
一、执行上下文
1、是什么
简单的来说,执行上下文是对Javascript代码执行环境的一种抽象概念,只要有Javascript代码运行,那么它就一定是运行在执行上下文中。
2、执行上下文的类型分为三种
全局执行上下文:只有一个,浏览器中的全局对象就是 window对象,this 指向这个全局对象函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文Eval 函数执行上下文:指的是运行在 eval 函数中的代码,很少用而且不建议使用
3、例子

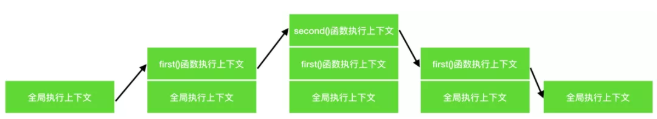
紫色框住的部分为全局上下文,
蓝色和橘色框起来的是不同的函数上下文,
只有全局上下文(的变量)能被其他任何上下文访问。
可以有任意多个函数上下文,每次调用函数创建一个新的上下文,会创建一个私有作用域,函数内部声明的任何变量都不能在当前函数作用域外部直接访问
二、执行上下文的生命周期
执行上下文的生命周期包括三个阶段:创建阶段 → 执行阶段 → 回收阶段
1、创建阶段
创建阶段即当函数被调用,但未执行任何其内部代码之前。
创建阶段做了三件事:
- 确定 this 的值,也被称为 This Binding
- LexicalEnvironment(词法环境) 组件被创建
- VariableEnvironment(变量环境) 组件被创建
1.1、词法环境
词法环境有两个组成部分:
-
全局环境:是一个没有外部环境的词法环境,其外部环境引用为null,有一个全局对象,this 的值指向这个全局对象 -
函数环境:用户在函数中定义的变量被存储在环境记录中,包含了arguments 对象,外部环境的引用可以是全局环境,也可以是包含内部函数的外部函数环境伪代码如下:
GlobalExectionContext = { // 全局执行上下文 LexicalEnvironment: { // 词法环境 EnvironmentRecord: { // 环境记录 Type: "Object", // 全局环境 // 标识符绑定在这里 outer: <null> // 对外部环境的引用 } } FunctionExectionContext = { // 函数执行上下文 LexicalEnvironment: { // 词法环境 EnvironmentRecord: { // 环境记录 Type: "Declarative", // 函数环境 // 标识符绑定在这里 // 对外部环境的引用 outer: <Global or outer function environment reference> } }
1.2、变量环境
变量环境也是一个词法环境,因此它具有上面定义的词法环境的所有属性
在 ES6 中,词法环境和变量环境的区别在于:
词法环境用于存储函数声明和变量( let 和 const )绑定,
而变量环境仅用于存储变量( var )绑定
let和const定义的变量在创建阶段没有被赋值,但var声明的变量从在创建阶段被赋值为undefined
2、执行阶段
在这阶段,执行变量赋值、执行代码.
3、回收阶段
执行上下文出栈后,等待回收执行上下文环境
三、执行栈
1、是什么
执行栈,也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
2、整个流程

当Javascript引擎开始执行你第一行脚本代码的时候,它就会创建一个全局执行上下文然后将它压到执行栈中
每当引擎碰到一个函数的时候,它就会创建一个函数执行上下文,然后将这个执行上下文压到执行栈中
引擎会执行位于执行栈栈顶的执行上下文(一般是函数执行上下文),当该函数执行结束后,对应的执行上下文就会被弹出,然后控制流程到达执行栈的下一个执行上下文
3、DEMO
let a = 'Hello World!';
function first() {
console.log('Inside first function');
second();
console.log('Again inside first function');
}
function second() {
console.log('Inside second function');
}
first();
console.log('Inside Global Execution Context');

简单分析一下流程:
- 全局上下文压入执行栈
- first函数被调用,创建函数执行上下文并压入栈
- 执行first函数过程遇到second函数,再创建一个函数执行上下文并压入栈
- second函数执行完毕,对应的函数执行上下文被推出执行栈,执行下一个执行上下文first函数
- first函数执行完毕,对应的函数执行上下文也被推出栈中,然后执行全局上下文
- 所有代码执行完毕,全局上下文也会被推出栈中,程序结束























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








