本人做了一个HTML5页面,用于管理自己经常访问的网站。
数据使用HTML5的localStorage存储。下面是完整的页面代码。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
a{margin:15px;font-size:28px;}
</style>
<script type="text/javascript">
function pageLoad()
{
for(var i=0; i<localStorage.length; i++)
{
var strKey = localStorage.key(i);
var strValue = localStorage.getItem(strKey);
addLink(strValue,strKey)
}
}
function clickButton()
{
var navcContent = document.getElementById('navcContent');
var inputUrl = document.getElementById('inputUrl').value;
var inputTips = document.getElementById('inputTips').value;
addLink(inputUrl,inputTips)
window.localStorage.setItem(inputTips,inputUrl)
}
function addLink(url,tips)
{
var fdStart = url.indexOf("http://");
var fdsStart = url.indexOf("https://");
if(fdStart == -1 && fdsStart==-1)
{
url ="http://" + url
}
var navcContent = document.getElementById('navcContent');
var href = document.createElement("a");
href.setAttribute("href", url);
href.setAttribute("target", "_blank");
href.innerHTML = tips;
navcContent.appendChild(href);
}
</script>
<link rel="shortcut icon" href="myicon.ico">
</head>
<body onLoad="pageLoad();">
<h1>My Navigate Page!!!!!</h1>
<p>链接:<input type="text" id="inputUrl" style="width:250px"/> 名称:<input type="text" id="inputTips"/> <input type="button" value="新增" onclick="clickButton();"></p>
<div id="navcContent">
<a href="http://fanyi.baidu.com/translate?aldtype=16047&query=&keyfrom=baidu&smartresult=dict&lang=auto2zh#auto/zh/" target="_blank">百度翻译</a>
<a href="http://www.entts.com/" target="_blank">英文朗读</a>
<a href="https://git.oschina.net/login" target="_blank">码云</a>
<a href="http://www.erlang.org/downloads" target="_blank">erlang</a>
<a href="http://www.w3school.com.cn/index.html" target="_blank">w3school</a>
</div>
</body>
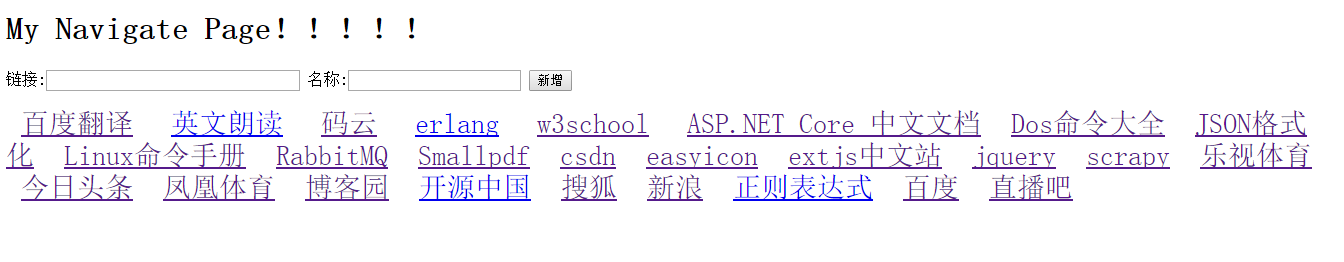
</html>页面的运行效果如下图所示。























 1313
1313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








