大型客户端应用一直是很难写,很难组织难以维持。他们往往迅速成长失控,当您添加更多的功能和开发项目。Ext JS的4配备了一个新的应用架构,不仅组织你的代码,而且减少你必须写的代码量。
我们的应用程序体系结构遵循的模型和控制器第一次被引入类似的MVC模式。有许多的MVC架构,其中大部分是若干彼此不同。下面是我们如何定义我们的:
-
Model是field和它们的data(例如用户名和密码字段用户模型)的集合。模型懂得如何通过数据包持久化(persist)自己,并且能够通过关联(associations)连接到其他的model上。模型的工作很像Ext JS3 的Record Class,通常被store利用,用于在grid或其它组件中呈现数据。
-
View任何类型的组件-grid,tree和panel都是views。
-
Controller 是特殊的地方,这个地方用来放置所有使您的应用程序工作的代码-无论是渲染视图,实例化模型,或任何其他应用程序逻辑。
在本指南中,我们将创建一个非常简单的应用程序,管理用户数据。最后,你就会知道如何使用新的Ext JS 4应用程序架构把简单的应用程序组合在一起。
应用程序架构是尽可能多的结构和一致性,因为它是实际的类和框架代码。遵循惯例来解锁了一些重要的优点:
- 每个应用程序的工作方式相同,所以你只需要学习一次
- 因为他们都以同样的方式工作,可以很容易地在应用程序之间共享代码
- 在生产中使用,您可以使用我们的编译工具来创建您的应用程序的优化版本
文件结构
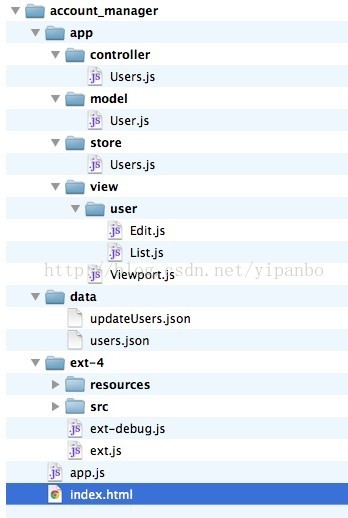
Ext JS的应用程序都遵循一个统一的目录结构,这点是每一个app都相同的。请查看入门指南中的基本文件结构的应用程序以了详细的解释。在MVC布局,所有的类都放到app/folder,其中又包含以你的模型,视图,控制器和存储命名的子文件夹。下面作为一个简单的例子,是我们完成项目之后,文件结构看上去应该有的样子:
未完,待续。。。























 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








