ValidateBox是easyui的表单验证工具
提供了一些简单的验证,比如email验证,url验证,长度验证等
官方介绍
The validatebox is designed to validate the form input fields. If users enter invalid values, it will change the background color, display the alarm icon and a tooltip message. The validatebox can be integrated with form plugin and will prevent invalid fields from submission.
validatebox是用来验证表单input框的,如果用户输入了无效的数据,它该变背景颜色,提示警告信息。validatebox可以集成在表单中,在提交时阻止无效的字段。
用法
-
第1种用法 创建使用easyui的表单
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
-
第2种用法 使用JavaScript验证
<input id="vv">
$('#vv').validatebox({
required: true,
validType: 'email'
});
-
第3种用法 自定义验证规则
<input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true">
<input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
required="required" validType="equals['#pwd']">
检查两次输入的密码是否一致
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
}
});
验证规则
- email: 验证邮箱格式
- url: 验证url格式
- length[0,100]: 长度验证
- remote[‘http://…/action.do‘,’paramName’]: 发送一个ajax进行验证,返回’true’表示成功
自定义验证规则
To custom validate rule, override $.fn.validatebox.defaults.rules that defines a validator function and invalid message. For example, to define a minLength valid type:
自定义验证规则,需要重写$.fn.validatebox.defaults.rules来自定义验证规则和提示消息,如下是一个验证最小长度的示例。
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
现在就可以使用minLength来验证输入框的输入最少为5个字符
<input class="easyui-validatebox" data-options="validType:'minLength[5]'">
其他信息参考EasyUI官网
EasyUI官网
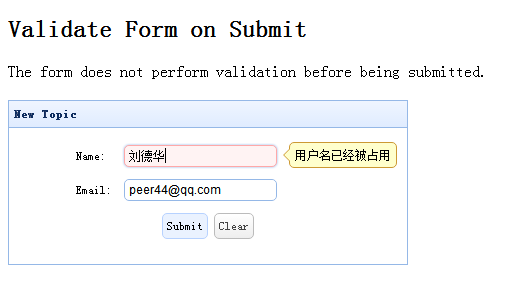
下面给出一个服务器端验证用户名是否被注册的示例
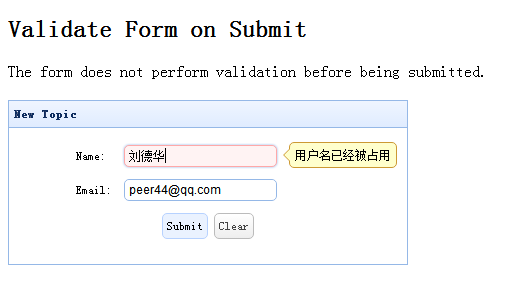
验证用户名是否可用
服务器端验证代码
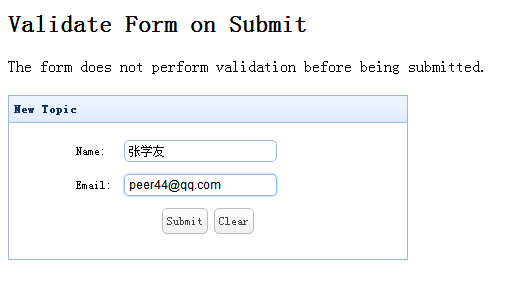
如果用户名是”刘德华”就验证不通过,其它的验证通过
@ResponseBody
@RequestMapping(value = "/check", method = RequestMethod.POST)
public String checkUsername(HttpServletRequest request,String username) {
System.out.println(username);
boolean isOk = false;
if(username.equals("刘德华")){
isOk = true;
}
return isOk+"";
}
自定义验证规则
$.extend($.fn.validatebox.defaults.rules, {
myvalidate : {
validator : function(value, param) {
var username = $("#username").val().trim();
console.log(username);
var haha = " ";
$.ajax({
type : 'post',
async : false,
url : 'http://localhost:8080/testwechat/hello/check',
data : {
"username" : username
},
success : function(data) {
haha = data;
}
});
console.log(haha);
return haha.indexOf("true");
},
message : '用户名已经被占用'
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
验证时机
function submitForm() {
$('#ff').form('submit', {
onSubmit : function() {
return $(this).form('enableValidation').form('validate');
},
success:function(data){
if (data.success == 'false') {
$.messager.alert('提示',data.msg,'info');
}else{
location.href = 'world.html';
}
}
});
}
function clearForm() {
$('#ff').form('clear');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
表单代码
<div style="padding: 10px 60px 20px 60px">
<form id="ff" class="easyui-form" method="get" action="world.html">
<table cellpadding="5">
<tr>
<td>Name:</td>
<td>
<input id="username" class="easyui-textbox" type="text" name="username" data-options="required:true,validType:'myvalidate'"></input>
</td>
</tr>
<tr>
<td>Email:</td>
<td>
<input class="easyui-textbox" type="text" name="email" data-options="required:true,validType:'email'"></input>
</td>
</tr>
</table>
</form>
<div style="text-align: center; padding: 5px">
<a href="javascript:void(0)" class="easyui-linkbutton"
onclick="submitForm()">Submit</a>
<a href="javascript:void(0)"
class="easyui-linkbutton" onclick="clearForm()">Clear</a>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
需要引入的js和css
<!-- easyui -->
<link rel="stylesheet" type="text/css" href="${base }/assets/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${base }/assets/js/easyui/themes/icon.css">
<script type="text/javascript" src="${base }/assets/js/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${base }/assets/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${base }/assets/js/easyui/locale/easyui-lang-zh_CN.js"></script>
<!-- easyui -->
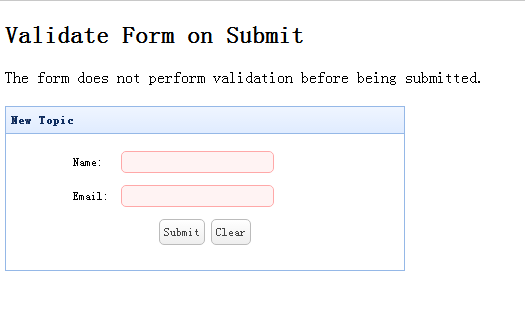
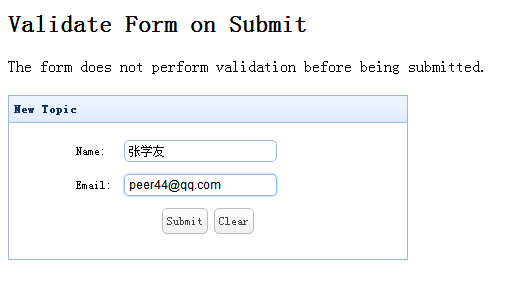
效果图



























 5211
5211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








