January 19th, 2007
<script type=text/javascript>
</script>
<script type=text/javascript> digg_url = 'http://digg.com/design/53_CSS_Techniques_You_Couldn_t_Live_Without'; </script>CSS is important. And it is being used more and more often. Cascading Style Sheets offer many advantages you don’t have in table-layouts - and first of all a strict separation between layout, or design of the page, and the information, presented on the page. Thus the design of pages can be easily changed, just replacing a css-file with another one. Isn’t it great? Well, actualy, it is.
Over the last few years web-developers have written many articles about CSS and developed many useful techniques, which can save you a lot of time - of course, if you are able to find them in time. Below you’ll find a list of techniques we , as web-architects, really couldn’t live without. They are essential and they indeed make our life easier. Let’s take a look at 53 CSS-based techniques you should always have ready to hand if you develop web-sites.
Thanks to all developers who contributed to accessible and usable css-based design over the last few years. We really appreciate it. Thanks!
3. CSS Tabs
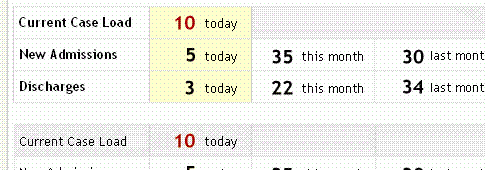
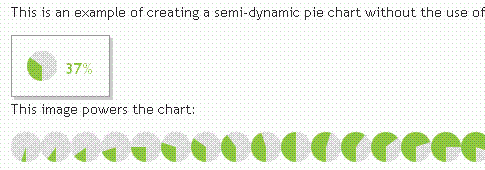
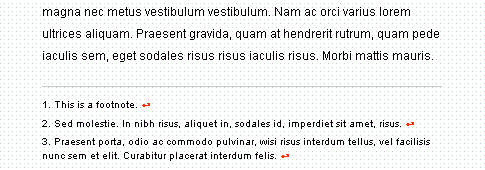
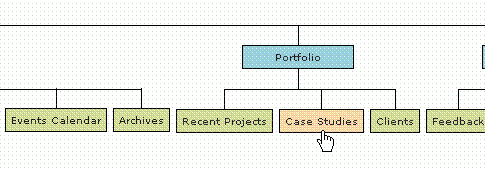
14. CSS Diagrams
15. CSS Curves
16. Footer Stick allows for the footer of a Web page to appear either at the bottom of the browser window or the bottom of the Web page content – whichever is visually lowest.
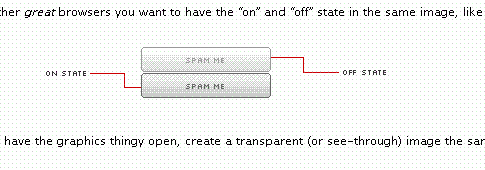
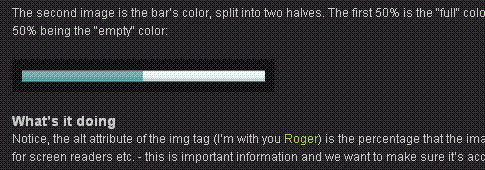
17. CSS Image Map
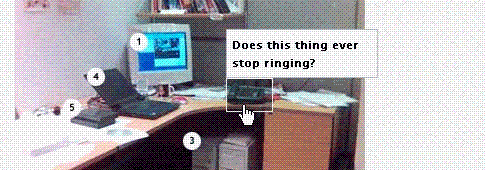
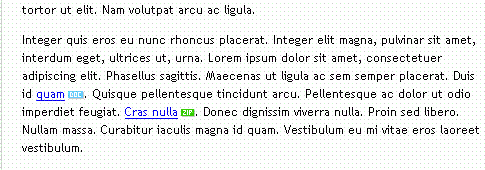
18. CSS Image Pop-Up
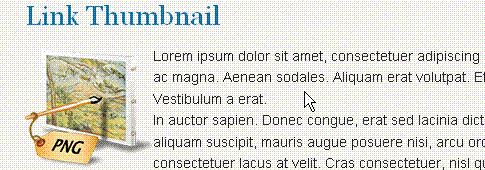
21. Link Thumbnail
22. CSS Map Pop
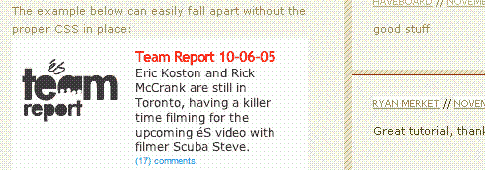
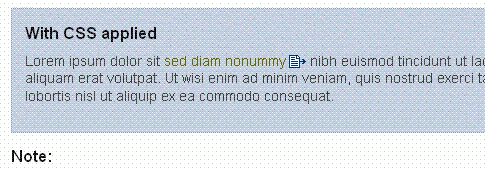
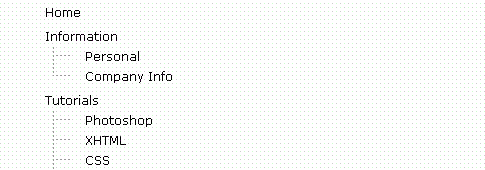
30. CSS Teaser Box
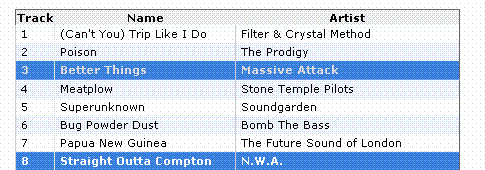
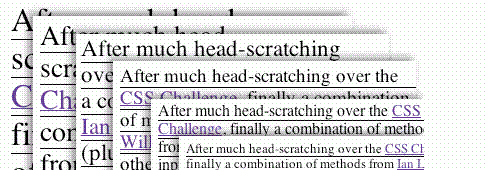
33. CSS Zooming
Posted by Smashing Magazine Filed in CSS
Tags: css, design, techniques, web-development











































































 3821
3821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








