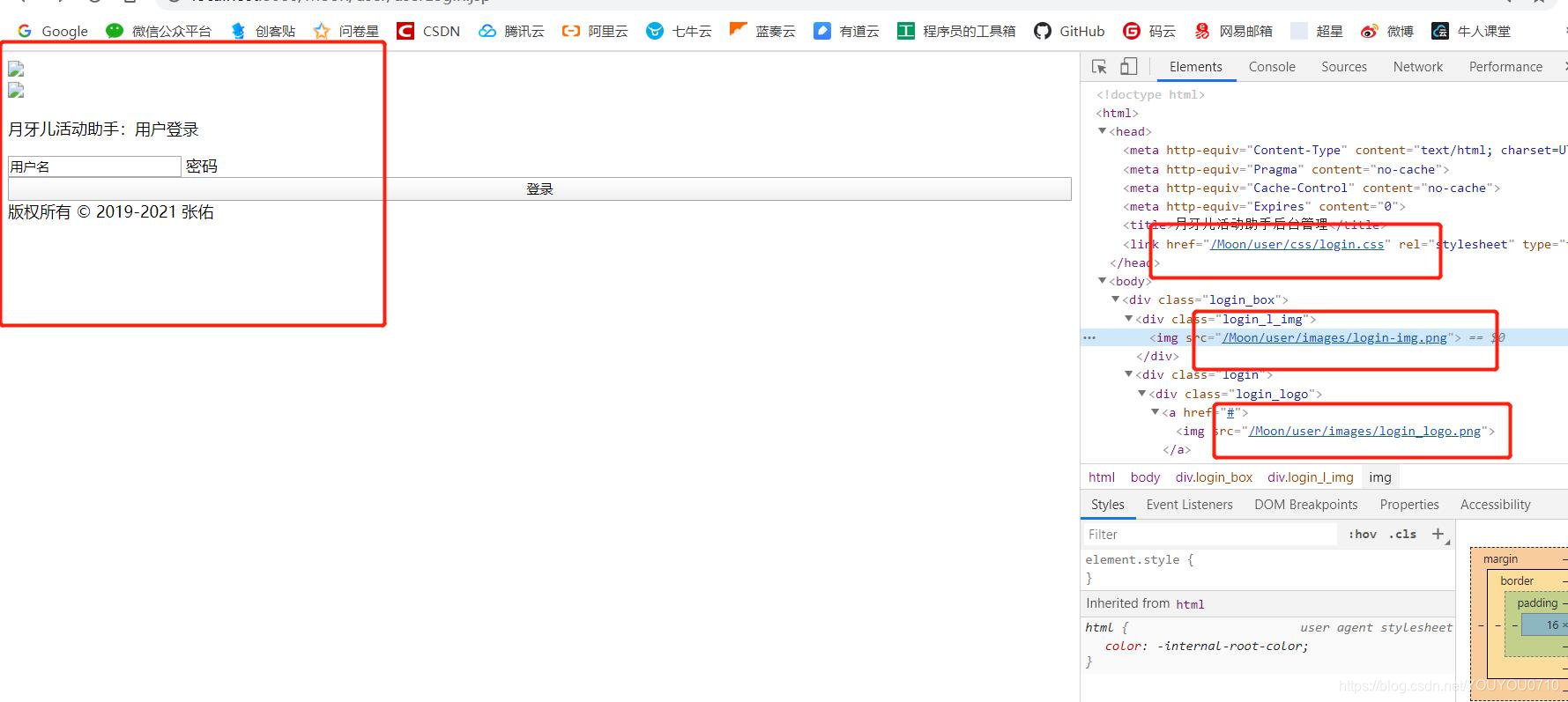
请看事故现场:

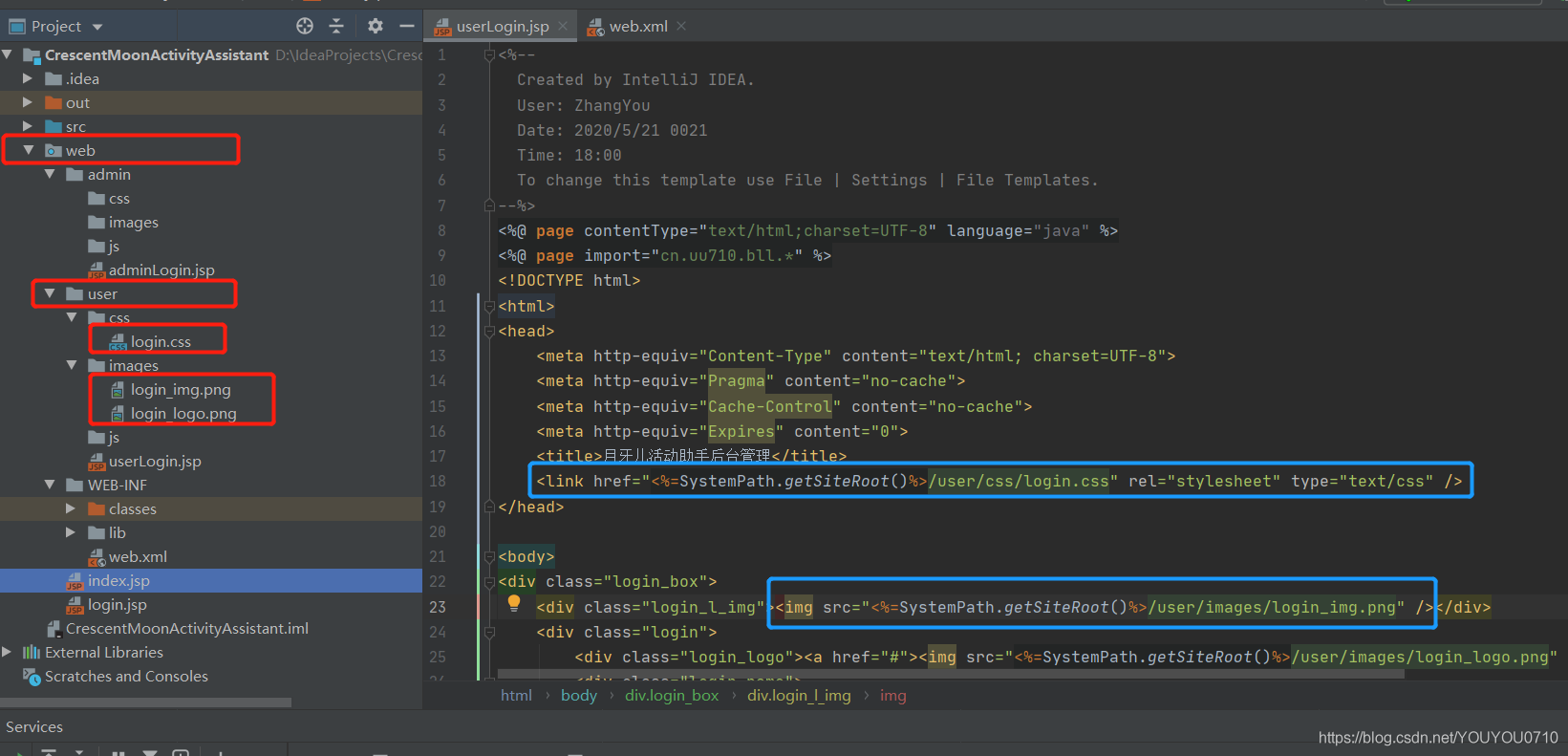
我又看了一下自己的源码,确认了自己的文件路径在理论上是可以正确访问的(从上面的检查源码也可以看出我的路径是正确的):

可是为什么我在浏览器是无法正常访问呢?

原因是:静态资源被拦截了。
所以我查了很多的博客,很多都说要配置Spring MVC对访问静态资源的支持。idea默认就是在main/webapp 下的文件路径,要在WEB-INF同级的resource文件下放置,JSP中${pageContext
.request.contextPath}的添加……可以直接在百度搜索:“idea中JSP页面不能访问静态资源的解决办法”
其实,想要解决此类问题,我又找到两个简单的方法:
方法一:(虽然有效,但你肯定不愿意去用)
直接把css、js、图片等文件放在web目录下,这样就可以实现轻松访问!
方法二:(我感觉这个很好用)
在web-inf目录下找到web.xml文件,添加以下代码也可以实现正常访问!
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ico</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
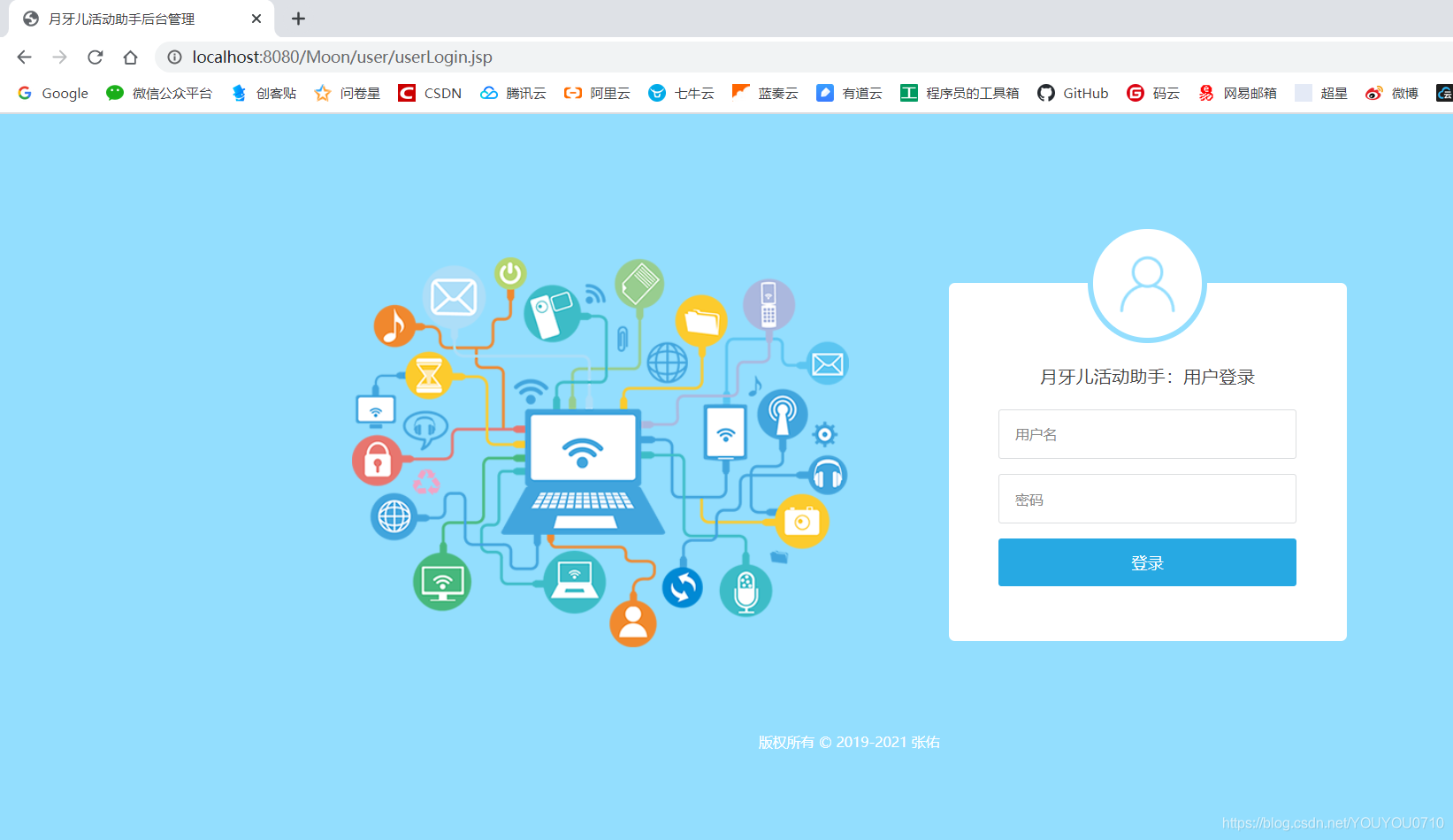
然后再重启项目就可以正常访问了!





















 5354
5354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








