
FeiyanMap.py
import requests
import json
from parse import parse_url
import time
from pyecharts.charts import Map
from pyecharts import options as opts
import requests
import json
global data_json
#抓起数据
def get_virus_data():
virus_confirm_dict={
}
virus_nowconfirm_dict={
}
dataurl="https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5"
# data = json.loads(requests.get(url=url).json()['data'])
response_data=requests.get(dataurl,timeout=5).json()["data"]
data_json=json.loads(response_data)
china_data_list=data_json["areaTree"][0]["children"]
for province_data in china_data_list:
virus_confirm_dict[province_data["name"]]=province_data["total"]["confirm"]
virus_nowconfirm_dict[province_data["name"]]=province_data["total"]["nowConfirm"]
# print(virus_confirm_dict)
return data_json,virus_confirm_dict,virus_nowconfirm_dict,china_data_list
#累计确诊
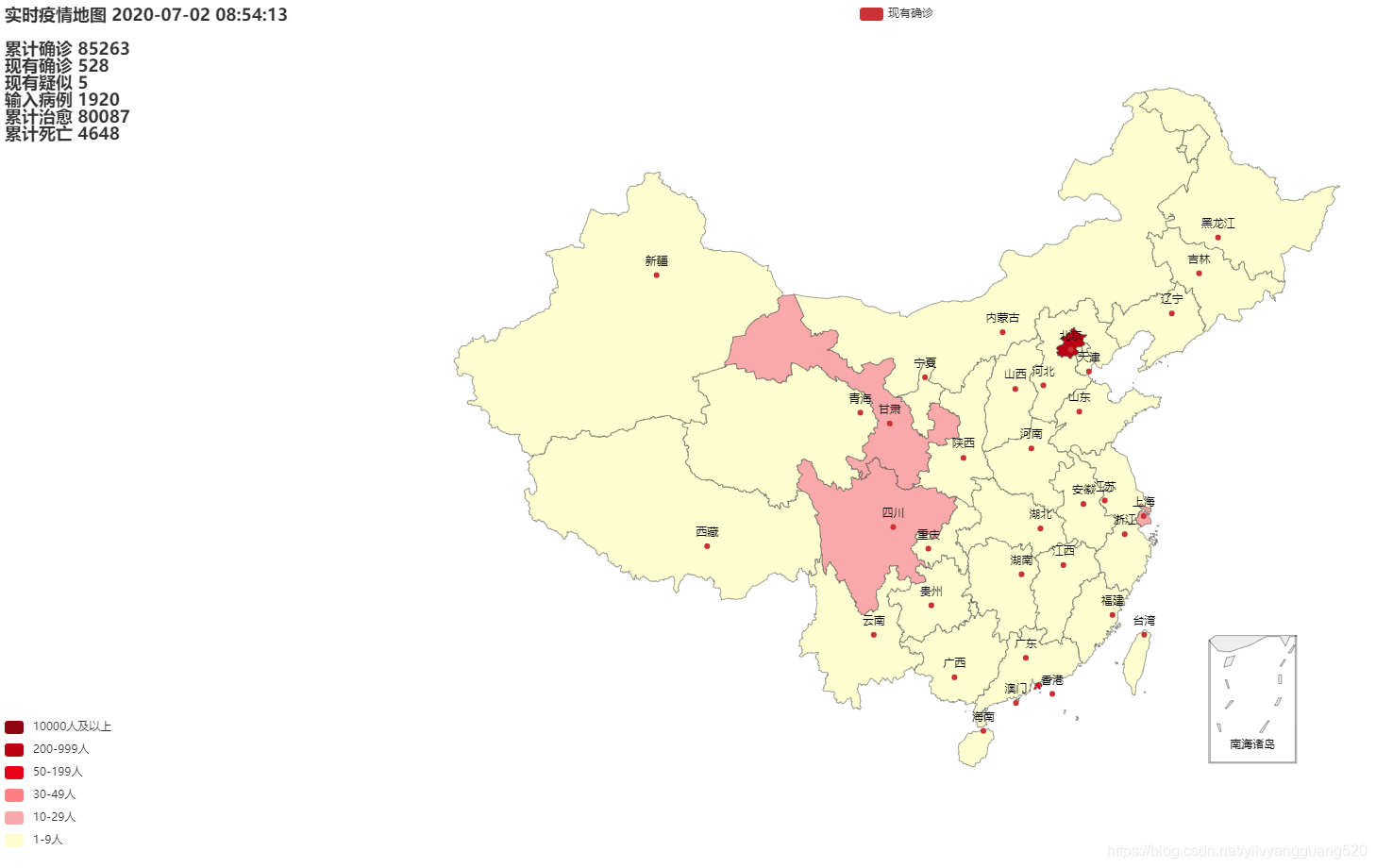
def confirm_map(data_json,virus_confirm_dict):
map = Map(init_opts=opts.InitOpts(width="1900px", height="900px"))
map.set_global_opts(
title_opts=opts.TitleOpts(title="实时疫情地图 %s\n\n累计确诊 %d\n现有确诊 %d\n现有疑似 %d\n输入病例 %d\n累计治愈 %d\n累计死亡 %d" \
%(data_json['lastUpdateTime'],data_json['chinaTotal']['confirm'],data_json['chinaTotal']['nowConfirm'], \
data_json['chinaTotal']['suspect'],data_json['chinaTotal']['importedCase'], \
data_json['chinaTotal']['heal'],data_json['chinaTotal']['dead'])),
visualmap_opts=opts.VisualMapOpts(max_=3600, is_piecewise=True,
pieces=[
{
"max": 1999999, "min": 10000, "label": "10000人及以上", "color": "#8A0808"},
{
"max": 9999, "min": 1000, "label": "1000-9999人", 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4678
4678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










