其实我觉得告警提示的话,直接用一个Alert就最好的。开门见山,直接让用户明白你当前系统的意思,关键是Alert这东西就是再破的浏览器都必须兼容,不然你它丫的做毛浏览器啊?但是,在现在越来越觉得Alert不美观,而且开始有“弹窗挺吓人”的思潮,因此,告警提示你必须做得好看一点。在Javascript的透明度的操控比较艰难的前提下,jQuery的简单淡入淡出效果是你的选择。之所以选择jQuery,是因为这东西能够很好地兼容IE6。
一、基本目标
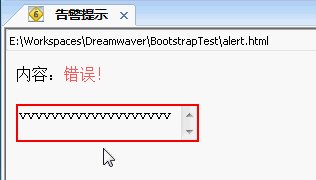
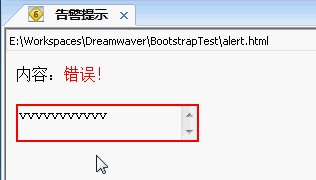
当输入框的输入内容的字符数无论中文与英文大于10的情况下。就弹出告警,具体效果如下,在IETest的IE6环境中测试通过。
二、HTML布局
这里使用了div布局,没有使用表格布局。具体的float布置,可以参考《【CSS】关于div的对齐与网页布局》(点击打开链接),这里就不多说了,很简单的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<title>告警提示</title>
</head>
<body>
<div style="float:left;">内容:</div><div id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</div>
<div style="clear:both;"></div>
<p>
<textarea οnchange="errTipsAlert(this)"></textarea><br />
</p>
</body>
</html>同时注意打头引入jquery。
三、jquery脚本
这里之所以用到FadeTo0的方式去淡出,而不像《【jQuery】使用JQ来编写最基本的淡入淡出效果》(点击打开链接)用show()与hide()显示,是因为show()与hide()没有淡入淡出的效果。而FadeIn与FadeOut会发生文字的移位的,不好看。
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>多行文本框就不要设置动画了。虽然你可以像《【jQuery】JQ循环动画与获取组件尺寸》(点击打开链接)那样对borderwidth属性设置动画,但是这个动画非常卡的。因此最好还是不要这样做。























 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








