在大屏可视化的制作过程中,最大的难题在于适应所有的分辨率,尤其是在高分屏的环境中,经常会出现字体过小的情况,导致用户体验不佳。针对这种情况,一般有以下几种方法:
1. 修改浏览器的缩放比例;
2. 字体大小单位统一采用em,然后通过控制容器的font-size来改变字体大小;
3. 采用zoom来放大容器;
4. 采用scale来放大容器;
修改浏览器的缩放比例能够改变浏览器窗口的大小,导致其分辨率按比例发生改变,Chrome浏览具体操作步骤如下:
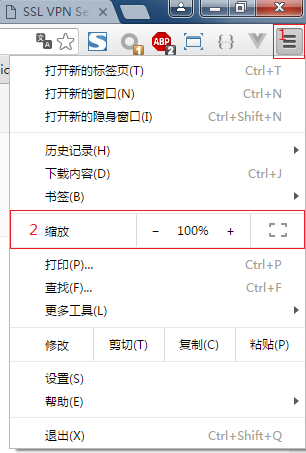
1. 点击浏览器右上角的汉堡包按钮;
2. 在工具中选择缩放工具;
经过缩放后,我们发现,浏览器窗口的分辨率明显发生了变化,换句话说,改变了浏览器窗口的DPI,假定我们显示器的分辨率为1920*1280,现在缩放的比例为110%,在浏览器的console窗口中输入如下命令:
window.innerWidth // 输出1745 1920/1.1=1745.45
window.innerHeight // 输出905,刨除菜单栏、状态栏、任务栏剩余的空间为995, 995/1.1=905通过上面的测试,浏览器缩放的原理就是改变窗口的分辨率达到放大与缩小的效果,所以在布局时,我们必须保证内容能够自适应窗口,这样才能达到缩放的效果。
通过浏览器来实现视图伸缩实现最简单,几乎不需要额外的编码,并且实现的效果也能满足大部分要求,尤其是在展会上,只需要简单两步就可以把小屏应用在大屏上展示,唯一的缺点就在于需要用户手动调节,尤其是还要找到合适的比例,这对于用户来说,有时候是难以接受的。






















 2341
2341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








