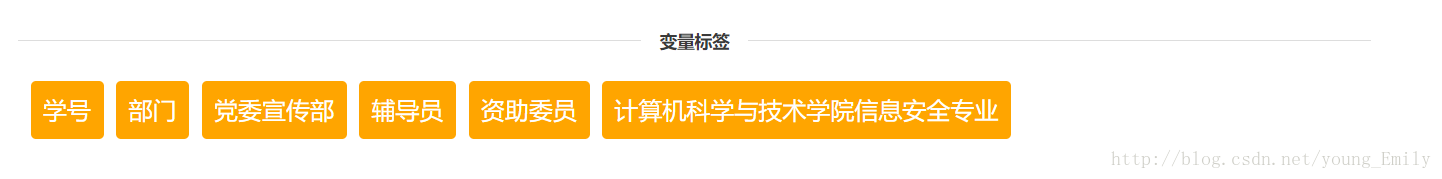
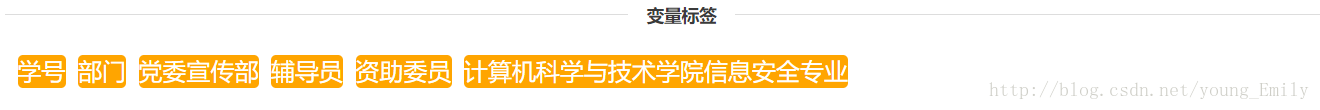
1.div标签随内容大小变化

这些黄色矩形框大小得随内容变化,适应性的
哈哈哈想一下,你会怎么做?
其实很简单

没错!width:auto;就可以了
咦,好像有点挤,没事,加个padding: 10px;
2. 文本框(input,textarea)等的大小随内容自适应
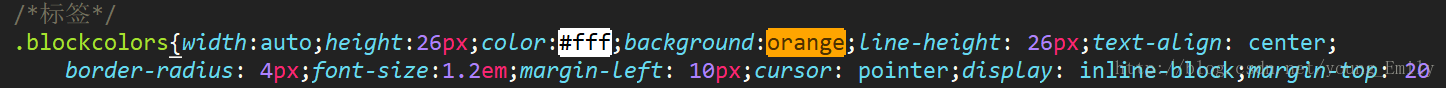
.blockcolors{width:auto;height:26px;color:#fff;background:orange;line-height: 26px;text-align: center;border-radius: 4px;font-size:1.2em;margin-left: 10px;cursor: pointer;display: inline-block;margin-top: 20px;padding: 10px;}
思路:
为了让输入框的大小和内容匹配,我只需要获取内容显示需要的长度就可以了,如何获取呢?
scrollWidth:
对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
代码实现:
<input type="text">
<script> document.querySelector("input").addEventListener("input",function(){
this.style.width="0px";//让 scrollWidth 获取最小值,达到回缩的效果
this.style.width=this.scrollWidth+"px";
});
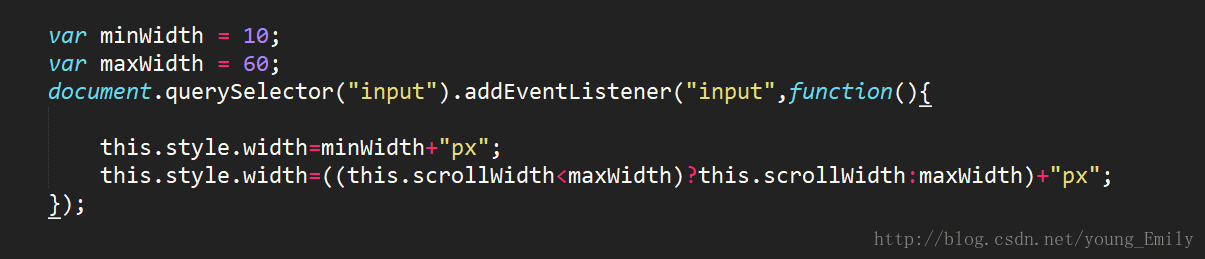
</script>一般有最大最小长宽度限制:
中级实现:
附:
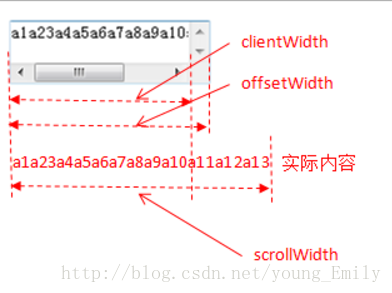
scrollWidth,clientWidth,offsetWidth的区别
解释:
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。


























 6631
6631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








