这适用于在当前页表格搜索的情况。思想来自于《【JavaScript】利用sort()函数与文件碎片实现表格的前端排序,兼容IE6原生态》(点击打开链接),本来打算使用纯JavaScript无任何插件写的,但是无奈JavaScript无法独立操作tbody节点,清空tbody节点内的数据,只能拉上jQuery帮忙了。所以下面的代码是JavaScript与Jquery混写的方式。
打算做到如下效果:
此乃IETest的IE6
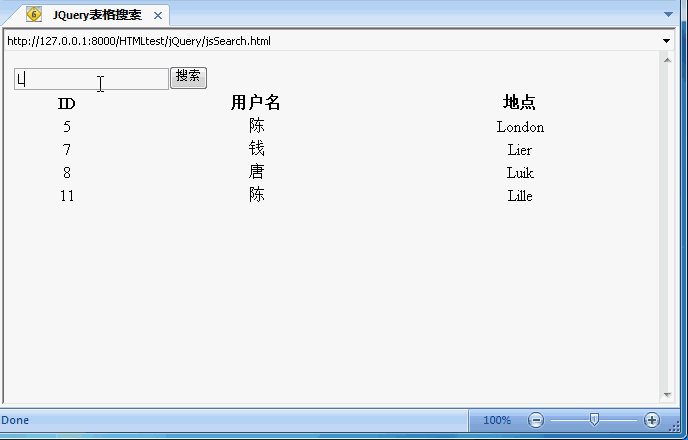
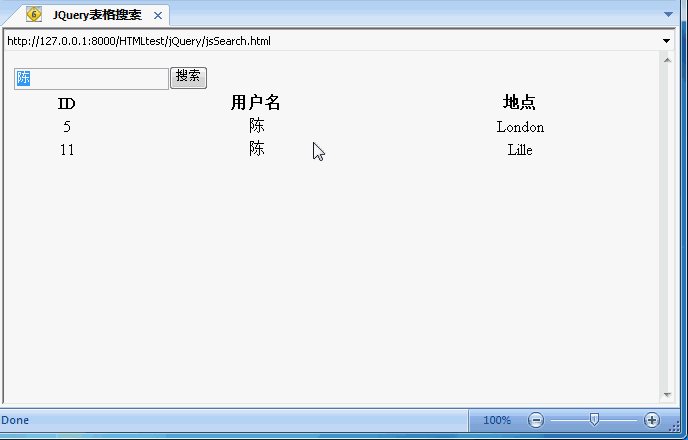
在搜索框输入关键字,只要表格相应的列中含有这个关键字,则显示出来。
如果在搜索框不输入任何东西,则显示全部结果。
首先是非常简单的HTML的布局。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JQuery表格搜索</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<input type="text" id="search"><button οnclick="search()">搜索</button>
<table width="100%" id="myTable">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>地点</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>1</td>
<td>黄</td>
<td>Antwerp</td>
</tr>
<tr>
<td>2</td>
<td>赵</td>
<td>Brussels</td>
</tr>
<tr>
<td>3</td>
<td>张</td>
<td>Netherlands</td>
</tr>
<tr>
<td>4</td>
<td>李</td>
<td>Gierle</td>
</tr>
<tr>
<td>5</td>
<td>陈</td>
<td>London</td>
</tr>
<tr>
<td>6</td>
<td>李</td>
<td>Mechelen</td>
</tr>
<tr>
<td>7</td>
<td>钱</td>
<td>Lier</td>
</tr>
<tr>
<td>8</td>
<td>唐</td>
<td>Luik</td>
</tr>
<tr>
<td>9</td>
<td>莫</td>
<td>北京</td>
</tr>
<tr>
<td>10</td>
<td>王</td>
<td>香港</td>
</tr>
<tr>
<td>11</td>
<td>陈</td>
<td>Lille</td>
</tr>
</tbody>
</table>
</body>
</html>引入Jquery1.11。
一个搜索输入框,一个搜索按钮,其onclick事件是search函数。
一个表格。设置好表头thead节点与表格内容tbody节点。
因为在搜索的时候tbody节点是不操作的。
之后是核心脚本。详情请看注释:
<script type="text/javascript">
var DataTableHTML = $("#myTable").html();//加载网页的时候先把表格的搜索内容保存起来,一会儿搜索结果将填充这个表格。
function search(){
var searchStr = document.getElementById("search").value;//取出搜索框的内容
$("#myTable").html(DataTableHTML);//先将加载网页时的表格内容填充表格,在进行搜索,否则多次搜索之后,就是在搜索结果中再搜索了。
var DataTableBody = document.getElementById("myTable").tBodies[0];//取出tbody的内容
var DataRowsArr = DataTableBody.rows;//把tbody的每一行取出来形成一个数组,jQuery不知道怎么写,这里用javascript实现。
var MyArr = new Array();//建立一个空数组,用来存含有搜索内容的行节点
var MyArrRowsCount = 0;//空数组的索引值
for (var i = 0; i < DataRowsArr.length; i++) {//对表格的每一行进行遍历
var isSearchStrExisted = false;
for (var j = 0; j < DataRowsArr[i].cells.length; j++) {//对每一行中的每一个单元格进行遍历
var cellInnerHTML = DataRowsArr[i].cells[j].innerHTML + "";//取出单元格的内容
if (cellInnerHTML.indexOf(searchStr) > -1) {//如果其含有用户输入的搜索的内容,
MyArr[MyArrRowsCount] = DataRowsArr[i];//则加入的空数组中
MyArrRowsCount++;//索引+1
}
}
}
$(DataTableBody).html("");//利用jQuery清空原来的tbody,这里用Javascript实现不了……
var frag = document.createDocumentFragment();//建立一个文件碎片
for (var i = 0; i < MyArr.length; i++) {
frag.appendChild(MyArr[i]);//将匹配搜索结果的行全部添加到文件碎片中
}
DataTableBody.appendChild(frag);//再把这个文件碎片放上tbody
}
</script>






















 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








