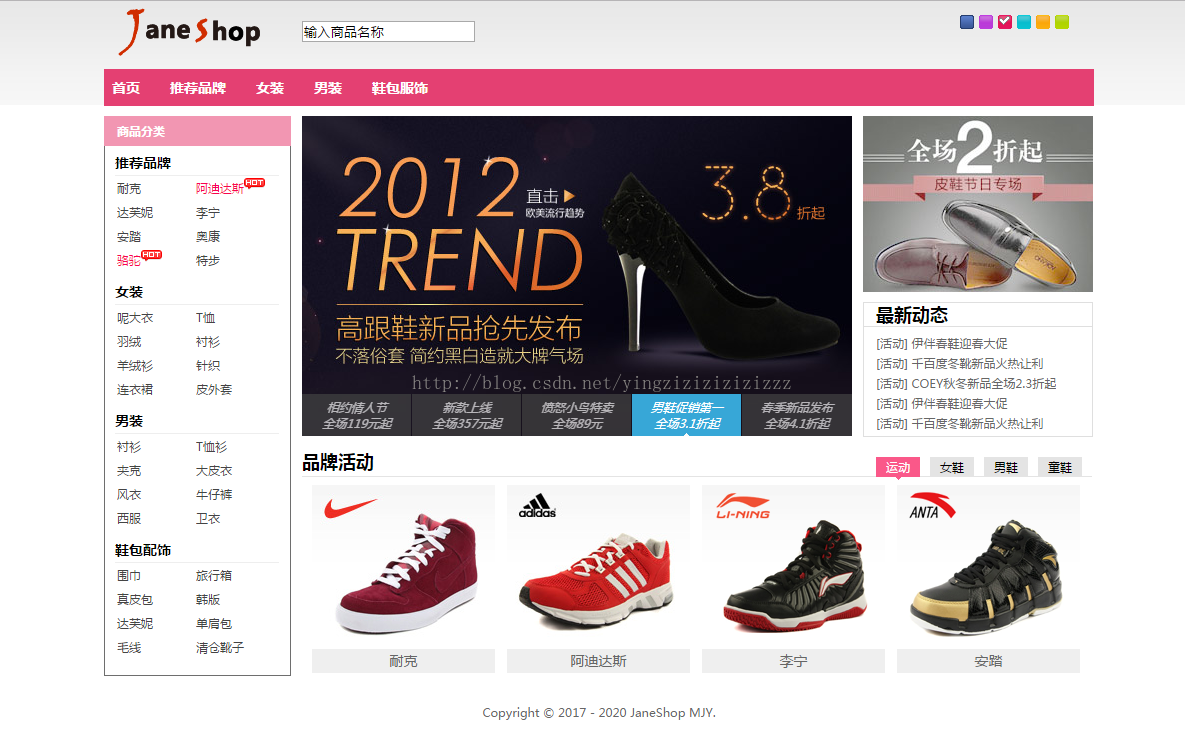
主页面
常见的头尾+自适应两列布局、第二列又分为上下两部分
实现的主要功能有
- 网站换肤功能
- 二级菜单功能
- 图片轮播功能
- 选项卡功能
- 自定义的提示框功能
- 品牌活动图上悬浮放大镜的功能
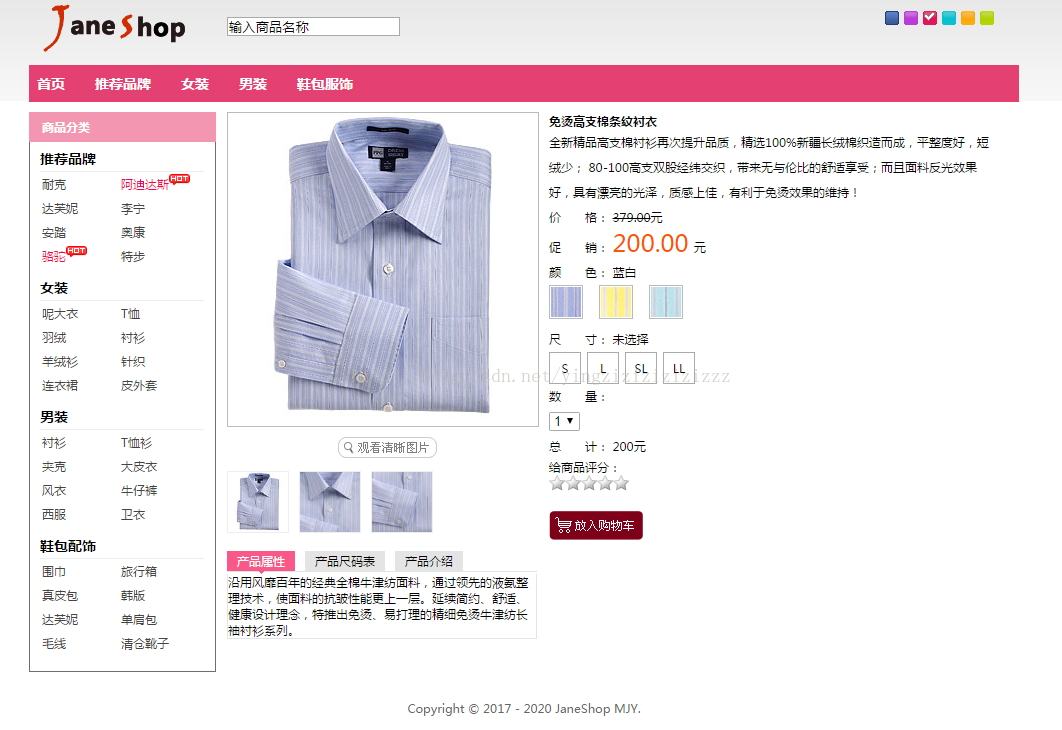
详情页面
和主页面布局差不多,也是头尾+两列自适应布局
实现的功能:
- 用放大镜看衣服的细节功能 用jqzoom插件实现
- 缩略图功能
- 选择颜色对应大图,缩略图变化的功能
- 给星星打分的功能
- 加入购物车的功能 用thickmodal插件实现
喜欢可以下载
我的github上下载源码
https://github.com/yingzi4773/janeShop
学到的标签
<s>带删除线的标签。h5已经不支持了,改成用<del> 这个是用来实现带hot图标的在右上角的(不用div是因为div自成一行,不能和之前的字在一行)。
学到的属性
outline 边框的样式 border外的边框样式
background transpant意思是背景透明,但是这样会使得能获得焦点的元素进行触发,没有的话会冒泡找到能触发的div。所以在设置遮罩层的时候要再设置backgroud颜色。
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
学到的选择器
a.chos 不加空格的情况:class是chos的a标签
a .chos 加空格的情况:a标签下class是chos的标签
遇到的问题
http://blog.csdn.net/yingzizizizizizzz/article/details/73481202 给动态生成的元素绑定事件,用on或者delegate。delegate的hover事件失效的问题。
使用jquery.jqzoom.js插件,插件一直报错。一开始以为是调用插件的方式不对,。其实是因为jquery1.9之后,不支持e.brower了,所以会报错。处理方法:点击查看
总结
网站的布局是导航栏+两列自适应布局,锻炼了我对float使用熟练程度。其中两列自适应布局使用了float+BFC(overflow:hidden)来进行布局的;有时候会用position:absolute来布局,比如,品牌活动的切换卡。
熟悉了position:relative和position:absolute的使用。比如,二级菜单的hover显示,一直在左侧,这是因为二级菜单的父元素没有设置成relative,所以会在相对于整个body的左侧。
熟悉了jquery选择器的使用。
如果子元素使用了float后,则子元素已经不在文档流中了,父元素需要设置高度才能撑起来。























 2075
2075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








