
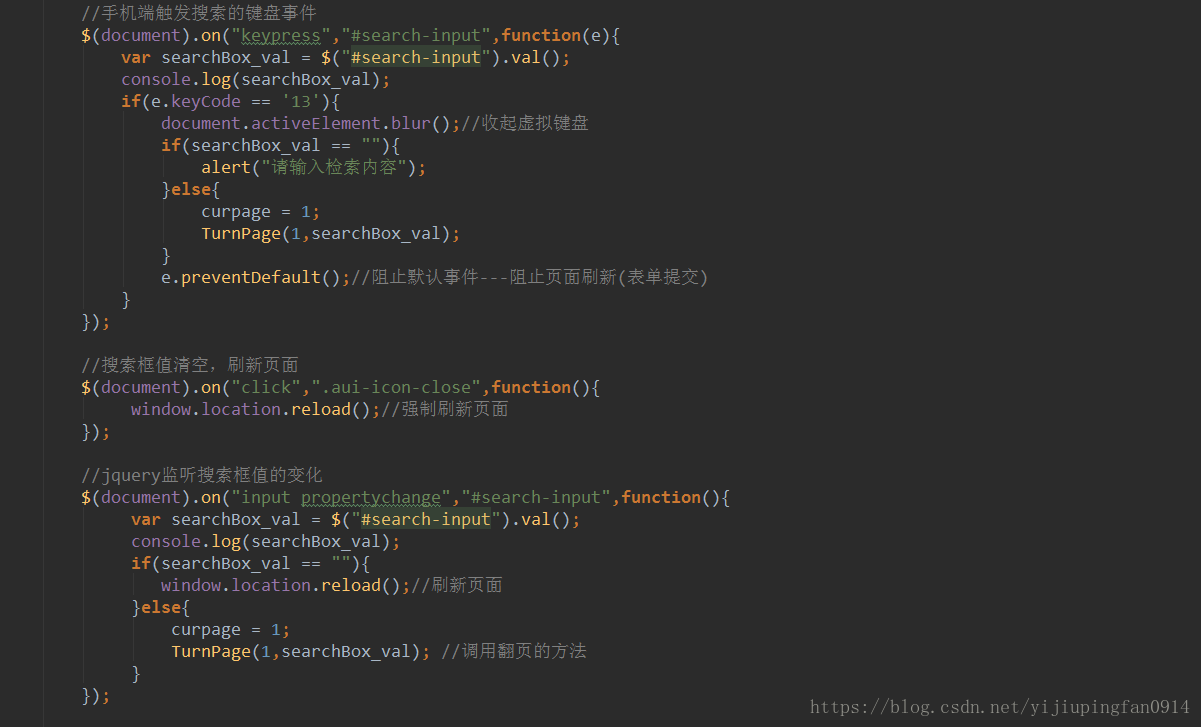
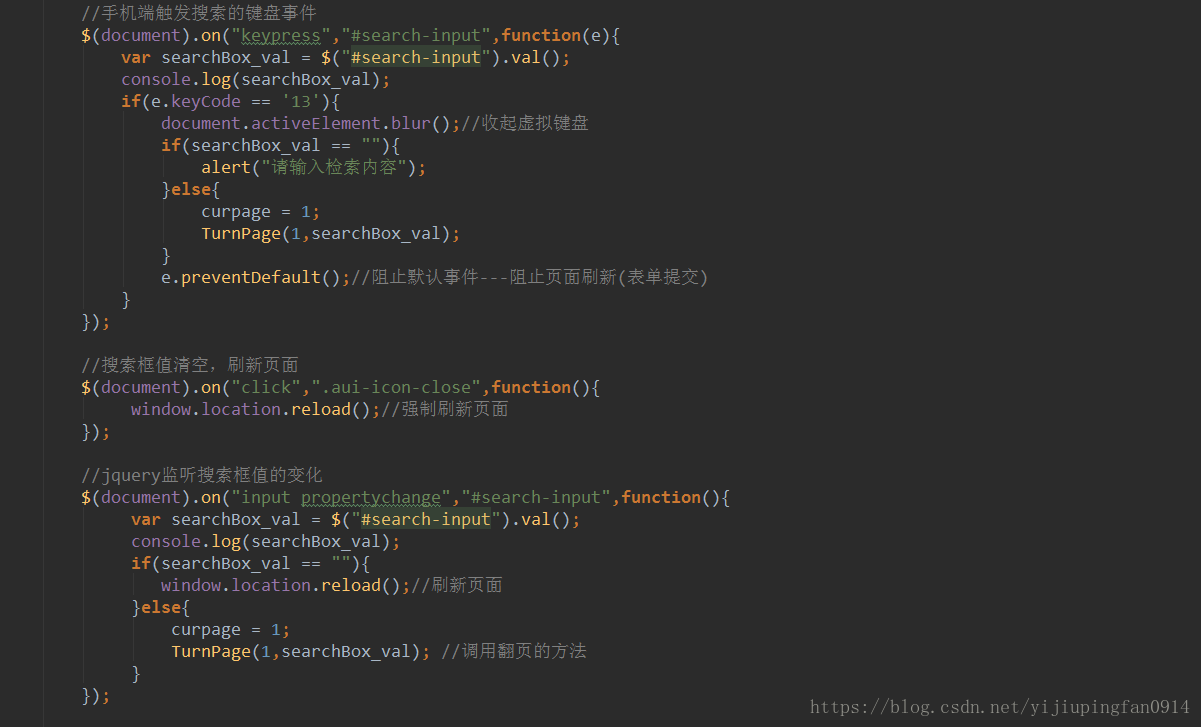
//手机端触发搜索的键盘事件
$(document).on("keypress","#search-input",function(e){
var searchBox_val = $("#search-input").val();
console.log(searchBox_val);
if(e.keyCode == '13'){
document.activeElement.blur();//收起虚拟键盘
if(searchBox_val == ""){
alert("请输入检索内容");
}else{
curpage = 1;
TurnPage(1,searchBox_val);
}
e.preventDefault();//阻止默认事件---阻止页面刷新(表单提交)
}
});
//搜索框值清空,刷新页面
$(document).on("click",".aui-icon-close",function(){
window.location.reload();//强制刷新页面
});
//jquery监听搜索框值的变化
$(document).on("input propertychange","#search-input",function(){
var searchBox_val = $("#search-input").val();
console.log(searchBox_val);
if(searchBox_val == ""){
window.location.reload();//刷新页面
}else{
curpage = 1;
TurnPage(1,searchBox_val); //调用翻页的方法
}
});






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








