vue表单提交只提交已修改数据
公司新需求只提交表单中已修改的数据,前思后想,因为后台返回的数据是没有数据的字段是没有返回的,所以难题就出来了终于打磨出来了
直接上代码
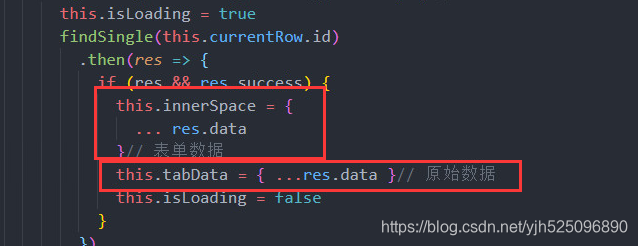
1.区分原始数据和表单数据

2.比较差异的方法,将原始数据与表单数据进行对比,然后推到一个新的全局对象里
(注:声明两个新数组,循环表单对象,和原始对象并推到数组里,合并数组并对数组进行去重,然后循环去重后的数组,进行属性对比,如果不一样或者undefined就循环到新的对象里)
diffFormData() {
const oldArr= [







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








