还记得Windows下的MessageBox嘛?
IE呢?Alert?Confirm? 是不是好丑呢?
不过丑就算了,关键是还不好用.
本次的目标是,提供好看又好用的Web版的Windows MessageBox.(已测试,兼容IE和FF)
正文:
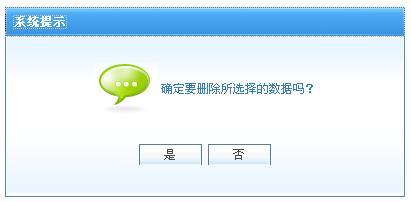
首先自然是先画好Html下的对话框样子了(用层来模拟):
画得不专业,先用着,反正后面可以通过css来调整.
接下来的工作就是需要通过Javascript动态输入这个层的内容.首先参考[JavaScript]自定义Title的显示方式中的方式,代码虽然很多,不过只不过比[JavaScript]自定义Title的显示方式多了几个层而已,大同小异:
接下来应该为MessageBox提供行为能力.我们需要模拟Confirm和Alert.
原始的Confrim需要返回false或者true来决定是否要运行postback事件.
在这里我转换了一下思路,不返回值,而是直接将postback事件的脚本(_doPostBack('',''))传入MessageBox,并绑定到相关的按钮上.所以我们的需要接受传入的参数主要有:消息标题,消息内容,按钮事件
OK,接下来构造Javascript中MessageBox的ShowConfirm函数:
有了显示还需要做隐藏处理,即上面调用的KMessageBox.Hide();
至于模拟Alert,就可以模仿ShowConfirm来做了,so easy
ok,整个MessageBox 类看起来已经像模像样了.运行一下...
噫,不对,好像缺了点什么....没错,它不是ShowModal类型的...用户还可以任意点下面的页面元素.
这个怎么模拟?
当然还是div了...做一个整个页面大小的div覆盖在所有页面元素之上,MessageBox层之下.
不过有个弊端,div不能覆盖select控件,那只好搬出iframe了..所谓道高一尺魔高一丈
在MessageBox中Show的时候,调用DialogModal.Show,Hide的时候调用DialogModal.Hide 即ok了.
有了上面的两个Javascript类,我们就可以很好的做服务端的封装了,取到control的dopostback函数,直接传入给ShowConfrim就可以了.
KMessageBox.js
KMessageBox.css























 4742
4742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








