原地址:http://my.oschina.net/zhongwenhao/blog/333134?fromerr=nmntbKsp
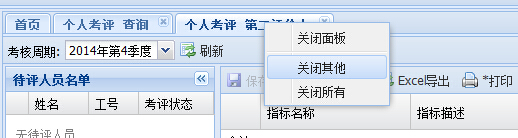
效果图如下:
因为我用的是extjs-4.2.1.883 这个版本,右键菜单的相关源代码需要在发布包下的源代码(examples\ux)下去查找(Ext.ux.BoxReorderer,Ext.ux.TabCloseMenu,Ext.ux.TabReorderer,Ext.ux.TabScrollerMenu)
在首页面配置路径:
|
1
2
3
4
5
6
7
|
Ext.Loader.setConfig({
enabled:
true
,
paths: {
'Ext.app'
:
'../../extjs4.2/examples/portal/classes'
,
'Ext.ux'
:
'../../extjs4.2/examples/ux'
}
});
|
添加代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{
itemId:
'contentTab'
,
xtype:
'tabpanel'
,
region:
'center'
,
margin:
'2 2 2 0'
,
layout:
'border'
,
items: [{
xtype:
'main'
,
title:
'首页'
,
region:
'center'
}],
plugins:
new
Ext.create(
'Ext.ux.TabCloseMenu'
,{
closeTabText:
'关闭面板'
,
closeOthersTabsText:
'关闭其他'
,
closeAllTabsText:
'关闭所有'
})
}
|
右键菜单效果有了,可是我发现只有关闭所有这个菜单项有效,后面debug了下,发现不能保存当前选中标签页的item值,修改下Ext.ux.TabCloseMenu源代码就可以了(添加了个ctab变量来保存item变量的值)
修改代码共三处:84行; 155行; 168行
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
|
/**
* Plugin for adding a close context menu to tabs. Note that the menu respects
* the closable configuration on the tab. As such, commands like remove others
* and remove all will not remove items that are not closable.
*/
Ext.define(
'Ext.ux.TabCloseMenu'
, {
alias:
'plugin.tabclosemenu'
,
mixins: {
observable:
'Ext.util.Observable'
},
/**
* @cfg {String} closeTabText
* The text for closing the current tab.
*/
closeTabText:
'Close Tab'
,
/**
* @cfg {Boolean} showCloseOthers
* Indicates whether to show the 'Close Others' option.
*/
showCloseOthers:
true
,
/**
* @cfg {String} closeOthersTabsText
* The text for closing all tabs except the current one.
*/
closeOthersTabsText:
'Close Other Tabs'
,
/**
* @cfg {Boolean} showCloseAll
* Indicates whether to show the 'Close All' option.
*/
showCloseAll:
true
,
/**
* @cfg {String} closeAllTabsText
* The text for closing all tabs.
*/
closeAllTabsText:
'Close All Tabs'
,
/**
* @cfg {Array} extraItemsHead
* An array of additional context menu items to add to the front of the context menu.
*/
extraItemsHead:
null
,
/**
* @cfg {Array} extraItemsTail
* An array of additional context menu items to add to the end of the context menu.
*/
extraItemsTail:
null
,
//public
constructor:
function
(config) {
this
.addEvents(
'aftermenu'
,
'beforemenu'
);
this
.mixins.observable.constructor.call(
this
, config);
},
init :
function
(tabpanel){
this
.tabPanel = tabpanel;
this
.tabBar = tabpanel.down(
"tabbar"
);
this
.mon(
this
.tabPanel, {
scope:
this
,
afterlayout:
this
.onAfterLayout,
single:
true
});
},
onAfterLayout:
function
() {
this
.mon(
this
.tabBar.el, {
scope:
this
,
contextmenu:
this
.onContextMenu,
delegate:
'.x-tab'
});
},
onBeforeDestroy :
function
(){
Ext.destroy(
this
.menu);
this
.callParent(arguments);
},
// private
onContextMenu :
function
(event, target){
var
me =
this
,
menu = me.createMenu(),
disableAll =
true
,
disableOthers =
true
,
tab = me.tabBar.getChildByElement(target),
index = me.tabBar.items.indexOf(tab);
me.item = me.tabPanel.getComponent(index);
//添加了个ctab变量来保存item变量的值
me.ctab=me.item;
menu.child(
'*[text="'
+ me.closeTabText +
'"]'
).setDisabled(!me.item.closable);
if
(me.showCloseAll || me.showCloseOthers) {
me.tabPanel.items.each(
function
(item) {
if
(item.closable) {
disableAll =
false
;
if
(item != me.item) {
disableOthers =
false
;
return
false
;
}
}
return
true
;
});
if
(me.showCloseAll) {
menu.child(
'*[text="'
+ me.closeAllTabsText +
'"]'
).setDisabled(disableAll);
}
if
(me.showCloseOthers) {
menu.child(
'*[text="'
+ me.closeOthersTabsText +
'"]'
).setDisabled(disableOthers);
}
}
event.preventDefault();
me.fireEvent(
'beforemenu'
, menu, me.item, me);
menu.showAt(event.getXY());
},
createMenu :
function
() {
var
me =
this
;
if
(!me.menu) {
var
items = [{
text: me.closeTabText,
scope: me,
handler: me.onClose
}];
if
(me.showCloseAll || me.showCloseOthers) {
items.push(
'-'
);
}
if
(me.showCloseOthers) {
items.push({
text: me.closeOthersTabsText,
scope: me,
handler: me.onCloseOthers
});
}
if
(me.showCloseAll) {
items.push({
text: me.closeAllTabsText,
scope: me,
handler: me.onCloseAll
});
}
if
(me.extraItemsHead) {
items = me.extraItemsHead.concat(items);
}
if
(me.extraItemsTail) {
items = items.concat(me.extraItemsTail);
}
me.menu = Ext.create(
'Ext.menu.Menu'
, {
items: items,
listeners: {
hide: me.onHideMenu,
scope: me
}
});
}
return
me.menu;
},
onHideMenu:
function
() {
var
me =
this
;
me.item =
null
;
me.fireEvent(
'aftermenu'
, me.menu, me);
},
onClose :
function
(){
// this.tabPanel.remove(this.item);
this
.tabPanel.remove(
this
.ctab);
},
onCloseOthers :
function
(){
this
.doClose(
true
);
},
onCloseAll :
function
(){
this
.doClose(
false
);
},
doClose :
function
(excludeActive){
var
items = [];
this
.tabPanel.items.each(
function
(item){
if
(item.closable){
/*if(!excludeActive || item != this.item){
items.push(item);
}*/
if
(!excludeActive || item !=
this
.ctab){
items.push(item);
}
}
},
this
);
Ext.each(items,
function
(item){
this
.tabPanel.remove(item);
},
this
);
}
});
|






















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








