二话不说先上图:
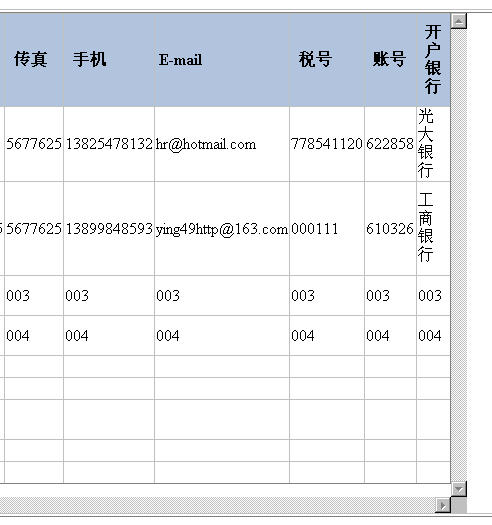
1.字段较少时:

效果如下:

各列的宽度正常,都是按设置显示的。
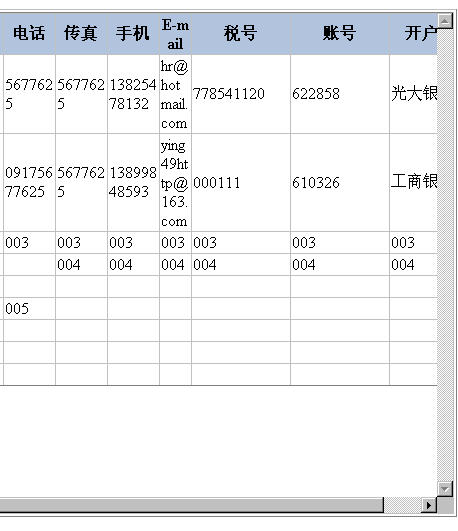
当字段较多时:

为了能在屏幕上全部显示出来各个字段都挤在了一块,设置的DIV的滑动不起作用。
后台绑定各字段的代码:
BoundField bf = new BoundField(); bf.DataField = title_info[2,j]; bf.HeaderText = title_info[4,j]; bf.HeaderStyle.Width =Convert.ToInt32(title_info[6,j]); bf.ItemStyle.Width = Convert.ToInt32(title_info[6, j]); bf.HeaderStyle.BackColor = System.Drawing.Color.LightSteelBlue; //bf.HeaderStyle.ForeColor = System.Drawing.Color.White; this.GridView1.Columns.Add(bf);
前台的代码为:
<table id ="datalist_table" border ="1" width ="100%" cellpadding ="0"> <tr > <td> <div id ="datalist_div" style="overflow:scroll;width:97%; border :1; height :500px"> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns ="false" onrowdatabound="GridView1_RowDataBound" ondatabound="GridView1_DataBound" > </asp:GridView> </div> </td> </tr> </table>
请问各位,你们又是如何处理的呢? 如何能设置列的固定宽度,即使在字段较多时任保持宽度(可左右滑动)。
-----------------------------------------------分割线--------------------------------------------------------------
问题解决方法如下:
1.设置DIV的列宽为固定值而不是百分比(当列多时百分比会被撑开)
<div id ="datalist_div" style="overflow:scroll;width:1000px; border :1; height :500px">
2.设置GridView的各列宽
this.GridView1.Columns[clm_no].ItemStyle.Width = Convert.ToInt32(title_info[6, j]);
这段代码写在GridView绑定了某列(GridView1.Columns.Add(XXX))之后。
3.在GridView的DataBound事件中计算并设置GridView的总宽度:
int sumWidth = 0; for (int i = 0; i < GridView1.Columns.Count;i++ ) { sumWidth = sumWidth + Convert.ToInt32(GridView1.Columns[i].ItemStyle.Width.Value); } this.GridView1.Width = sumWidth;
到目前为止水平的滑动条已经可用了。为了让各列能在宽度设置较小情况下自动换行我们加入这段代码:
for (int i = 0; i < e.Row.Cells.Count; i++) { e.Row.Cells[i].Style.Add("word-break","break-all"); }
当然你也可以在Page_Load或其它需要的地方直接设置GridView.Attribute属性来达到这一效果。这里就不多写了。
各字段设置:

效果:

在此感谢Csdner: wjq 和其他参与解答的网友。



















 1781
1781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








