http://2014.artsy.net/
https://codepen.io/Yakudoo/full/rJjOJx
https://codepen.io/pissang/full/geajpX
https://codepen.io/tsuhre/full/BYbjyg
https://wangyasai.github.io/Stars-Emmision/
https://pissang.github.io/papercut-box-art/
https://demo.marpi.pl/biomes/
https://pissang.github.io/voxelize-image/
http://echarts.baidu.com/examples/index.html#chart-type-globe
https://tympanus.net/Development/AudioVisualizers/(推荐戴耳机)
step1:欣赏一些震撼美的网站
step2:了解基本概念:
借鉴网站:
http://www.w3school.com.cn/html/index.asp
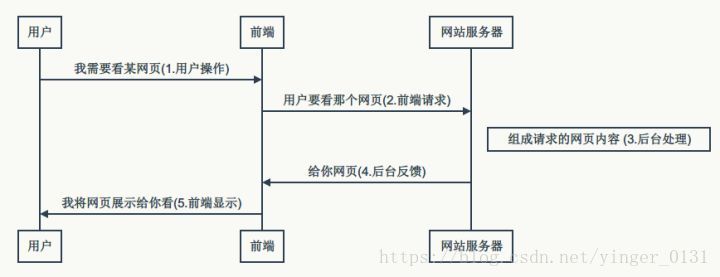
首先了解用户、前端和网站服务器三大部分,构成的网站最基本结构
- 前端开发语言—html、css、js
html和css
**:
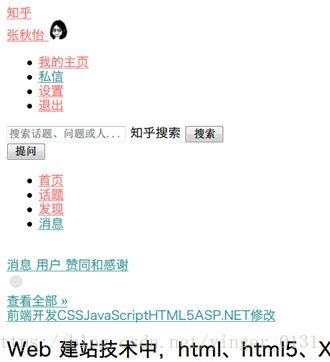
如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等。
很丑,需要用css来定义样式:

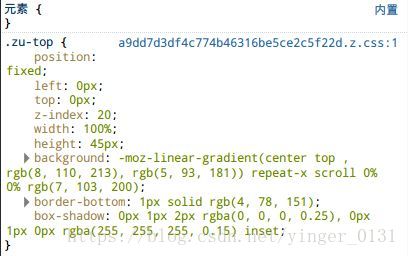
比如知乎顶上那个蓝色的导航条,它的 CSS 大约是这样的

大概解释一下就是:
就是它的位置(position)应该是不动(fixed)的,所在我们在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
JavaScript
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是一个静态的页面,没什么动画(其实用 CSS 还是可以有一些动画的,不过这个跑题了),按 F5 才会刷新数据, Javascript(JS) 给页面添加一些动态的效果,比如点到一个地方会弹出一个窗口。
到目前为止,我好像理解了前端语言的概念(谁知道有多少错误),但是前端的本质对于用户而言并不是那么友好,以下是构成前端内容的html代码示例,css和js的代码也类似。

根本看不懂
前端小知识点:
1.json/xml:
xml是可扩展标记语言,通常用于传输和储存数据,相似的还有json.前端和服务器之间通常需要一种双方都认可的格式进行数据的传递和存储。 .xml/json或其他格式指定了数据内容的存储格式,使用该数据的双方只需按照规定的格式写入/读出内容即可完成数据的传输和存储.
2.AJAX (Asynchronous Javascript And XML) 异步JavaScript和XML
利用已有的js/css/xml等技术达到前端数据及时更新(自动刷新)的效果.
3.DOM
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
4.jQuery
jQuery 是一个 JavaScript 库。
- 翻译—–浏览器
浏览器就是对HTML+CSS+JS文件内容进行翻译,并允许用户通过页面与网站进行交互的一种软件。
后端—底层开发语言

服务器脚本:
SQL 是用于访问和处理数据库的标准的计算机语言。
ASP 是创建动态交互性网页的强大工具。
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。
注意:
ASP.NET 是一个开发框架,用于通过 HTML、CSS、JavaScript 以及服务器脚本来构建网页和网站。
Web Services 可以将应用程序转换为网络应用程序。























 3435
3435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








