创建计算器工程
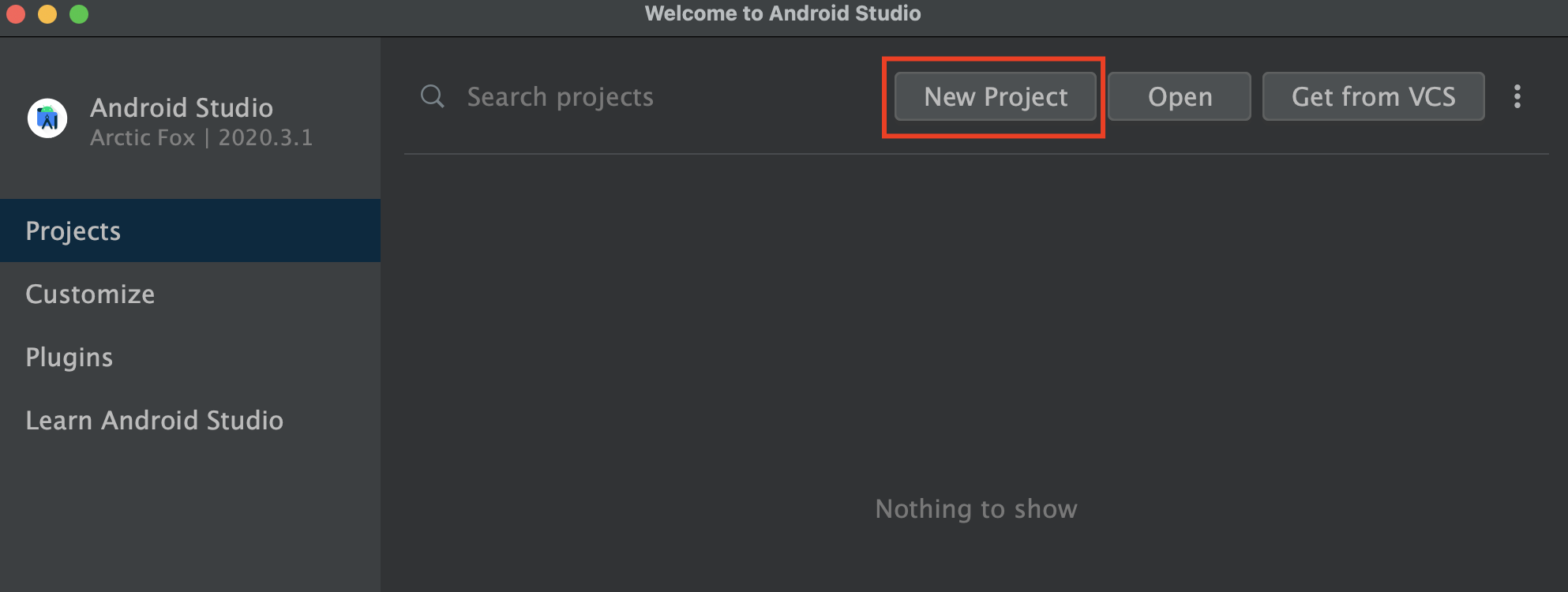
- 打开Android Studio

- 创建工程-点击上图“New Project”
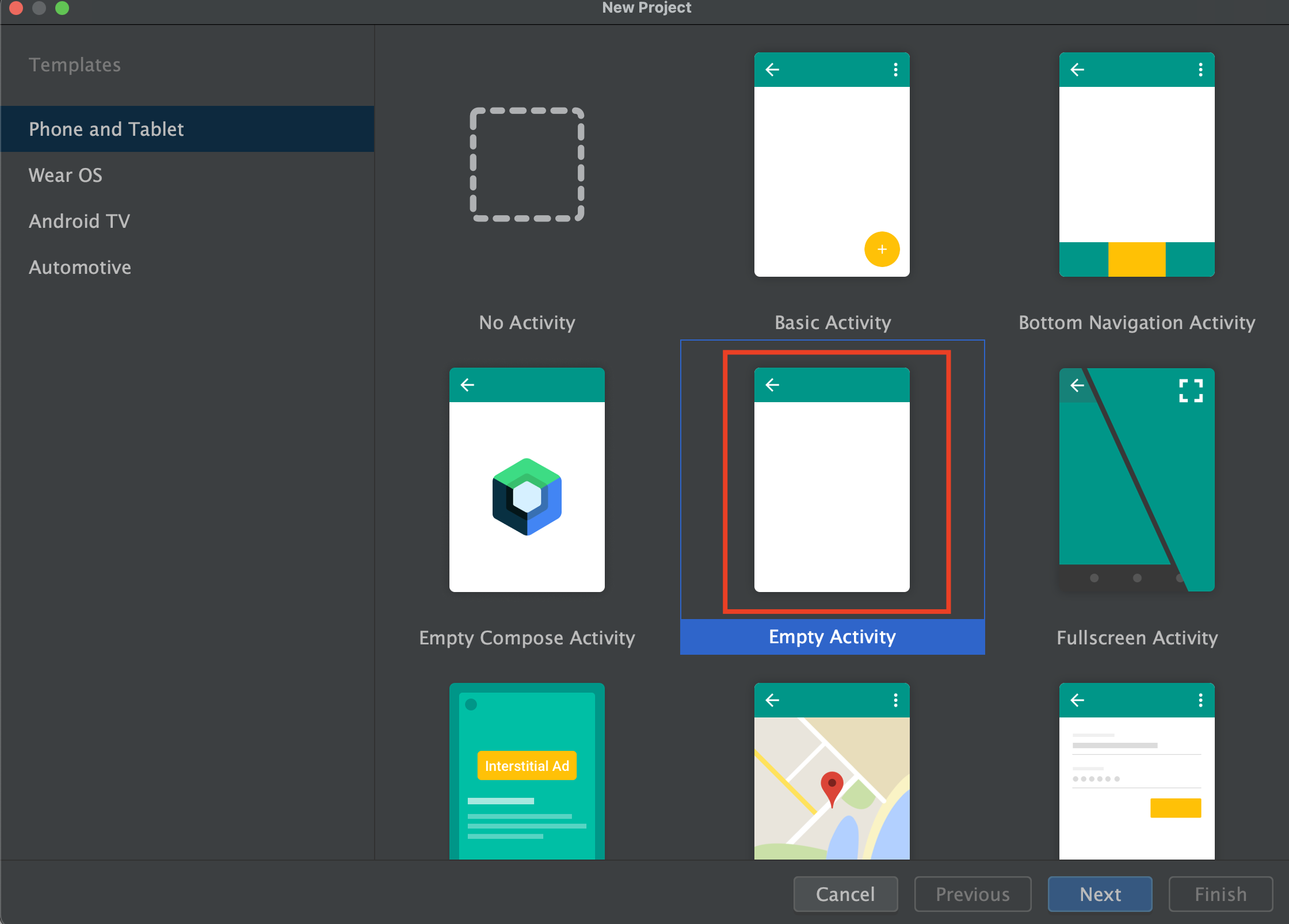
选择“Empty Activity”,然后点击“Next”

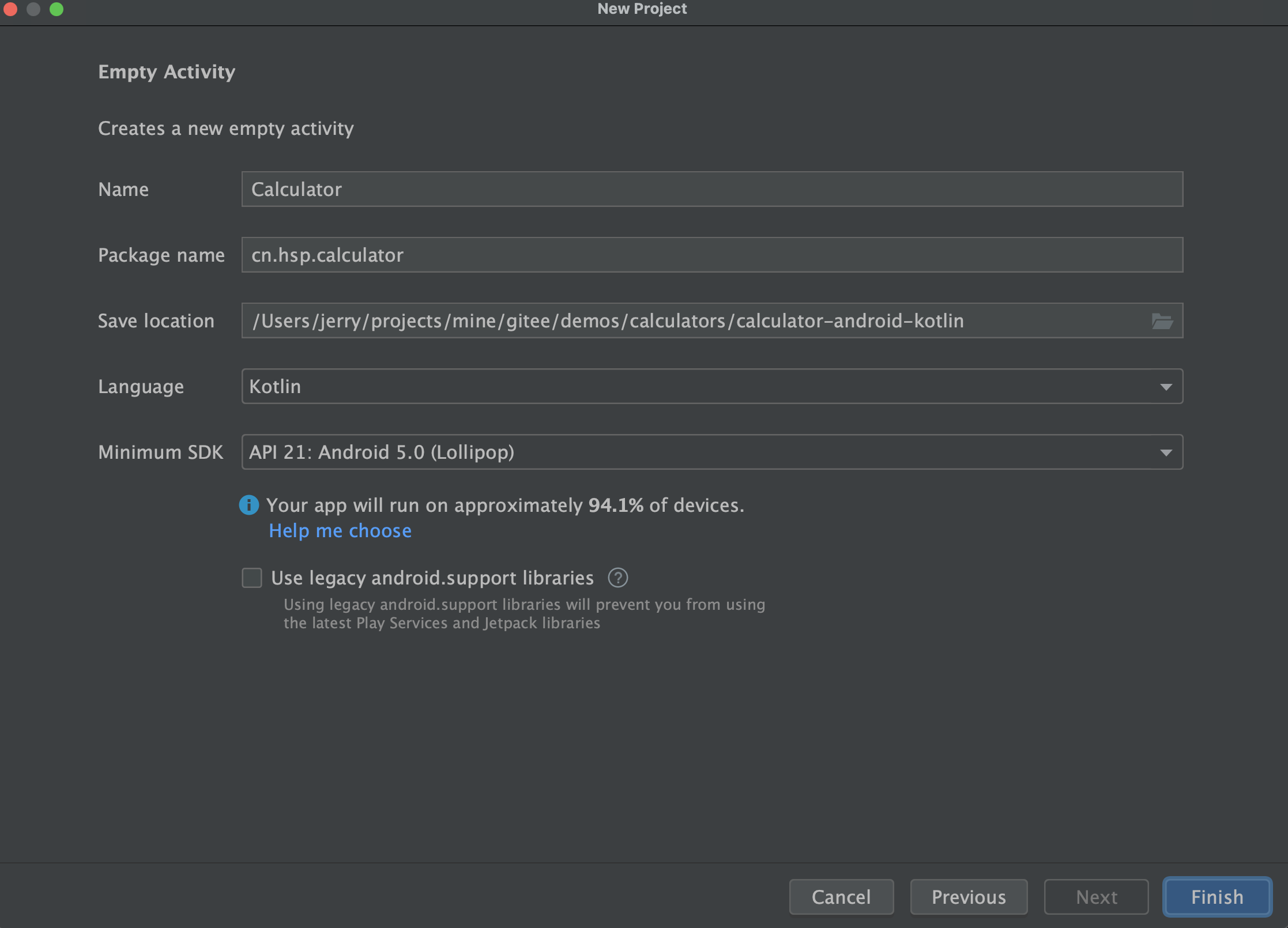
- 设置项目基本信息
可以参考我下面的设置,也可以保持默认设置不变,对于“Save Location”设置一个存放工程的目录即可。
最后点击“Finish”。
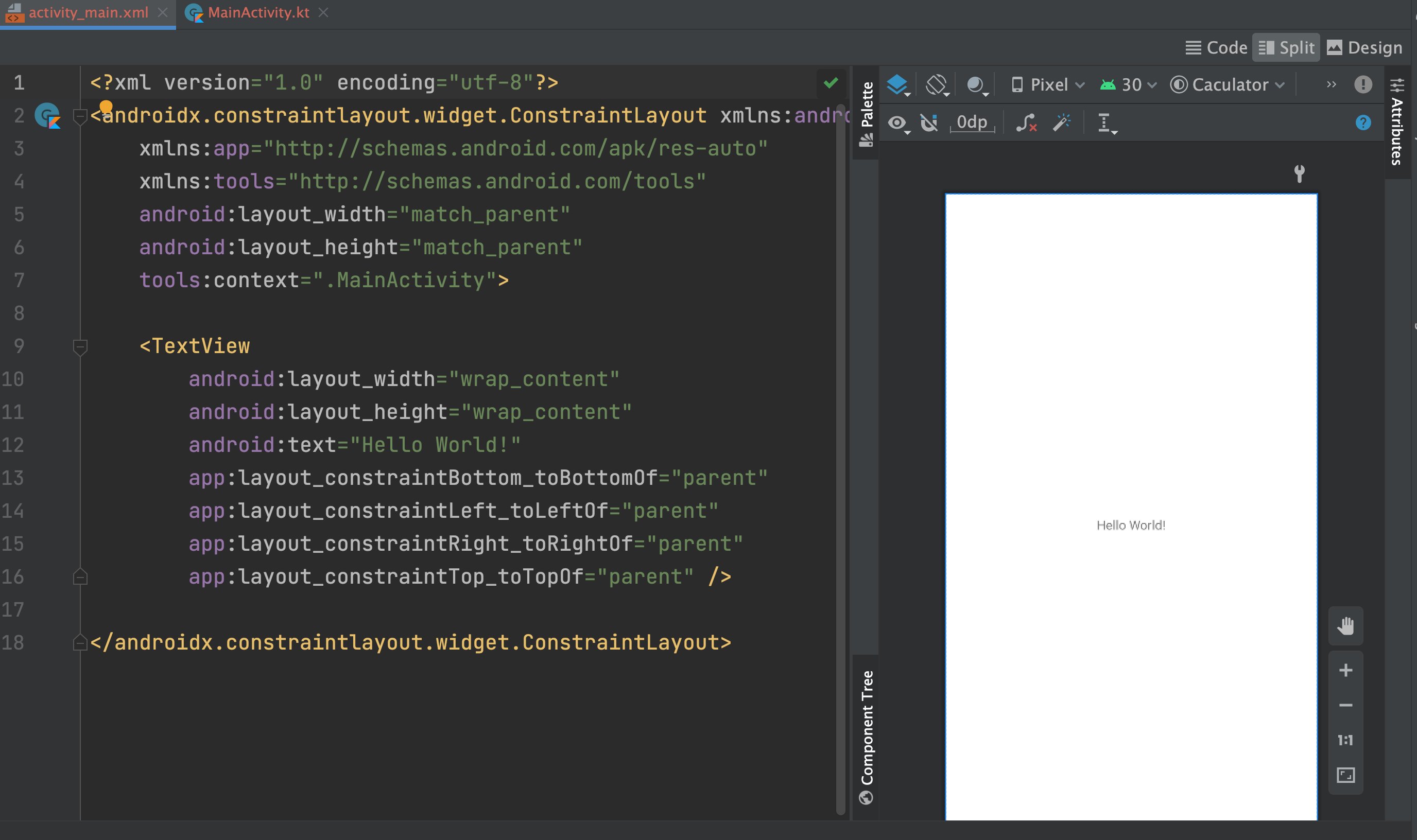
 4. 成品如下:
4. 成品如下:

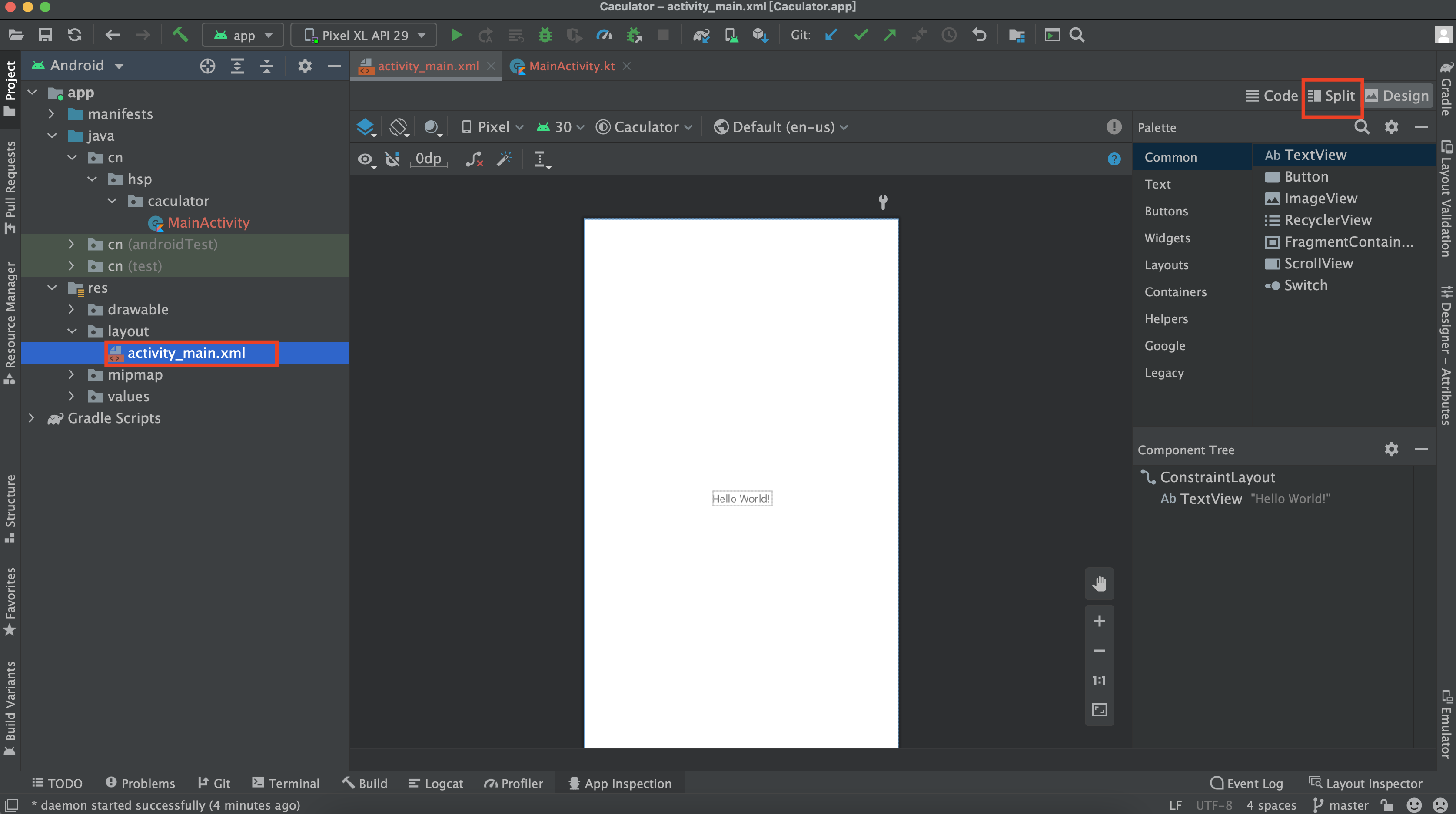
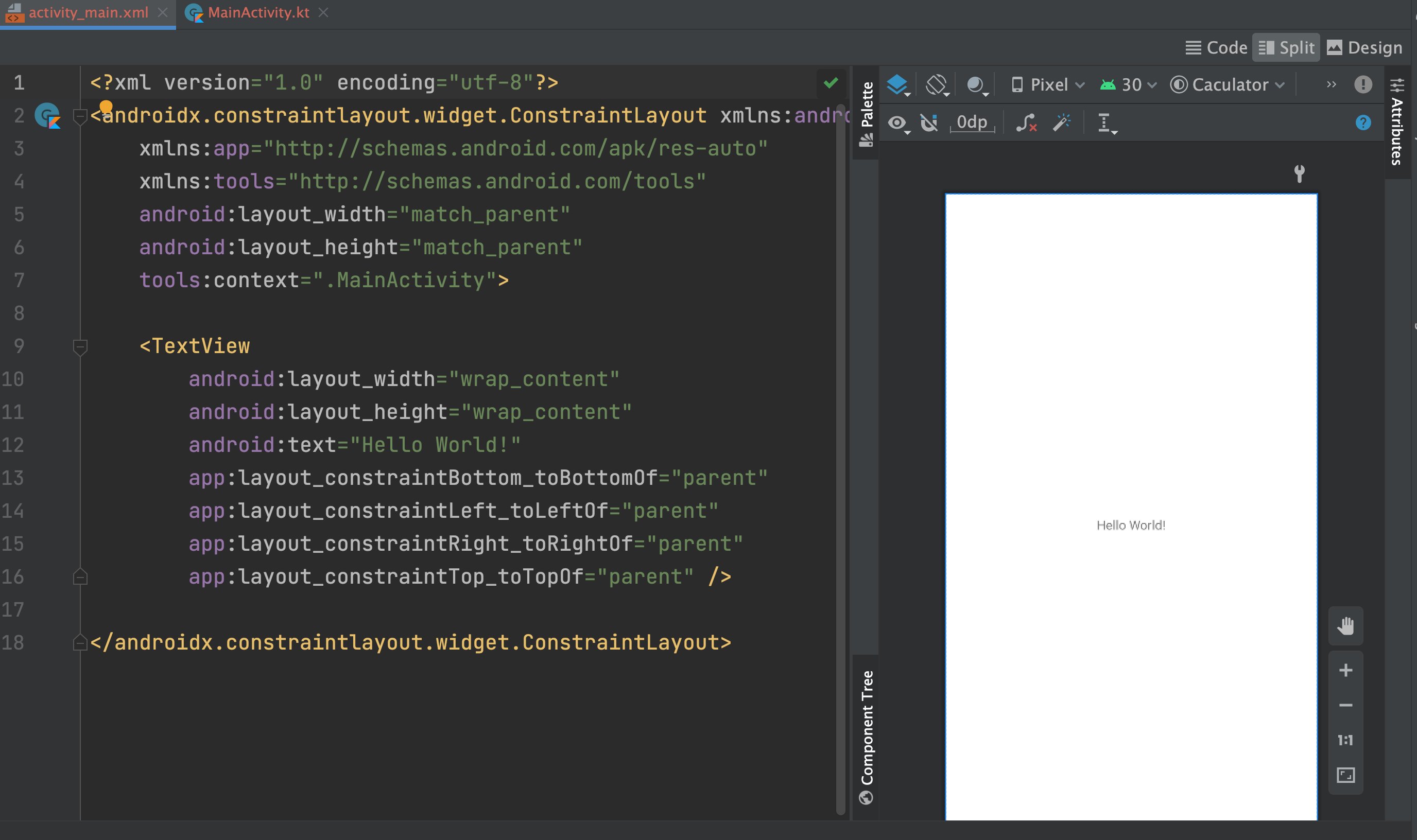
打开界面文件
res/layout/activity_main.xml

点击右上角“Split”,切换显示模式,这样可以一边看代码,一遍看效果:

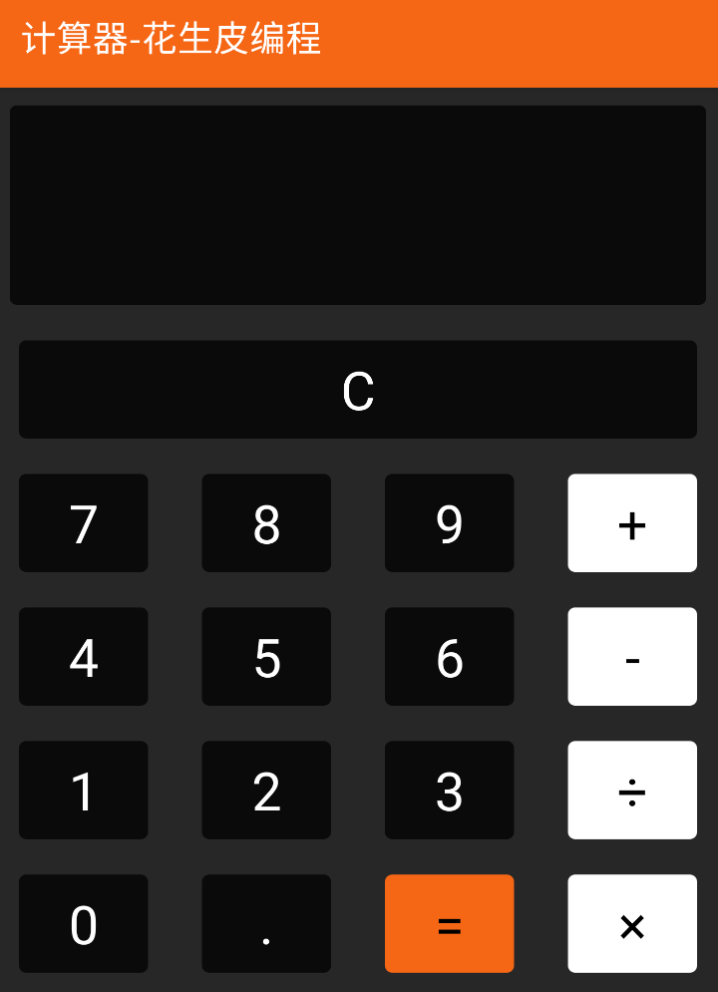
回顾我们的目标
下图是我们最终要做出来的计算器的界面。
那如何做呢? 我们一步步来看。

怎么做?
初学者看到这个界面上有这么多东西,可能不知道该怎么下手,所以呢,我们需要化繁为简。简化,简化,再简化。
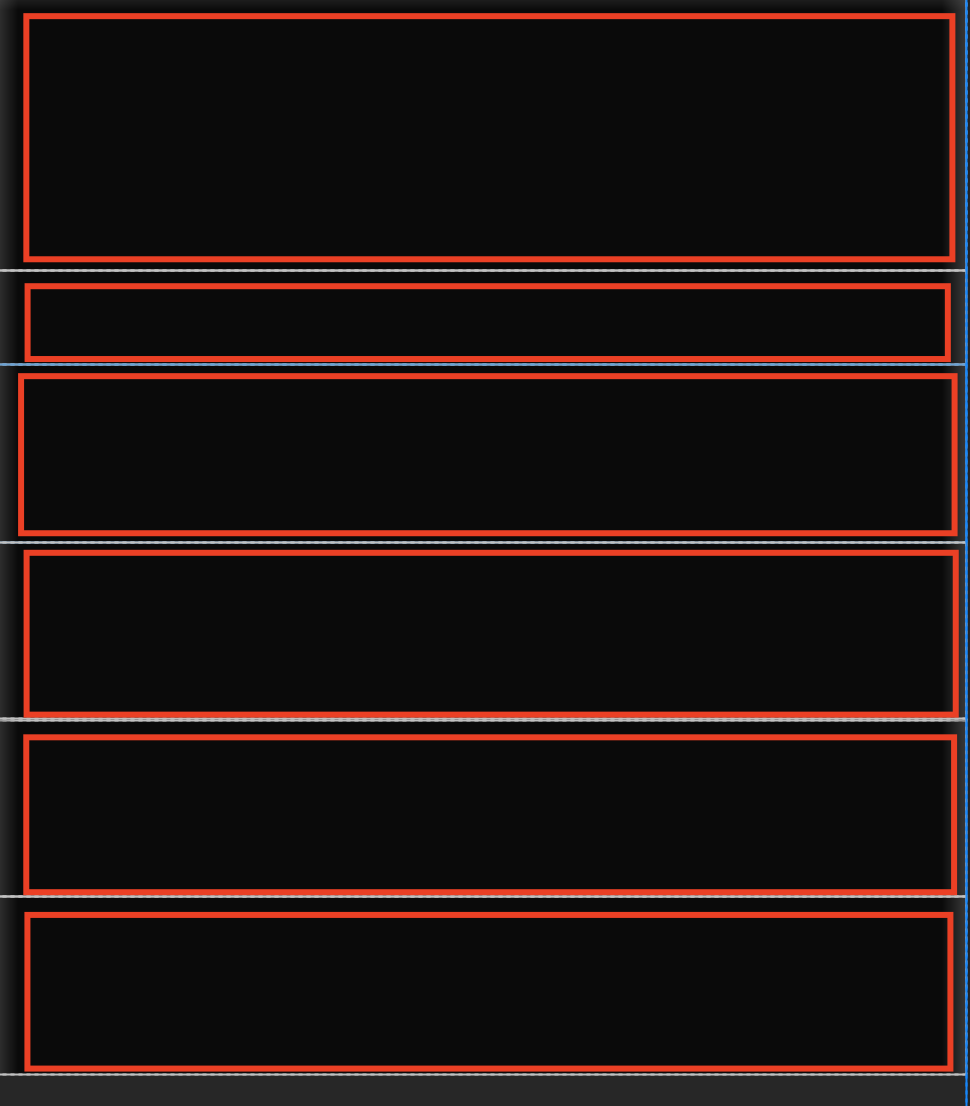
- 下图我标了红框
整个界面,其实就是由这几个红框像积木一样搭起来的。

- 先把红框里的内容去掉

- 最后把所有的框都去掉
这就是我们的起点线。

回到我们的工程
res/layout/activity_main.xml

- 删除上面代码,替换成下面代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EE181818"
android:orientation="vertical">
</LinearLayout>
上方代码是一个线性布局,相当于是一个大的容器,用来放其他的积木块。
上面android:background="#EE181818"用于设置容器的背景颜色,其中EE181818我们称之为色值,想详细了解的,可以看看下面网站,就会有个基本概念了:色值网站

2. 增加6个子容器
1) 每个子容器的代码样例如下:
android:layout_width设置宽度,match_parent表示和父容器一样宽;android:layout_height设置高度,单位是dp,这个具体含义暂不展开,自己可以去写写看,就能感知到这个单位的含义。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="10dp">
</LinearLayout>
2) 添加6个
完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EE181818"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"></LinearLayout>
</LinearLayout>
效果图:

下一讲,我们继续介绍往子容器里添加内容。





















 2805
2805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








