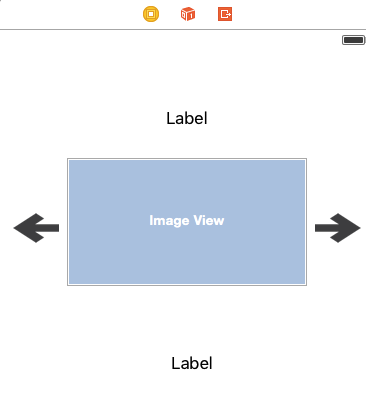
首先:storyboard里面有这么些个控件:
可以拖控件,也可以代码实现
然后我们准备了一个plist文件
我们在ViewController.m中写了如下的代码
#import "ViewController.h"
@interface ViewController ()
- (IBAction)left;
- (IBAction)right;
//页码
@property (weak, nonatomic) IBOutlet UILabel *page;
//右按钮
@property (weak, nonatomic) IBOutlet UIButton *rightBtn;
//描述
@property (weak, nonatomic) IBOutlet UILabel *desc;
//左按钮
@property (weak, nonatomic) IBOutlet UIButton *leftBtn;
//显示图片
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
//当前页
@property (nonatomic,assign) int index;
//数组
@property (nonatomic,strong) NSArray *images;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//获取plist全路径
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"imagesData.plist" ofType:nil];
//添加到数组
self.images = [NSArray arrayWithContentsOfFile:path];
self.index --;
[self right];
}
- (IBAction)left
{
self.index --;
[self showImage];
}
- (IBAction)right
{
self.index ++;
[self showImage];
}
- (void)showImage
{
//取出plist文件的字典
NSDictionary *dict = self.images[self.index];
NSString *name = dict[@"icon"];
//取出图片
self.imageView.image = [UIImage imageNamed:name];
//页码
self.page.text = [NSString stringWithFormat:@"%d/ %ld",self.index+1,self.images.count];
//描述
self.desc.text = dict[@"desc"];
//控制点击按钮
self.leftBtn.enabled = (self.index !=0);
self.rightBtn.enabled = (self.index !=4);
}
@end
效果如下:

























 4343
4343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








