ScriptManager.RegisterClientScriptBlock:
MSDN中对这个方法的解释为:
向 ScriptManager 控件注册一个客户端脚本块,以便和 UpdatePanel 控件中的某个控件一起使用,然后将该脚本块添加到页面中。
大概的意思不难理解。下面看这段代码:
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> <asp:Button ID="Button2" runat="server" Text="一个Button" OnClick="Button2_Click" /> <cc1:ConfirmButtonExtender ID="ConfirmButtonExtender1" TargetControlID ="Button2" ConfirmText ="你确认提交么?" runat="server"> </cc1:ConfirmButtonExtender> </ContentTemplate> </asp:UpdatePanel>
页面上有一个updatePanel,里面放了一个button和一个ConfirmButtonExtender控件。
并将button的ID付给 ConfirmButtonExtender的TargetControlID。
后台代码:
protected void Button2_Click(object sender,EventArgs e) { ScriptManager.RegisterClientScriptBlock(Button2, typeof(Button), "commit", "alert('已经确认!')", true); Button2.Text = "按钮已经改变"; }
可以看到alert('已经确认!') 是在Button2_Click中"注册"的。
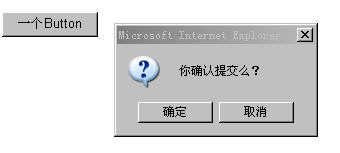
效果: 点击button弹出确认窗口.

点确认后Button的Text变为“按钮已经改变”,点取消什么也不发生。
奇怪的是无论你把 Button2.Text这句放在ScriptManager这句前面还是后面都是点确认后Button的Text才会改变,打个断点调试下也证明Button2_Click事件是在确认后才触发的。
问题就是:
1.为什么ScriptManager这句要放在Button2_Click事件中呢?
2.同样的一个单击事件,用在Page_Load中加入Button2.Attribute.Add("onclick","<script>alert('已经确认!')</script>");的方法为什么就不行呢?
-----------------------------------------------------分割线-------------------------------------------------
基本上讲一但一个控件被扔进了UpdatePanel中 给它绑定一个客户端Script代码就不行用普通的方式了。
我们将上面的代码简化下:
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="你给我弹个看看 "/> </ContentTemplate> </asp:UpdatePanel>
然后在后台中写上:
protected void Page_Load(object sender, EventArgs e) { Button1.Attributes.Add("onclick", "<mce:script type="text/javascript"><!-- callit(); // --></mce:script>"); }
运行后照样是提示javascript出错。




















 6208
6208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








