CSS
CSS,全称是Cascading StyleSheet,我们称之为:层叠样式表,用来设置HTML的显示样式。如文字显示,表格边框宽度,网页背景等等。一个好看的网页,绝对离不开CSS的美化。如果把HTML比作普通女人,那CSS美化之后的就是高质量女人。
设置文字样式
1、修改文字颜色
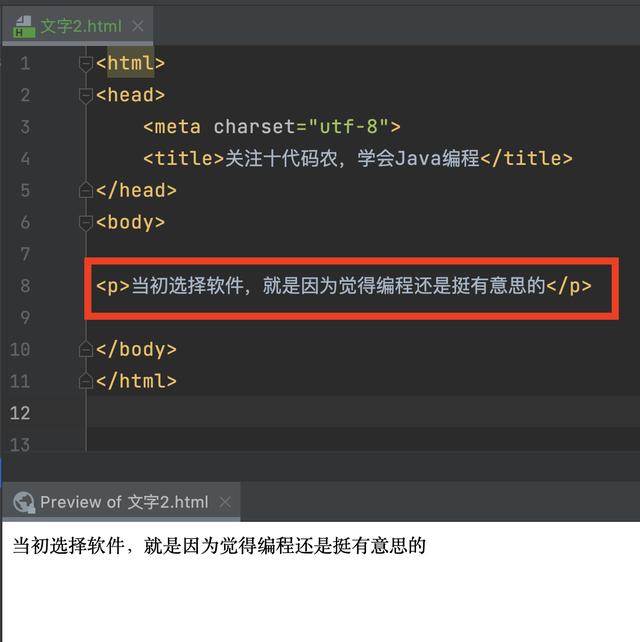
默认文字:

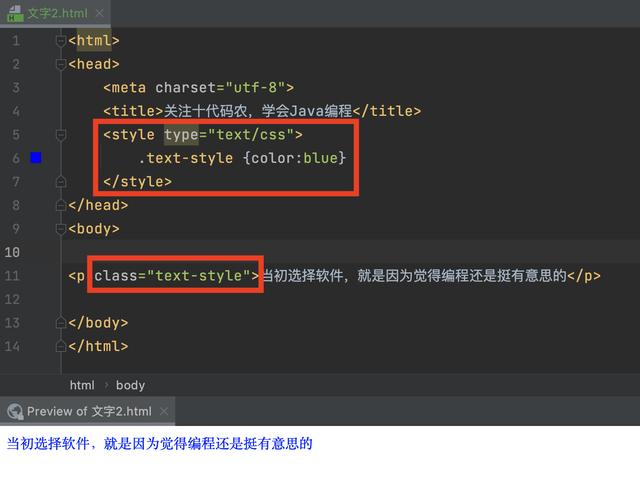
上方采用p标签显示文字,文字颜色默认为黑色。下面我们通过css设置文件颜色为蓝色:

代码简析:
- 第5和7行,用于定义css样式,作为样式的起始和结束标签行。
- 第6行,为定义的样式,本例中样式名定义为“text-style”,里面指定了颜色为blue,也可以指定为其他颜色。
- 第11行,在原有代码中增加:class="text-style",用于指定样式。
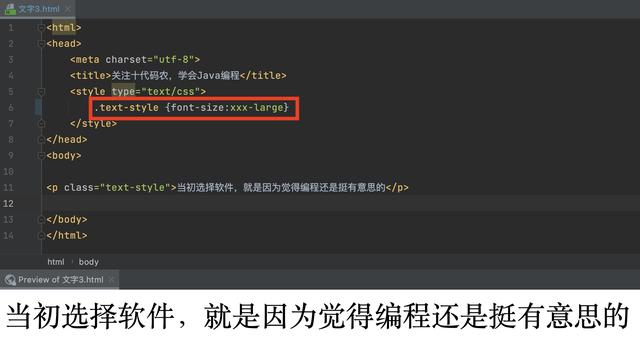
2、修改字体大小

代码简析:
- 第6行,修改css样式,通过font-size设置字体大小,本例中设置为:xxx-large,表示超大号字体。其他备选值还有:xx-small<x-small<small<medium<large<x-large<xx-large<xxx-large,这些字体大小一个比一个大。
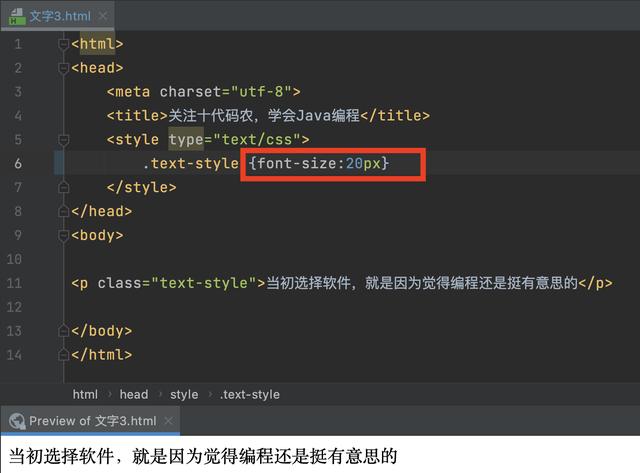
也可以通过像素大小来指定大小:

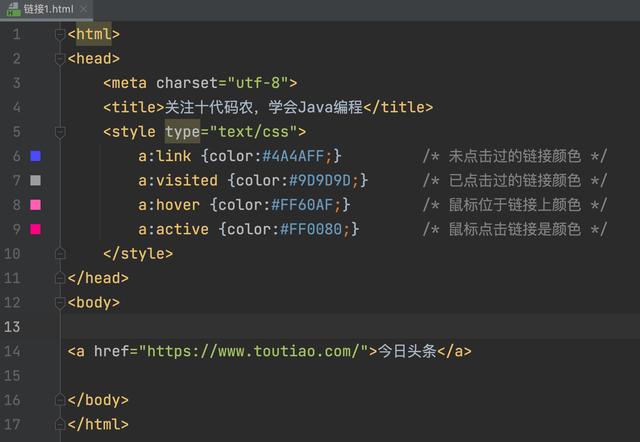
设置链接颜色

代码简析:
- 第6行,设置未点击过的链接颜色
- 第7行,设置已点击过的链接颜色
- 第8行,设置鼠标位于链接上颜色
- 第9行,设置鼠标点击链接是颜色
效果图如下:

设置边框
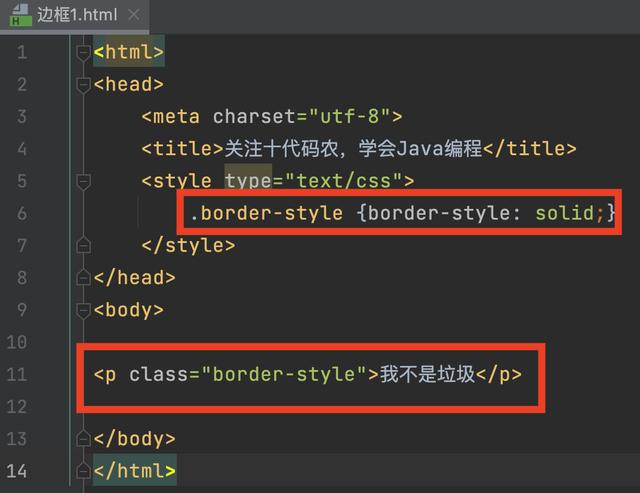
我们可以为大多数的控件加上一个边框,如为文字、表格、链接等加上我们觉得好看的边框。下面看看代码:

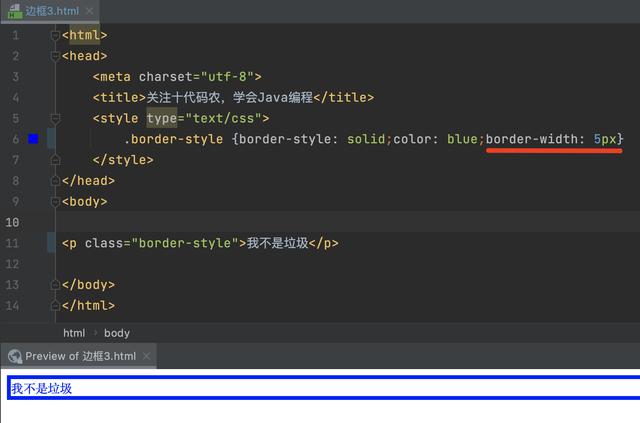
代码简析:
- 第6行,定义边框样式:border-style,边框样式指定为实线形式。
- 第11行,通过class属性为文字标签指定样式。
效果图:

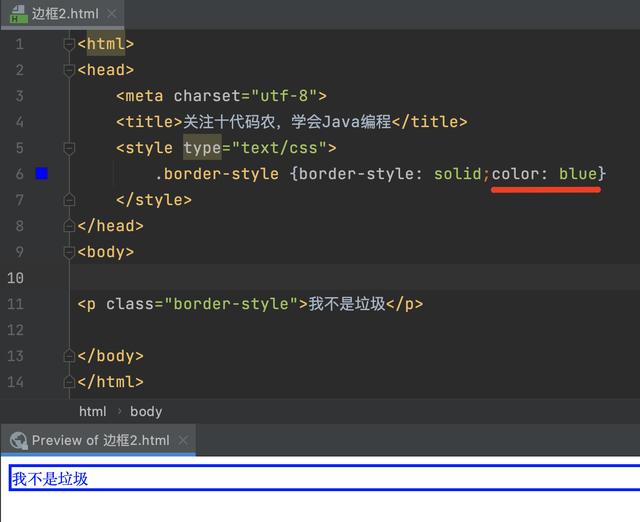
也可以通过color属性为边框指定颜色:

还可以通过border-width属性指定边框宽度:

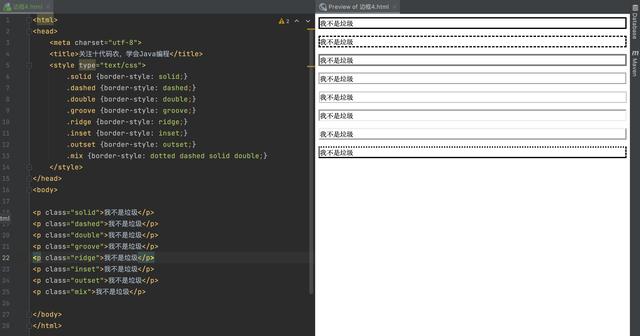
当然,边框的样式还有很多种,如虚线、双边框等等,完整的样式见下面代码:

设置对齐方式
默认界面上的元素都是靠左对齐的,我们也可以设置靠右或居中对齐,看看怎么做?
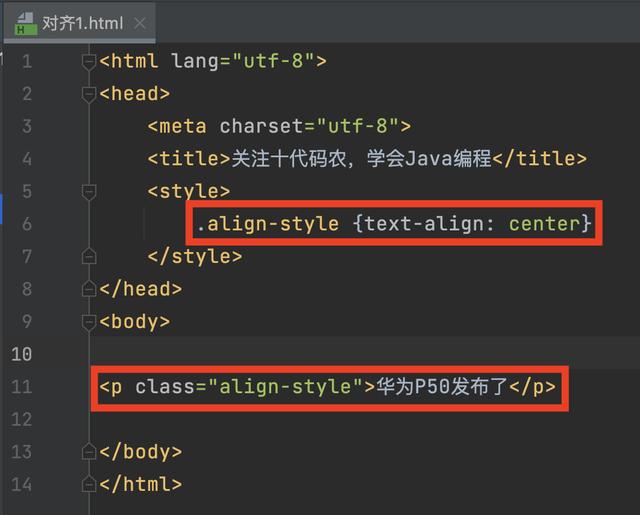
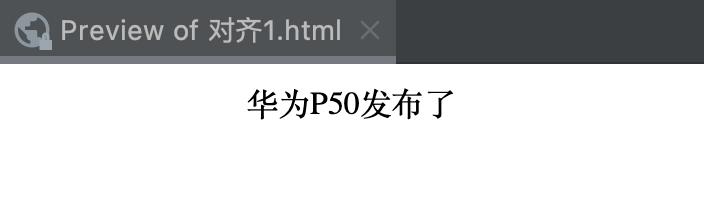
1、居中对齐

效果图:

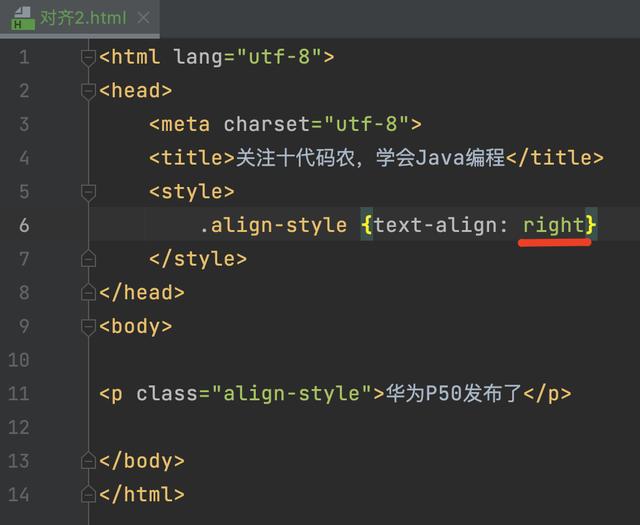
2、靠右对齐

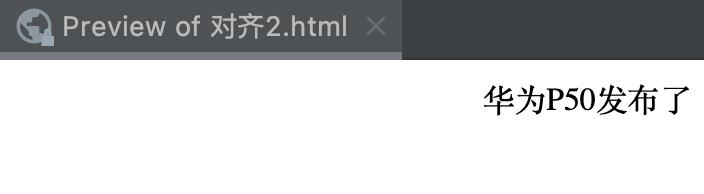
效果图:

设置背景
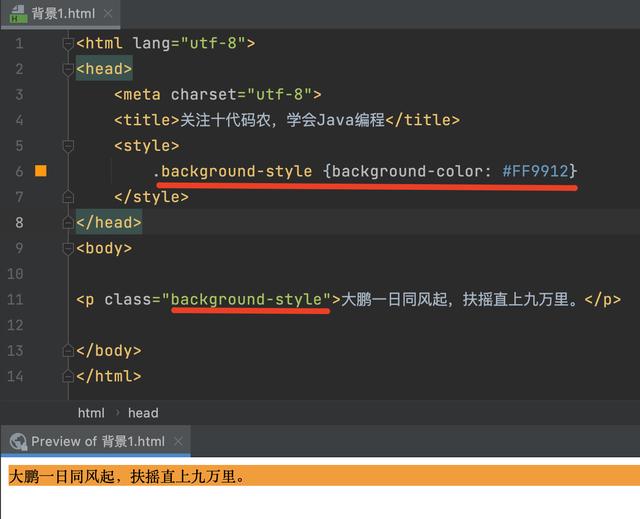
如果想设置某个页面元素的背景,可以通过background-color来设置背景色,详见下方代码:

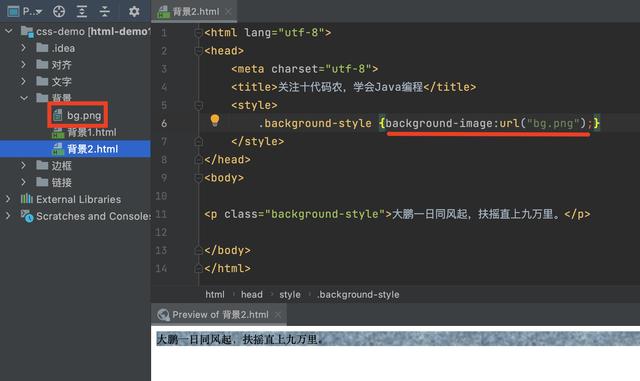
也可以通过background-image属性来设置背景图片:

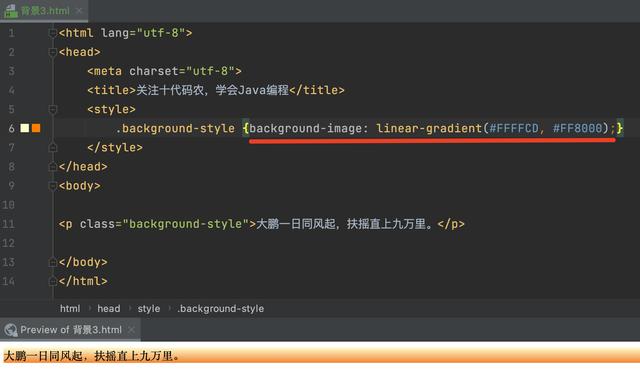
还可以通过background-image属性设置渐变色背景

设置边距
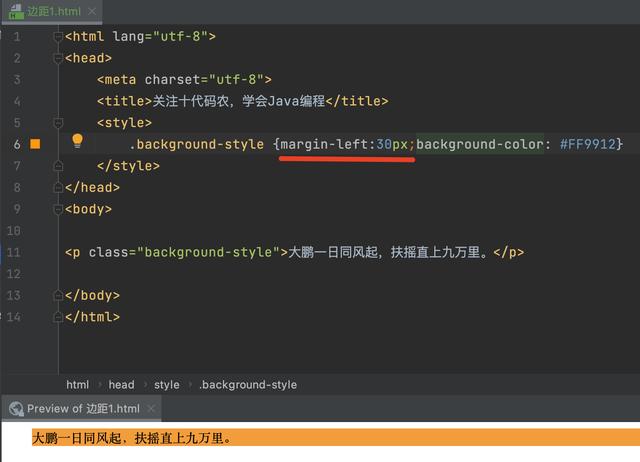
1、设置左边距
通过margin-left可以设置左边距,下例中的30px表示30像素,一般我们都用像素px这个单位。如果觉得距离大了或小了,就自己调整一下数值大小即可。

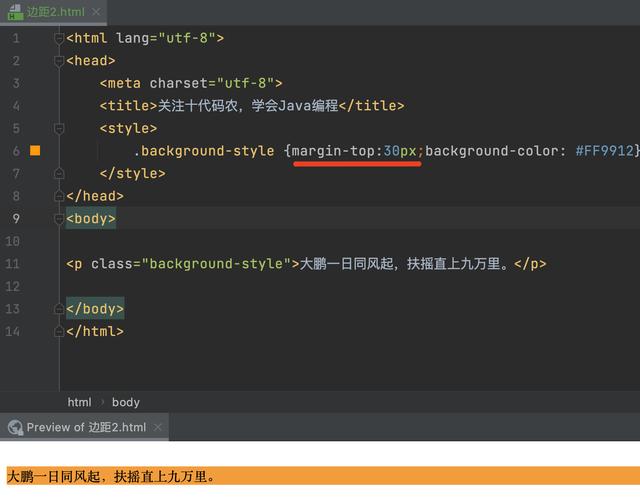
2、设置上边距
通过属性margin-top可以设置上边距:

如果想设置下边距和右边距,可以分别通过属性:margin-bottom和margin-right来实现。只不过本例中,控件默认是靠左靠上显示的,就不设置下边距和右边距了。
声明: 因本文前期在头条发布并且当时名称为“十代码农”,所以截图带有十代码农的水印。





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








