定义id为datagrid的easyui-datagrid,并将其置于id为div-dg的div内。
<div id="div-dg"><table id="datagrid" class="easyui-datagrid"></table></div>定义datagrid的列时,使用下面的方式为datagrid添加文本框列,并将其value设置为100。
field: 'opt', title: 'Action', align: 'center', width: 120, formatter: function (value, rec, index) {
return "<input name='editText' value='100'></input>";
}使用如下的方式获取文本框列的第一个值。使用eq(index)方法可以获取第任意个文本框的值。
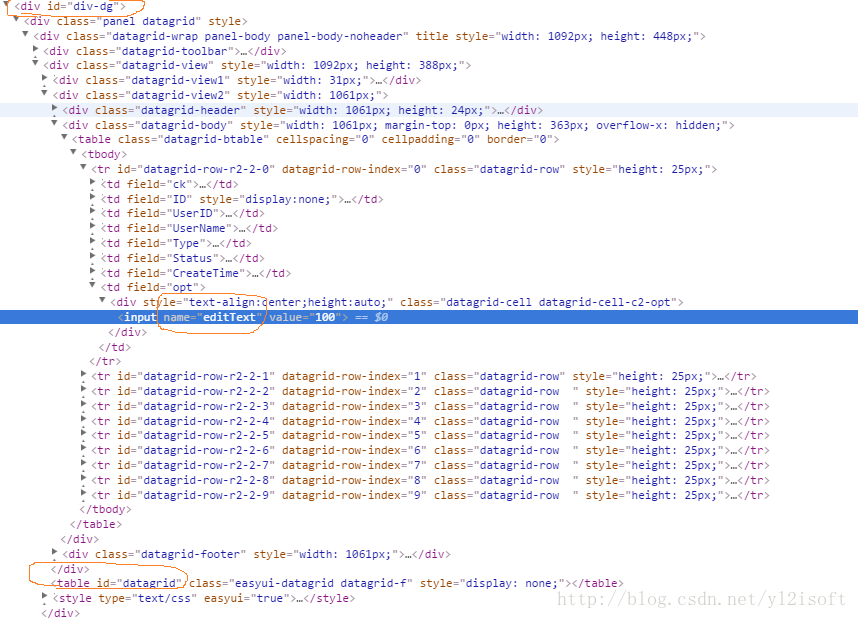
var firstVal = $("#datagrid input[name='editText']").eq(0).val();但是,结果并未能如愿,查看生成的html源代码,如下所示。

发现,生成的文本框列位于id为div-dg的div内,而不是id为datagrid的table下面,所以才会出现前面所述的结果。正确的获取文本框列的值的方法如下所示。
var firstVal = $("#div-dg input[name='editText']").eq(0).val();为什么是这样的实现,那就得问easyui了,只是大家后面使用时需要注意这点。

























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








