TableRow的用法很简单,官方的解释是TableRow应作为TableLayout的子视图,否则TableRow将相当于一个水平方向布局的LinearLayout。TableLayout和TableRow的结合使用就像一个HTML表格的结构,TableLayout元素就相当于HTML中的table元素一样,而TableRow则相当于table结构中的tr,不同的是在这个单元格中可以使用任何的视图部件。
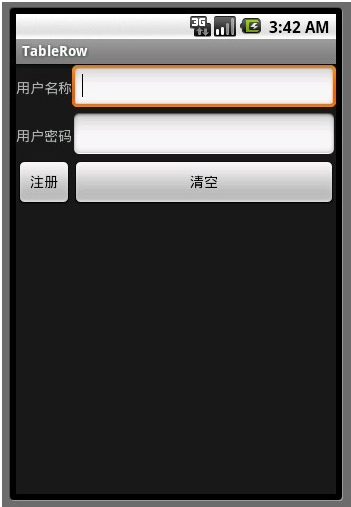
下面的布局文件是展示一个输入用户名和密码的注册界面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--
android:stretchColumns属性的作用是使选择的列尽可能填满剩余的空间,注意的是列号是从0开始算的,这里如果改为"0,1"则TableRow中的
TextView和EditText将各占一半横向空间
-->
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:stretchColumns="1">
<TableRow android:id="@+id/TableRow1" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:text="用户名称" android:id="@+id/TextView01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<EditText android:id="@+id/EditText01" android:layout_width="wrap_content"
android:layout_height="wrap_content"></EditText>
</TableRow>
<TableRow android:id="@+id/TableRow2" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:text="用户密码" android:id="@+id/TextView01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<EditText android:id="@+id/EditText01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:password="true"></EditText>
</TableRow>
<TableRow android:id="@+id/TableRow3" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button android:text="注册" android:id="@+id/register"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<Button android:text="清空" android:id="@+id/clear"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
</LinearLayout> 运行结果如图显示:






















 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








