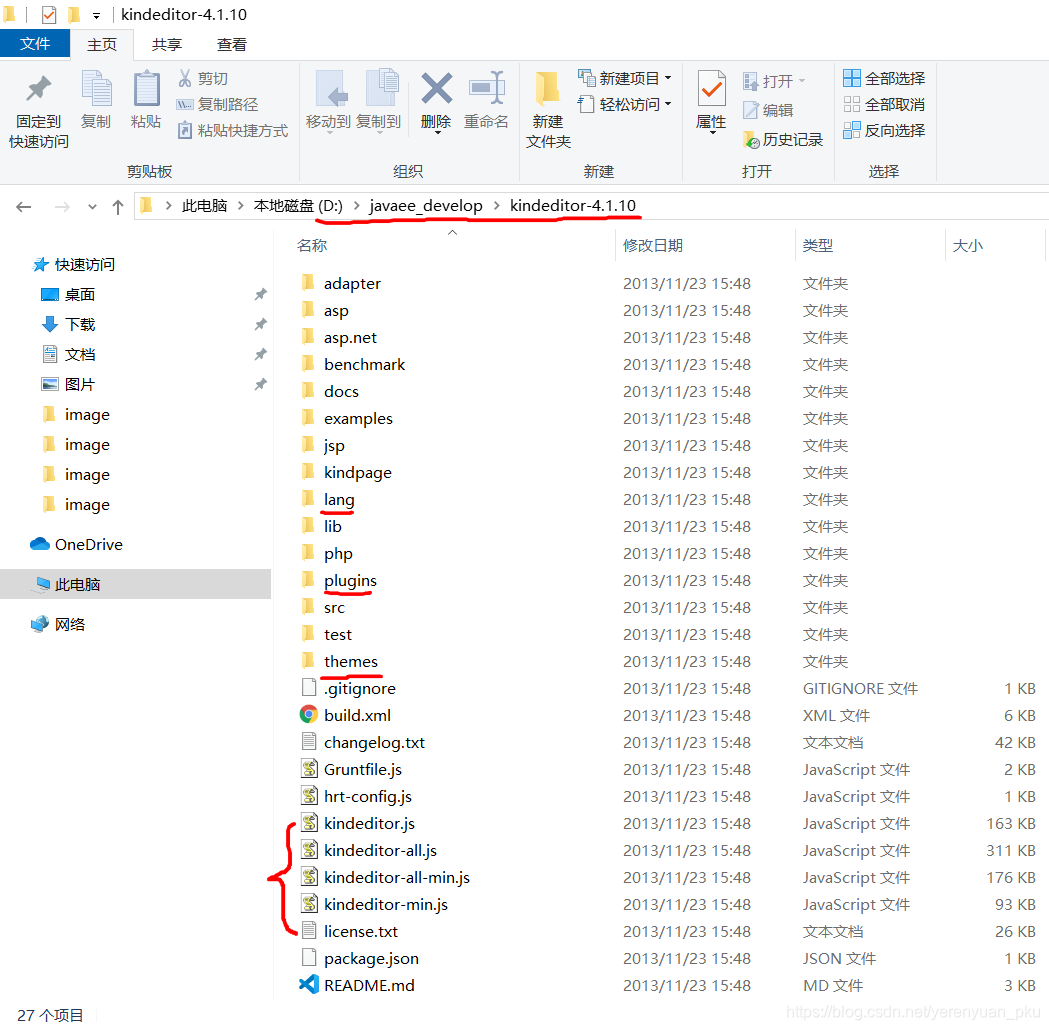
解压下载好的压缩文件之后,可以看到如下图所示的许多文件,这么多的文件不是都需要,我们留下标注的文件,剩下的均可以删除掉。

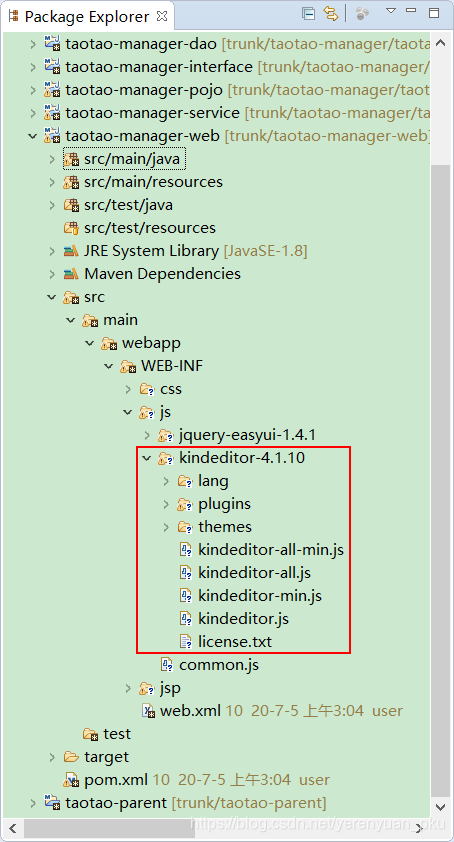
接下来,我们将以上标注的文件都放到taotao-manager-web工程的webapp/js目录下,如下图所示。

下面我们来看看taotao-manager-web工程是如何使用KindEditor富文本编辑器的。
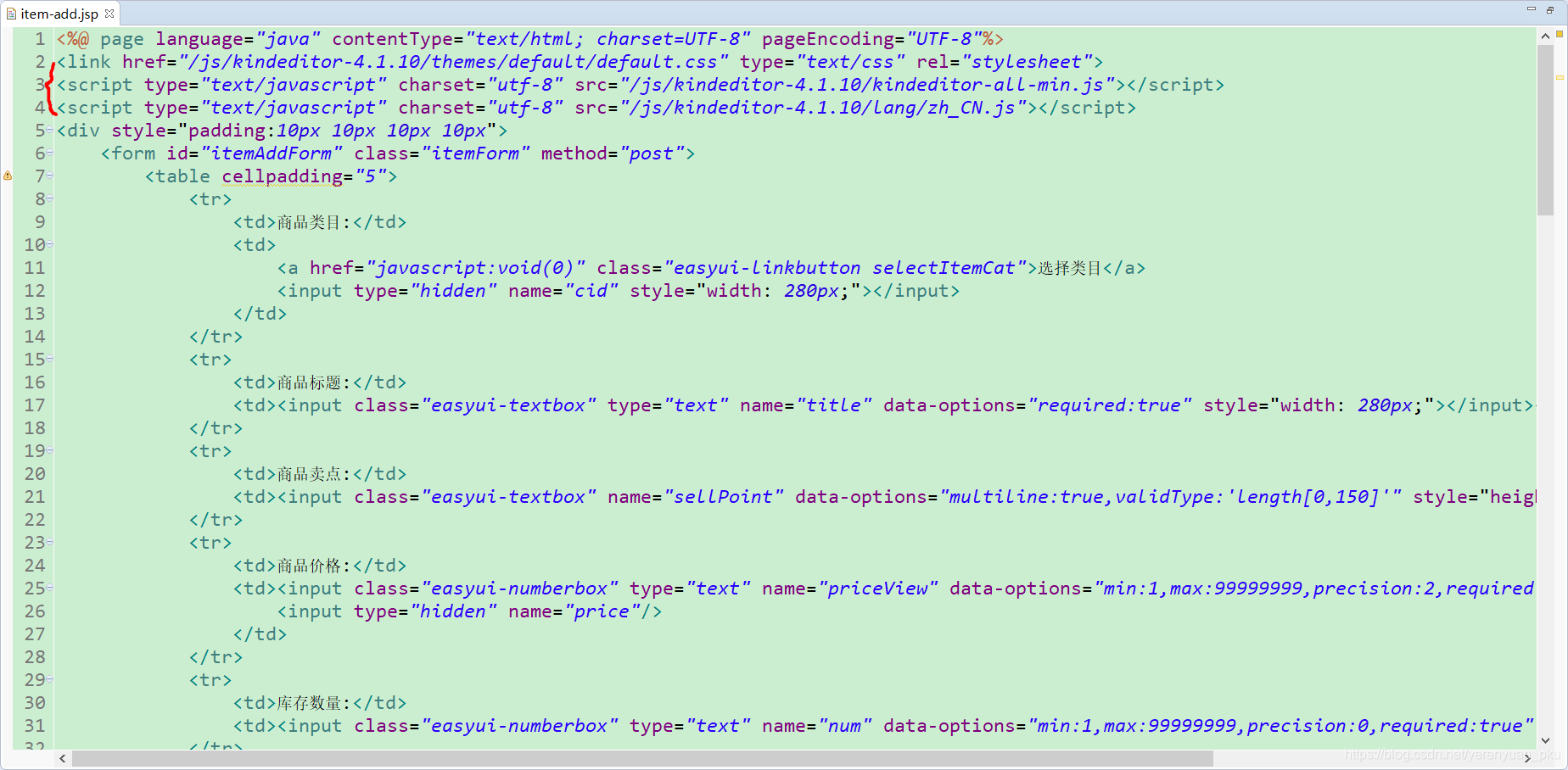
由于是商品添加页面需要使用到KindEditor,因此我们需要在item-add.jsp页面的头部添加KindEditor的css、js以及语言包的引用,如下图所示。

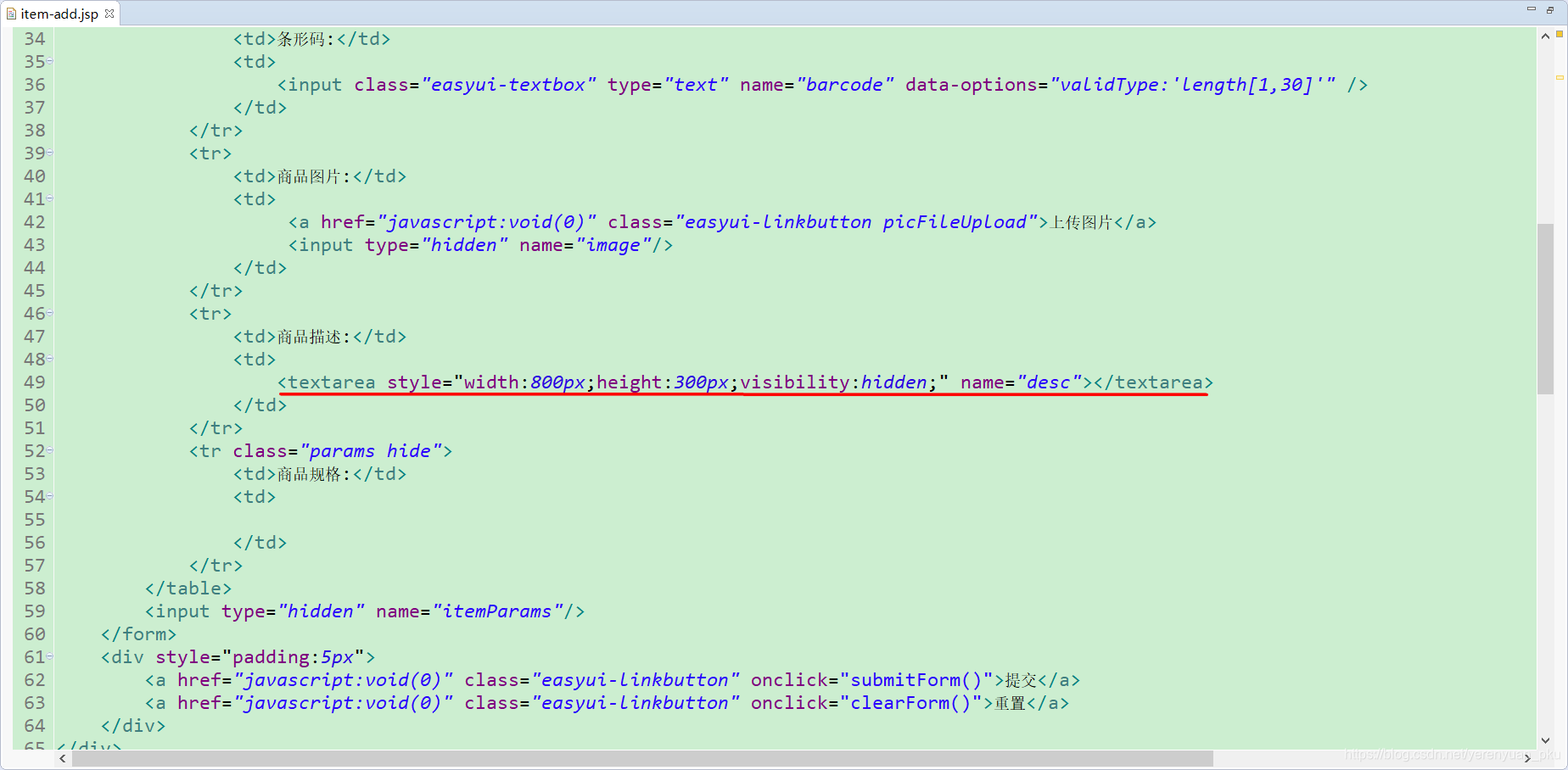
我们是在输入商品描述的时候用到了富文本编辑器,因此需要添加<textarea>控件来初始化KindEditor富文本编辑器,从下图中可以看到它是个隐藏域,它的作用有两个,第一个是当在富文本编辑器中编辑完内容后,将内容赋值给这个<textarea>控件,然后就可以随着表单提交给表现层处理了;第二个作用是修改商品描述的时候,需要先加载以前的商品描述,KindEditor便可以从这个隐藏域中获取到原来的数据并展示出来。

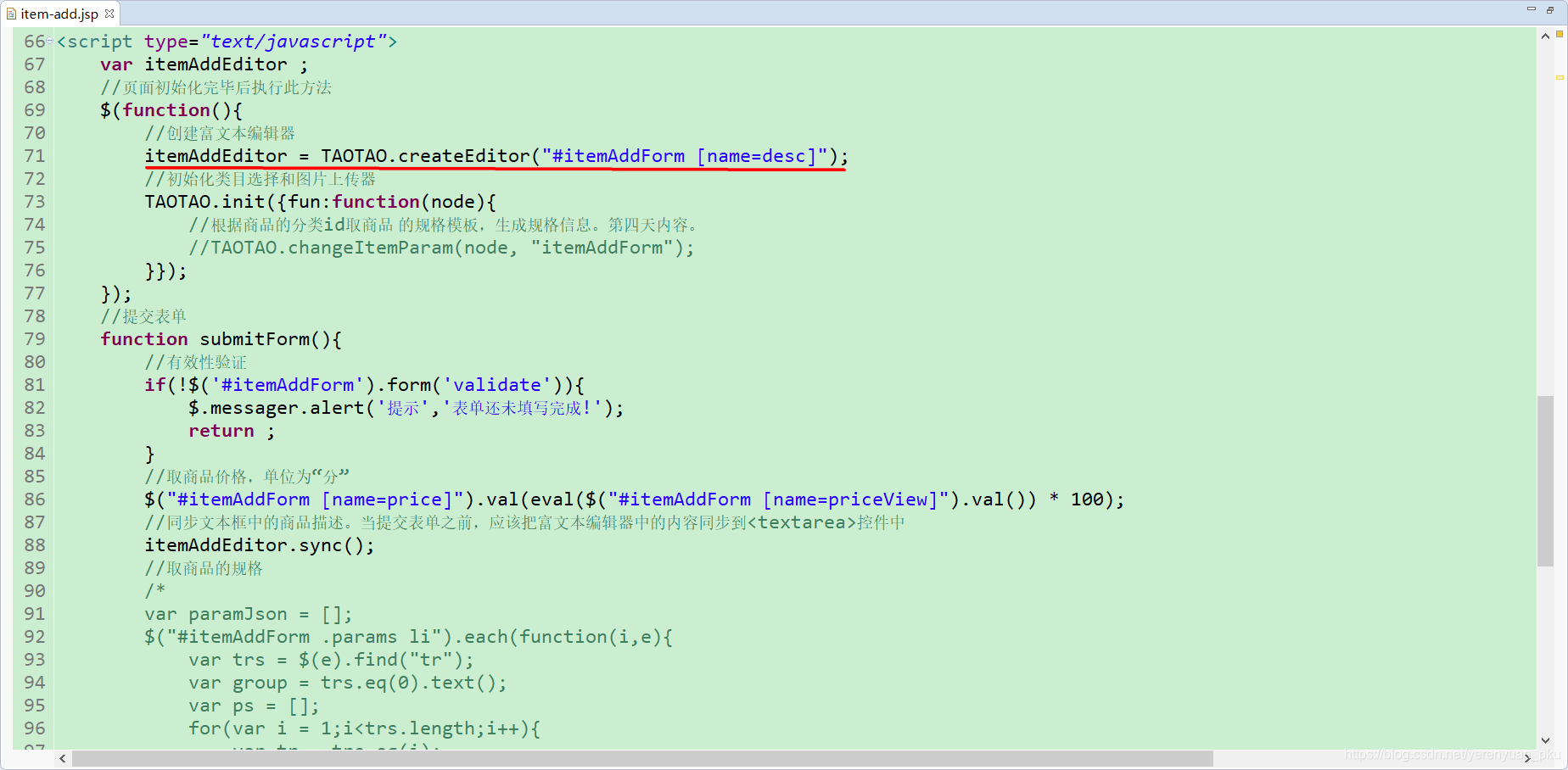
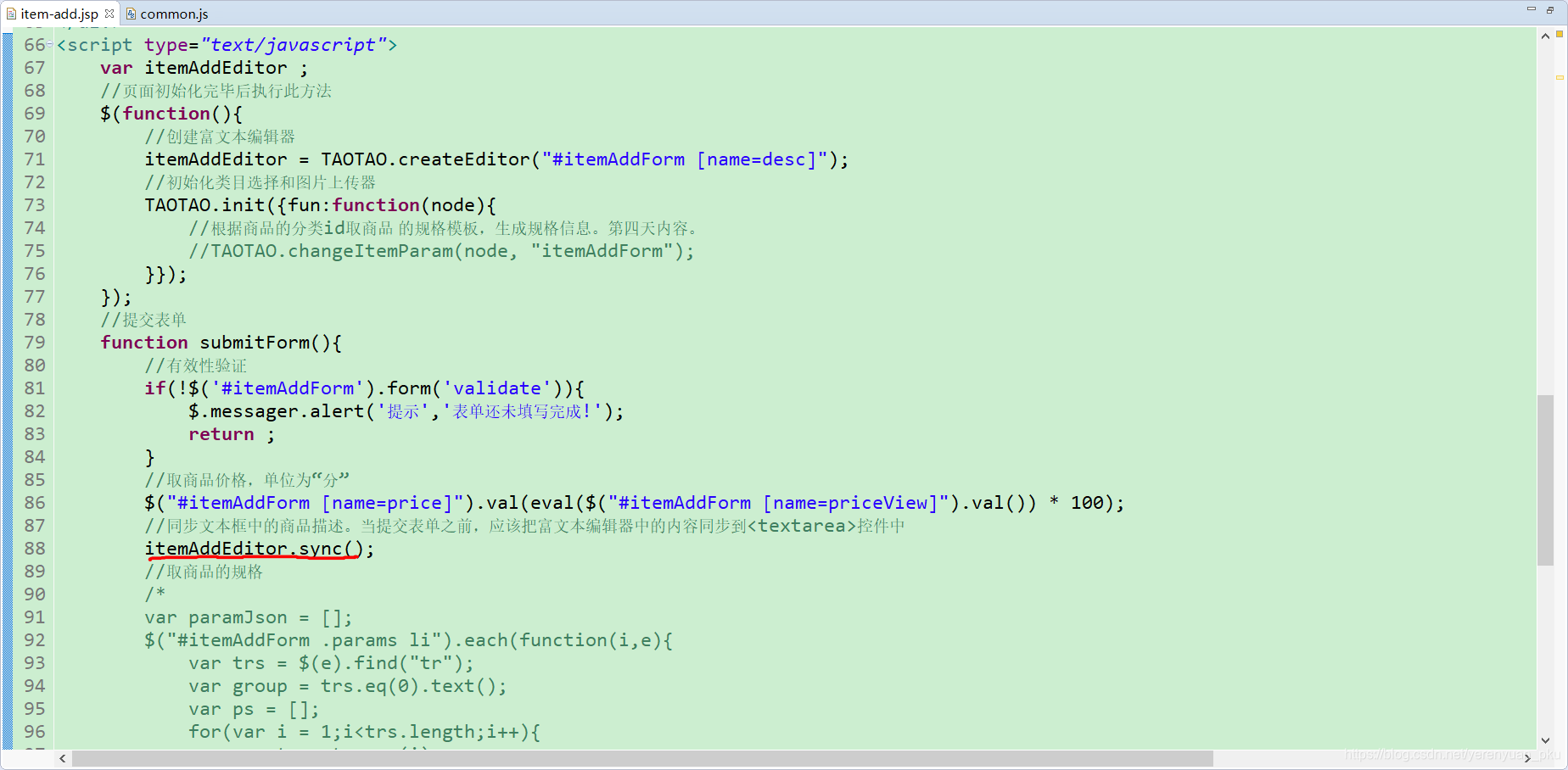
下面我们通过js代码来看下KindEditor的使用流程,当页面加载后,会执行下图所示的创建富文本编辑器的操作,其中所传的参数是<textarea>控件(通过id找到form,然后再找到名称为desc的<textarea>控件)。注意:TAOTAO是在common.js文件中定义的。

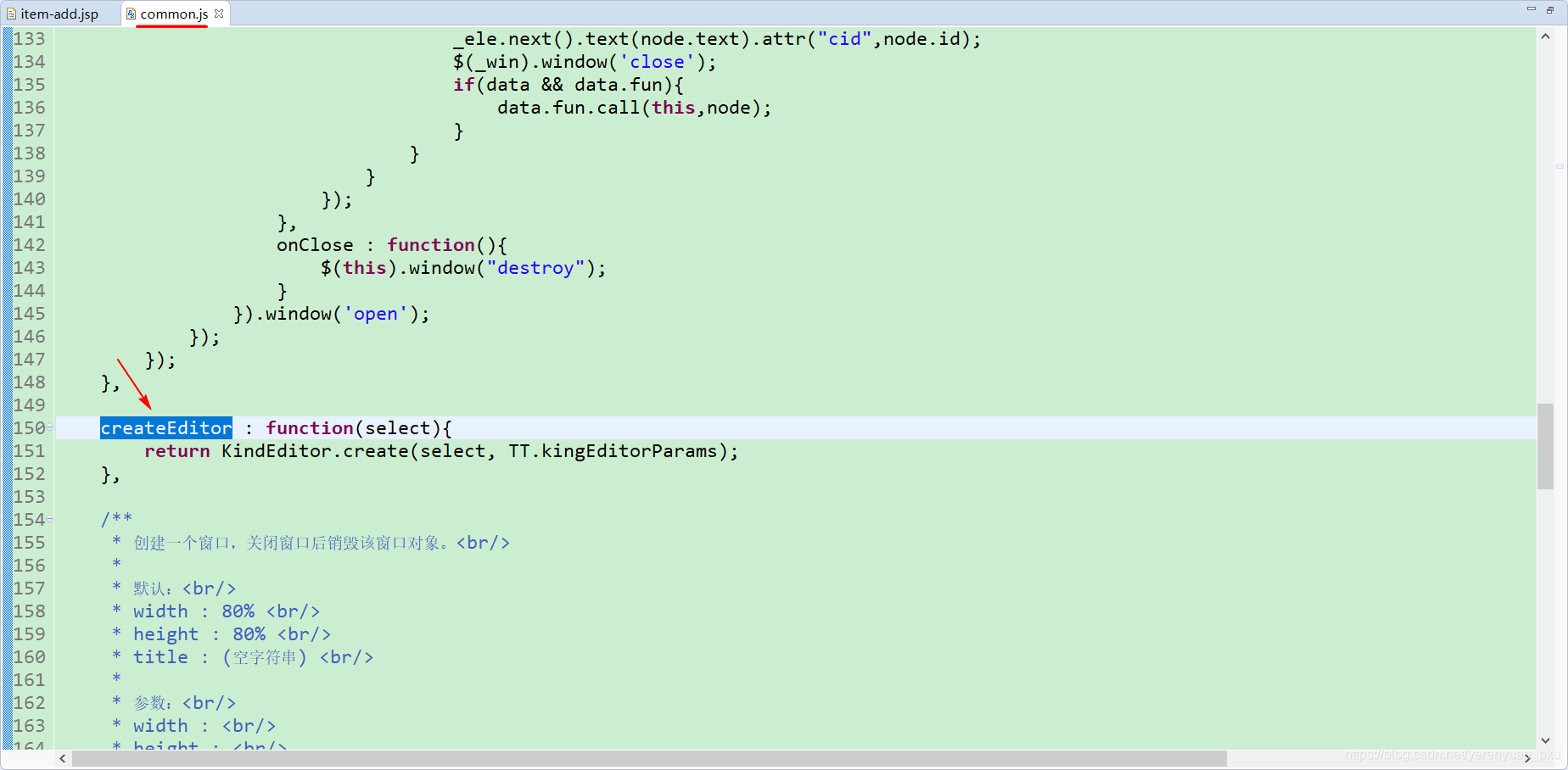
common.js文件当中createEditor方法如下图所示,该方法接收一个控件,然后使用KindEditor的create方法来初始化富文本编辑器。

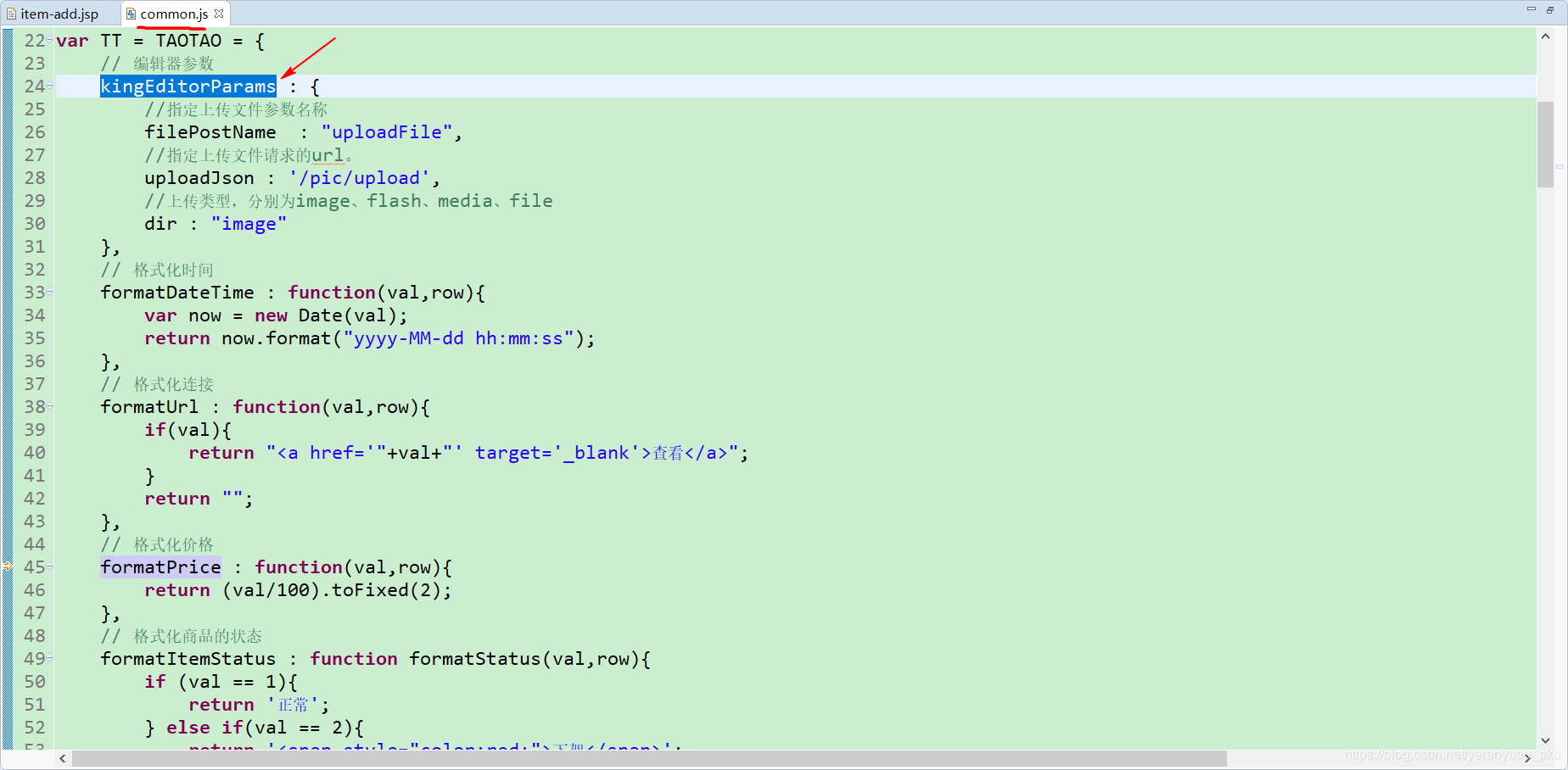
其中TT.kingEditorParams定义在var TT = TAOTAO = {这行代码的下面,可以看到和我们上传图片时是同样的参数,准确的说是同一个组件,如下图所示。

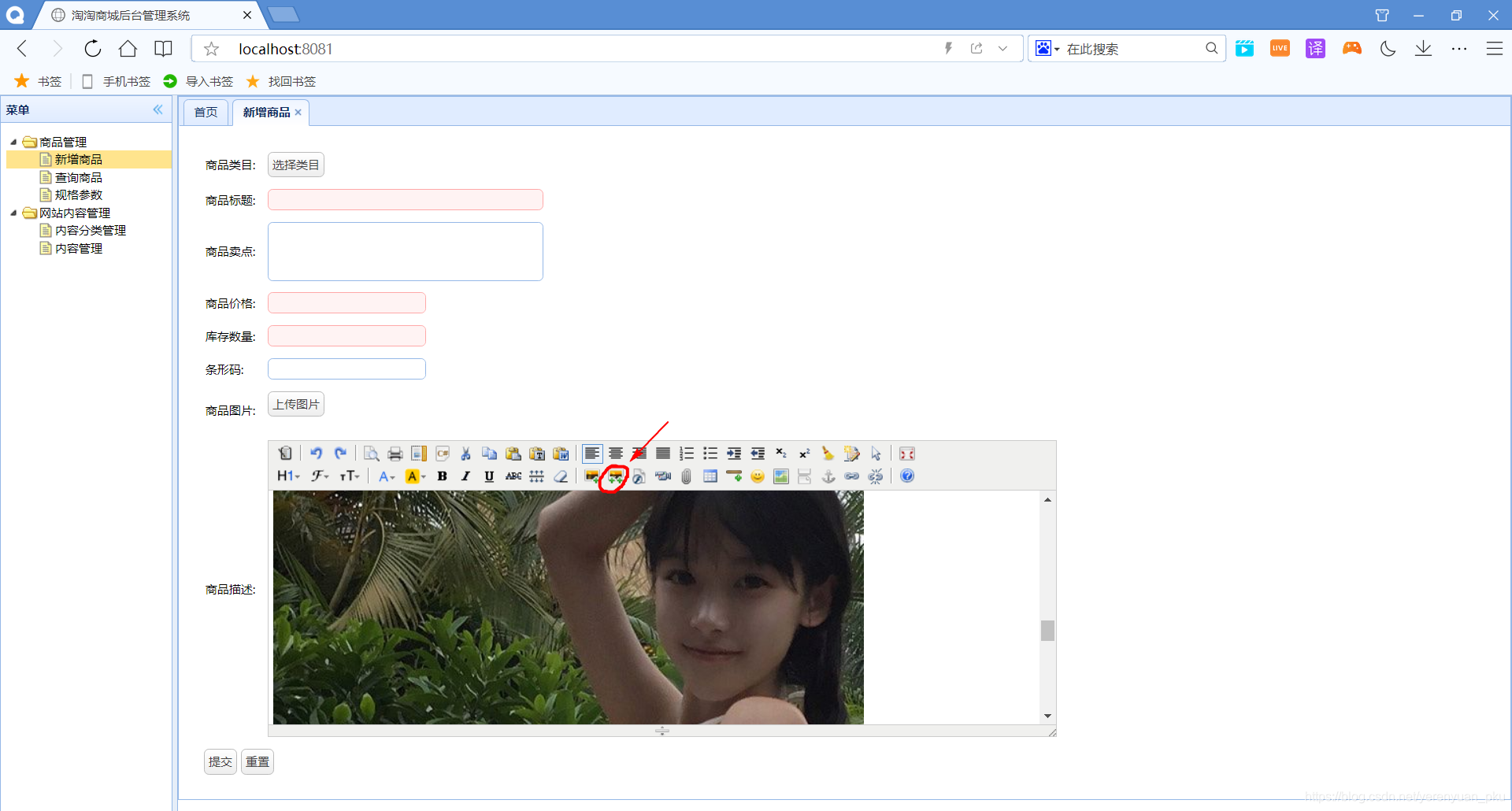
我们点击富文本编辑器中的上传图片按钮,可以看到回显的图片显示在了富文本编辑器中,如下图所示。

当我们编辑内容完之后,在提交表单前会将富文本编辑器中的内容与<textarea>控件进行同步,如下图所示。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










