本着一贯以练习项目带动学习的方式,近两天入坑微信小程序。先是练手一个智障聊天机器人,我使用了免费的青云客api
青云客:青云客智能聊天机器人API
准备工作:
1.注册微信小程序
2.准备微信开发者工具,版本根据个人喜好(这里下载稳定版)
3.没接触过微信小程序的小伙伴还是要先大概看下开发者文档。(结构和语法还是要了解的)
开始搭建项目:
1.新建一个微信小程序(云开发模式)
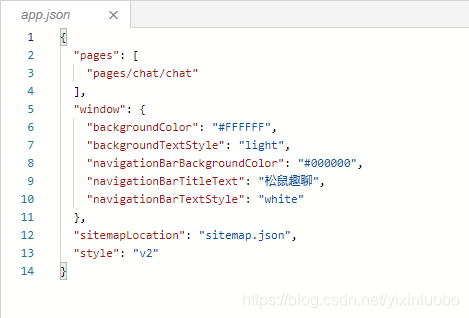
2.创建成功后简单修改一下配置 app.json

保存后,pages目录下会自动生成chat

3.创建云函数chat(要确保安装了node.js,还要先开通云功能)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








