[html]
<th class="wrap">商品名</th>
<td class="wrap">商品名</td>在要控制宽度的td和th加上以下样式:
td里面的内容放在div里面,在div身上也加上这个样式,如果想要鼠标滑过时显示全文本,可以给div加上title属性:
[css]
.wrap{
width: 150px; //设置需要固定的宽度
white-space: nowrap; //不换行
text-overflow: ellipsis; //超出部分用....代替
overflow: hidden; //超出隐藏
} [html]
<td>
<div class="wrap" title="<{$row[ 'productname']}>"><{$row[ 'productname']}></div>
</td> 看看商品名的效果,如果需要鼠标移动过去的时候显示全部文字,也很简单,给title赋值就可以了,利用html的属性,是最好的解决办法
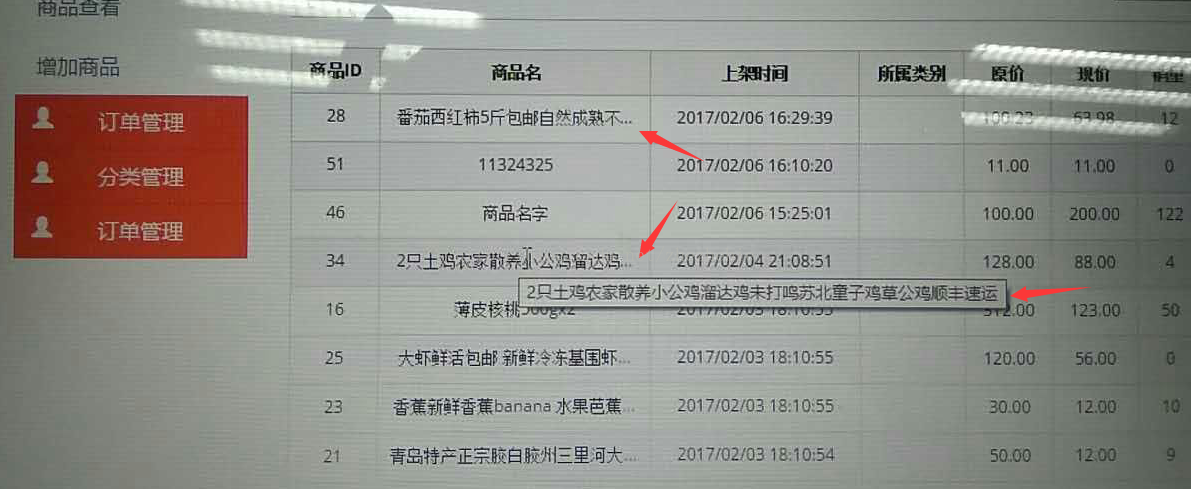
实际效果图:























 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








