什么是闭包以及如何使用浏览器查看闭包
1. 概念
我们记住两点就可以了
- 嵌套的内部函数
- 引用了外部的变量、
原因
- 因为变量被内部资源占用,而
JS的垃圾回收机制不会回收内部函数所占的资源 - 导致变量一致存在于内存中
2. 使用浏览器查看闭包
闭包
- 我们根据上面的代码来写一个闭包
function wrapper(){
const name = 'wrapper'
function inner(){
console.log(name)
}
}
wrapper()
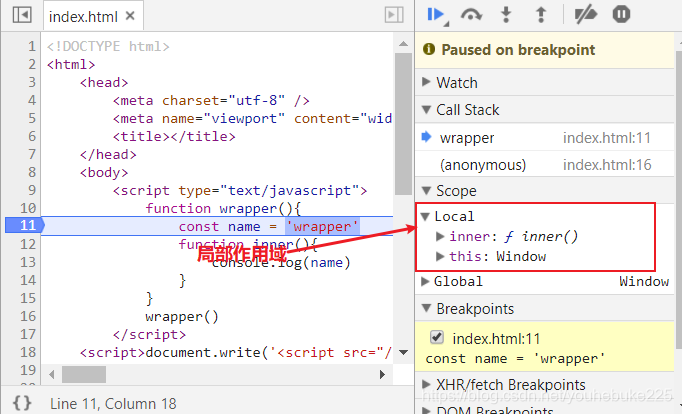
- 打开浏览器,点击Source,然后在变量声明处打一个断点,刷新
 在这里插入图片描述
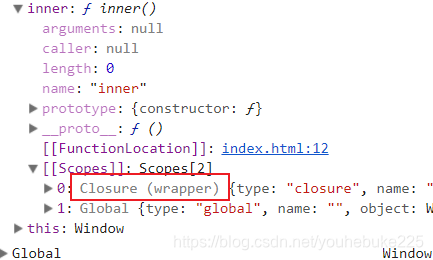
在这里插入图片描述 - 然我们再打开
inner就会发现闭包的标志

- 某些新版本的浏览器不在支持显示闭包,我们可以换一个浏览器来看
- 闭包是在变声声明还没有赋值的时候形成的





















 1230
1230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








