0、知识点
1.Wex5简介
WeX5是跨端移动开发框架,将H5的标签封装成组件,实现可视化、组件化快速开发。实现一次开发,多端(iOS、安卓和微信)运行。前端采用H5 + CSS3 + JS标准,使用AMD规范的RequireJS、Bootstrap、jQuery等技术;基于PhoneGap(Cordova)采用混合应用(Hybrid App)开发模式,可以轻松调用手机设备和硬件能力,如相机、地图、LBS定位、指南针、通话录、文件、语音、电池等等;支持多种类型的后端,包括Java、PHP和.NET等,同时也支持云API;提供一键部署,用于将开发的App部署到云服务器CloudX5上。
1.1 Wex5官方网站
1.2 Wex5下载
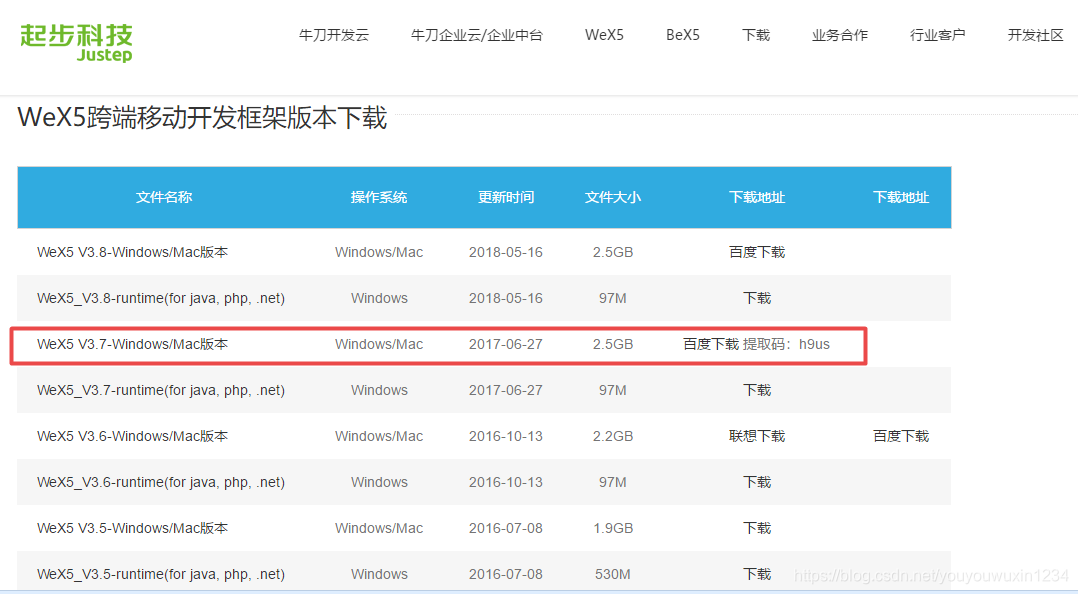
- Wex5下载链接
- 下载Wex5 V3.7 Windows x64位,如下图所示

2.Wex5安装
- Wex5在安装之前,需要先安装JDK8、Tomcat7,并配置JDK8的环境变量。
2.1 JDK8下载安装、环境变量配置
-
JDK8安装教程参考:
2.2 Tomcat7下载安装、 环境变量配置
- 建议下载Tomcat7,与Wex5的tomcat版本保持一致
- 《知乎》Windows10 上安装Apache Tomcat 9 详细教程(不同于网上其他教程,亲测有效!!!)
2.3 Wex5安装
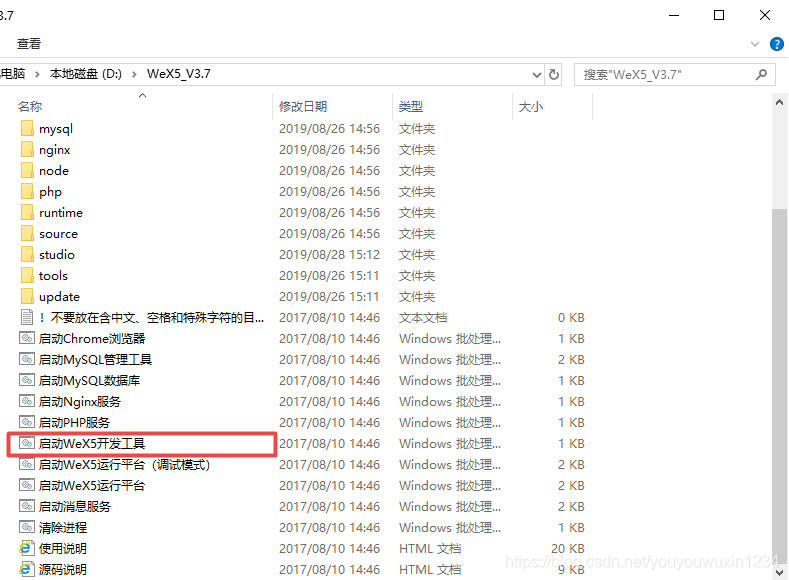
- 解压wex5安装包到D盘当中,注意不要解压到带有以下特殊情况的目录中
!不要放在含中文、空格和特殊字符的目录下
- 双击-启动Wex5开发工具,如图所示

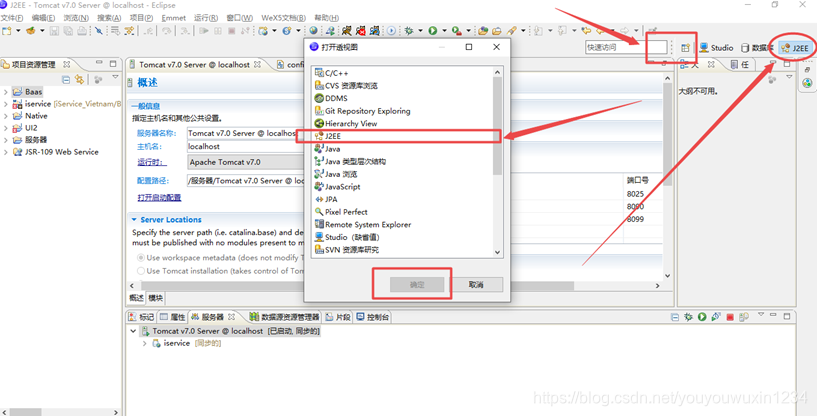
- 切换到J2EE视图模式

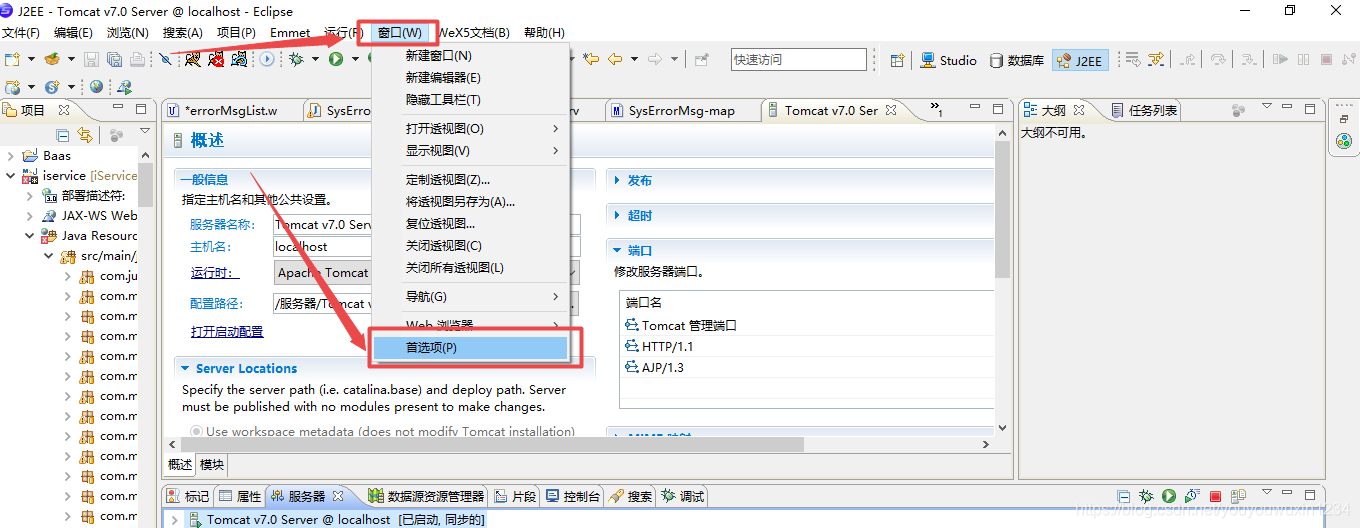
2.4 Tomcat插件、环境配置
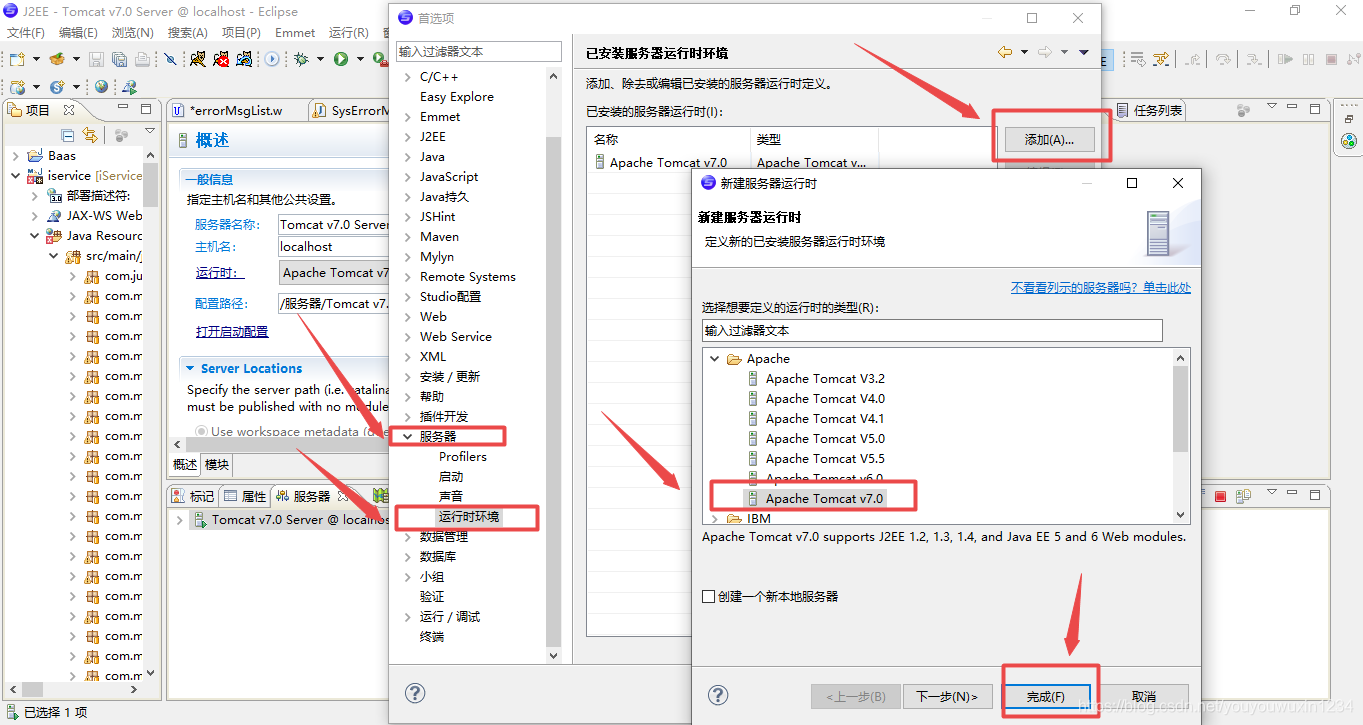
- Window > Preferences > server > Runtime Invironment > Add 选择下载的Tomcat的版本添加


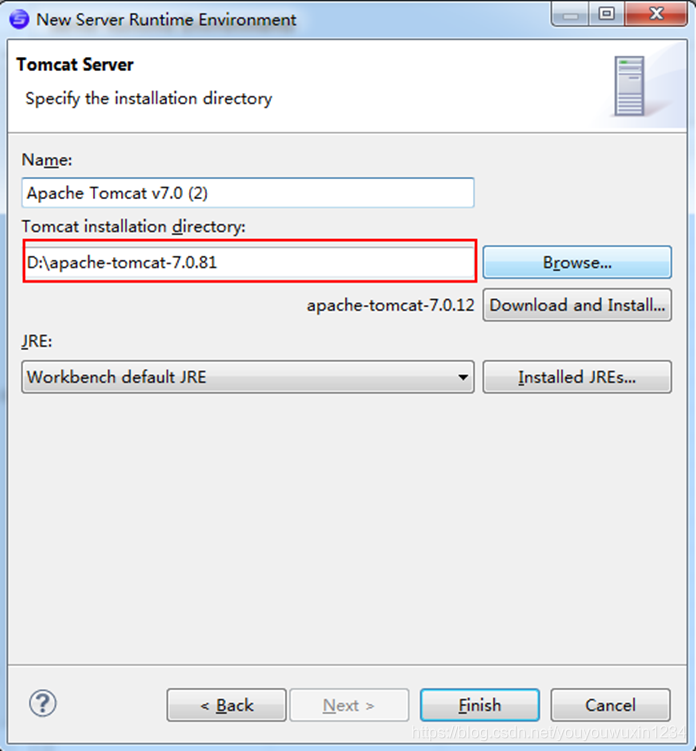
- 选择你本地下载Tomcat路径,完成即可

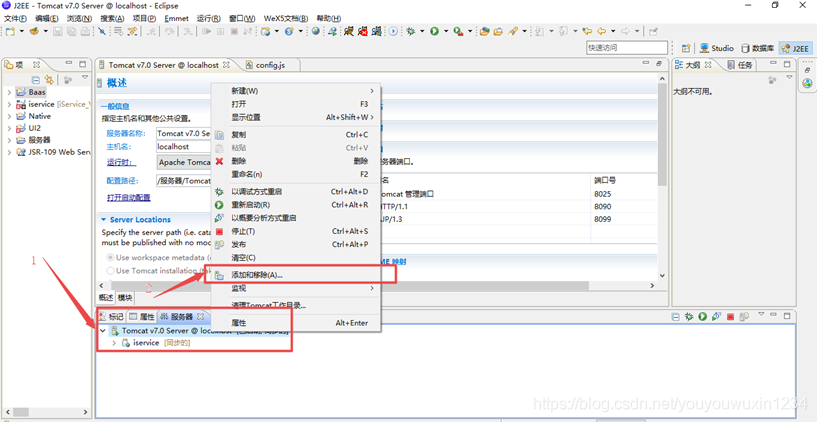
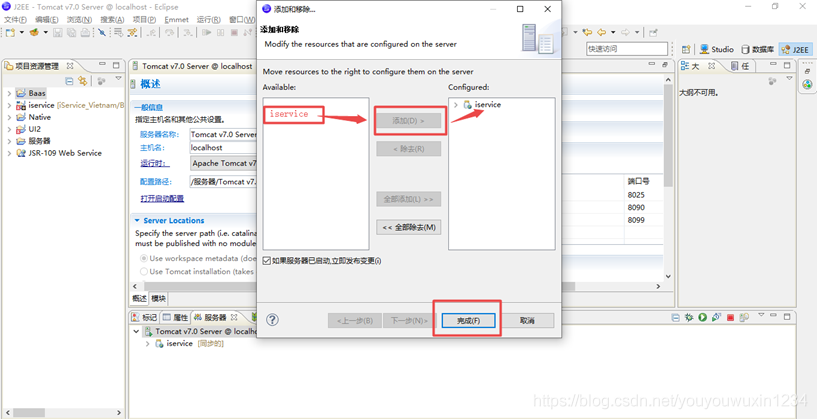
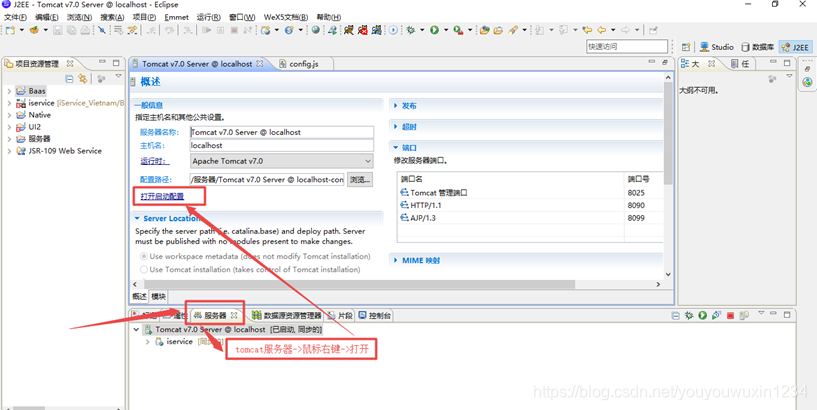
- 把Tomcat服务器显示在控制台上,将Web应用部署到Tomcat中


2.5 Maven插件安装
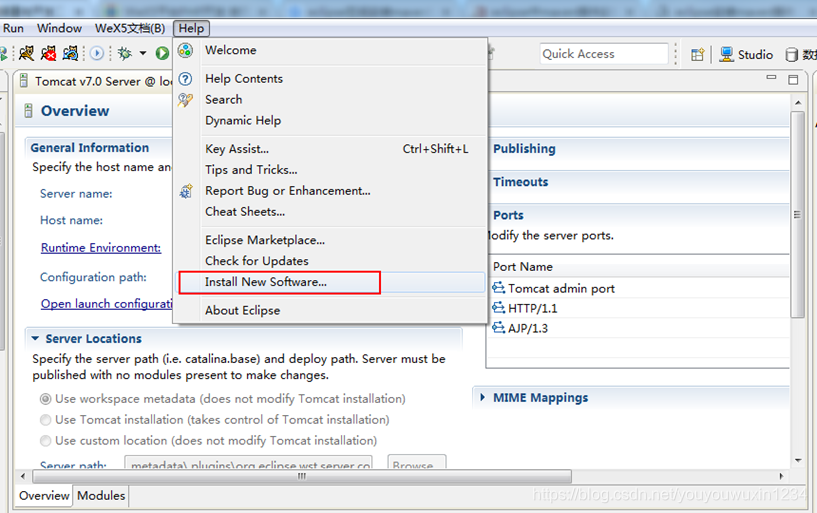
- Help > Install New Software

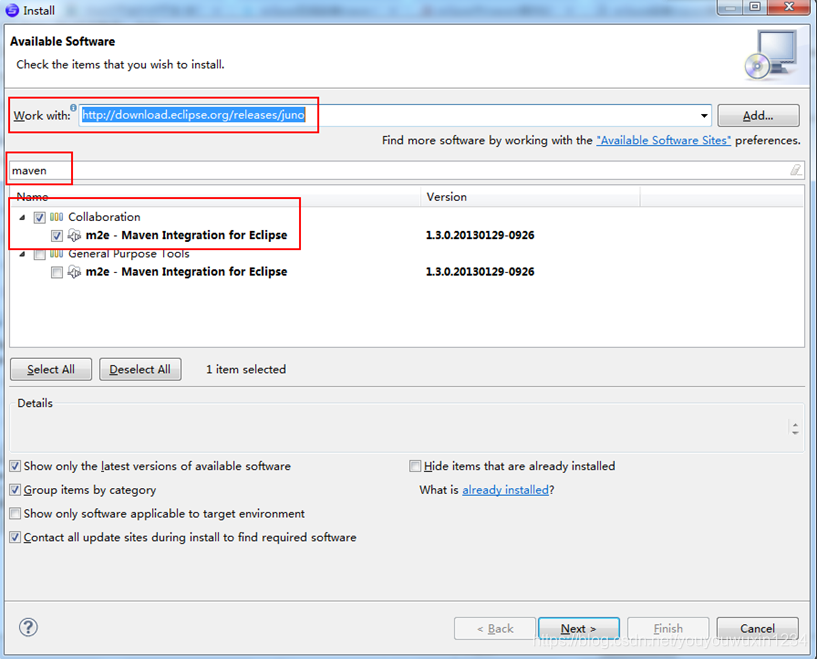
- 在work with输入下载地址:http://download.eclipse.org/releases/juno
- 输入框中添加maven
- 勾选Colaboration->m2e – Maven Integration for Eclipse

- 等待在线安装(此安装过程,大概需要几分钟!!!),再重新自动启动IDE即可导入maven项目了
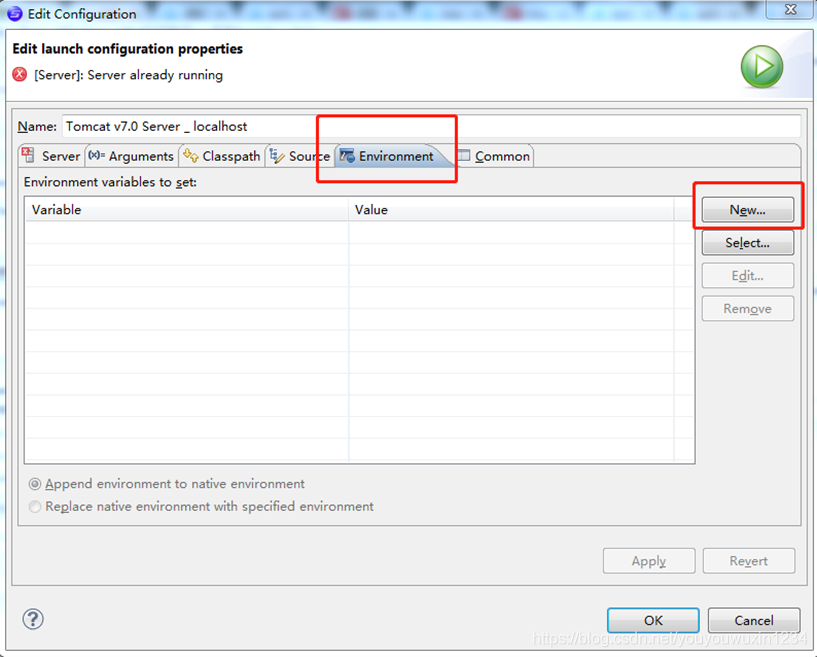
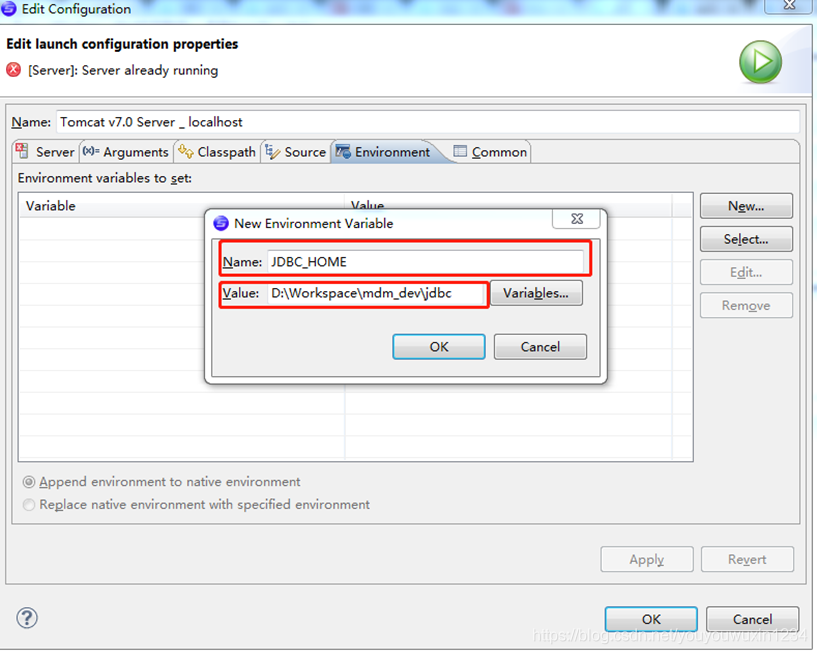
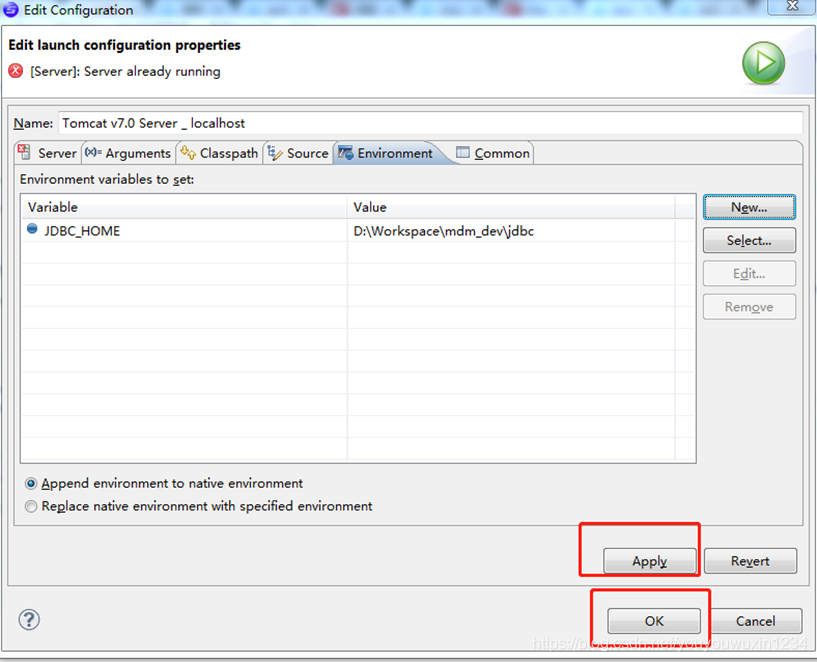
2.6 项目数据库配置-JDBC
- 配置jdbc.properties(这个是配置Tomcat的数据库信息)
- 下载JDBC(下载jdbc-iservice文件)

- 增环境变量名、值




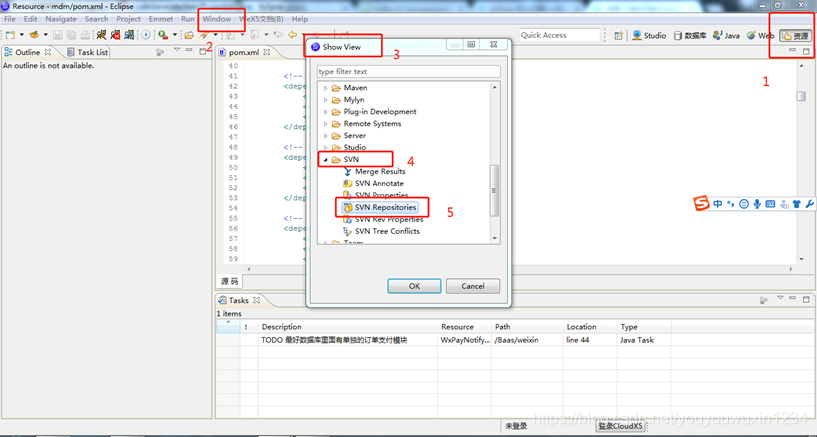
2.7 安装SVN、Subclipse插件
- 安装SVN- 《知乎》SVN客户端的下载和安装使用方法
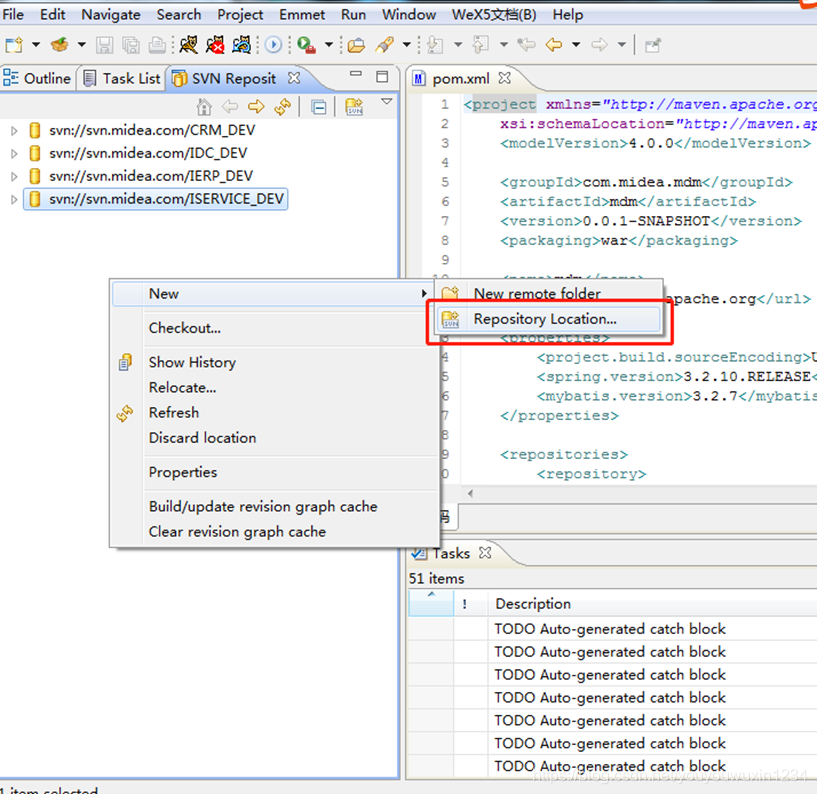
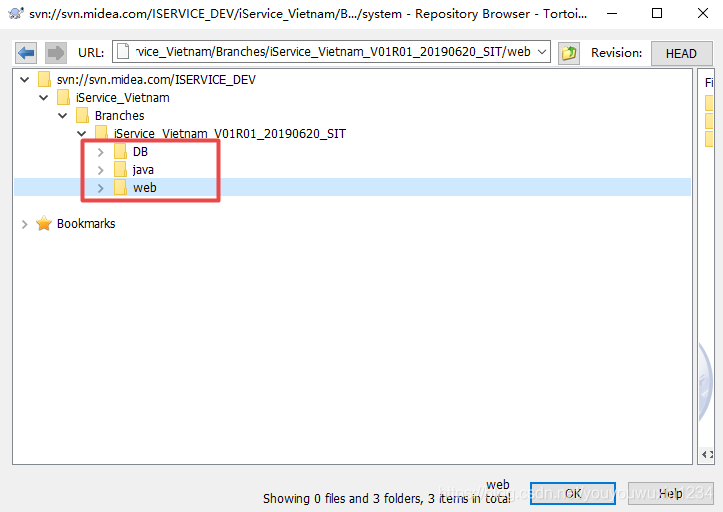
- SVN远程仓库地址
svn://svn.midea.com/ISERVICE_DEV/iService_Vietnam/Branches/iService_Vietnam_V01R01_20190620_SIT/web/system
- 如图所示

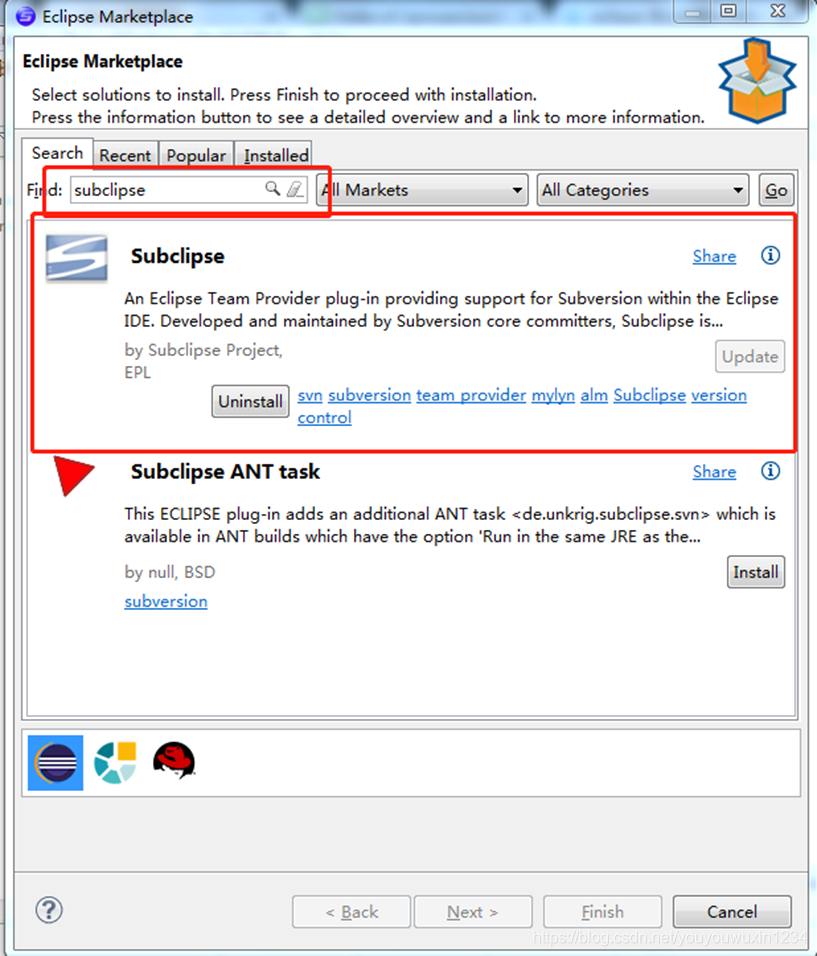
- 安装Subclipse插件
- help ->eclipse marketPlace



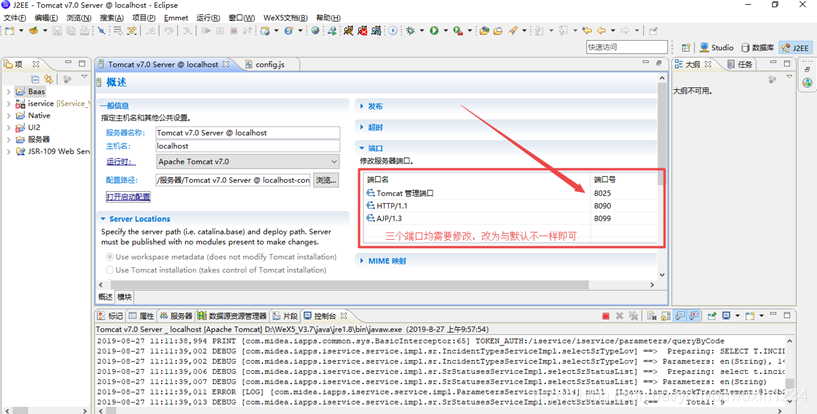
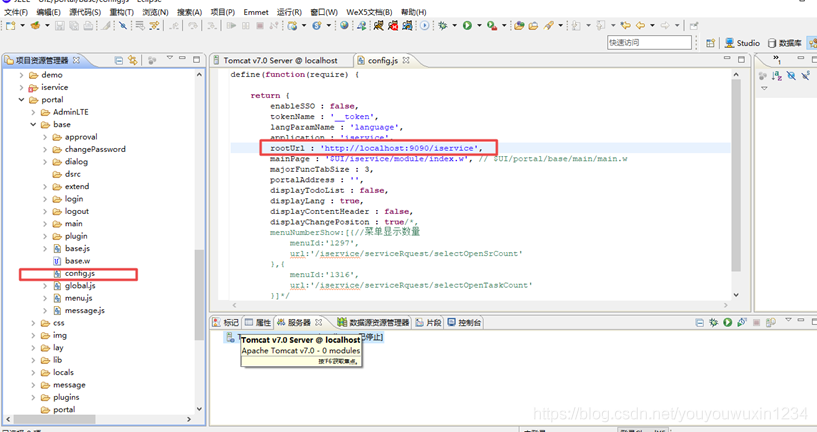
2.8 配置Config.js文件 (前端端口)
- 修改Tomcat中的三个端口号

- 修改config.js文件中的端口:UI2-> portal->base ->config.js

3.前后端代码导入
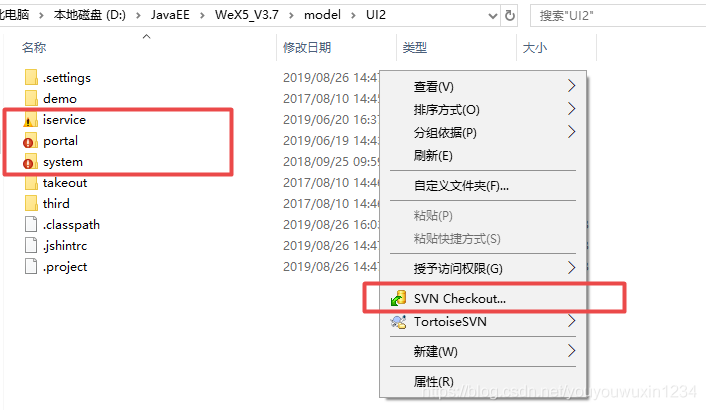
3.1 前端代码导入
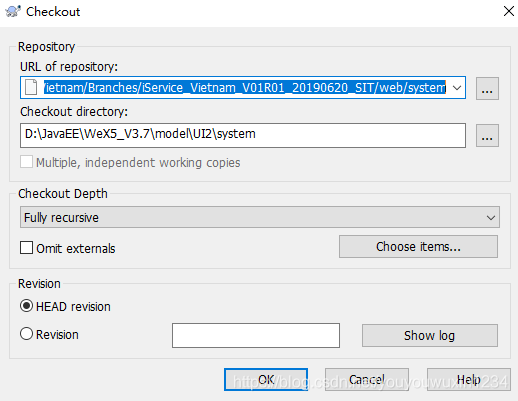
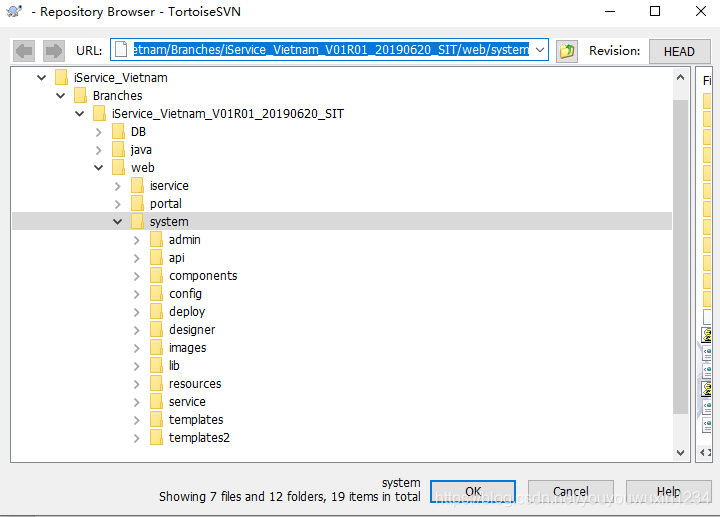
- WeX5_V3.7->model->UI2->鼠标右键->SVN Checkout->选择对应的URL->点击确定
- 前端需要导入iservice、portal、system三个文件夹(这三个文件夹,位于\model\UI2下面)



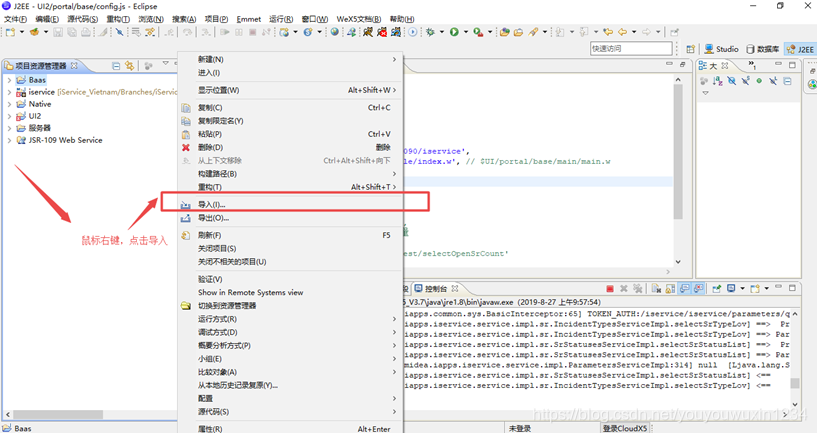
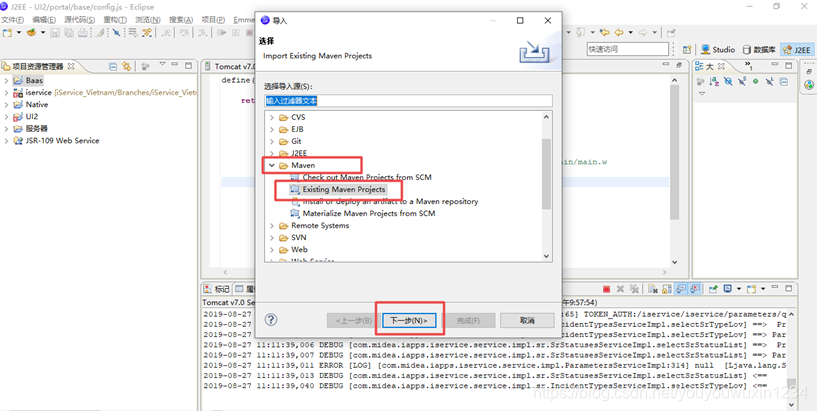
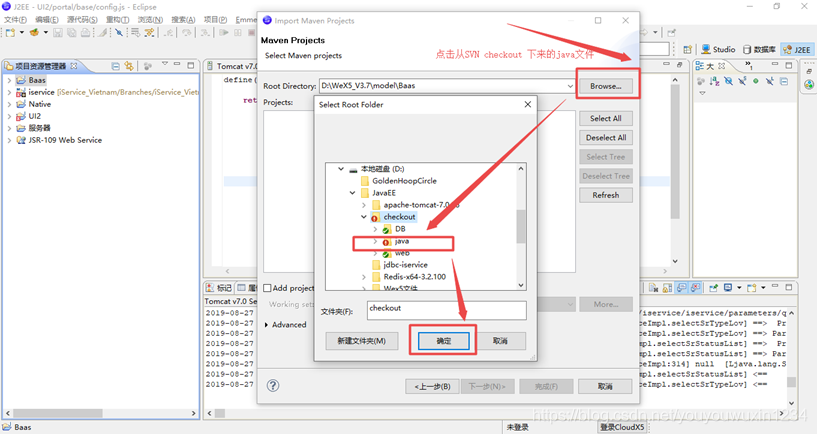
3.2 后端java代码导入
- 通过maven进行后端java代码的导入(maven插件的安装见上面第三条)
- 首先,要从SVN仓库中checkout下来DB、java、web三个文件夹,保存到本地




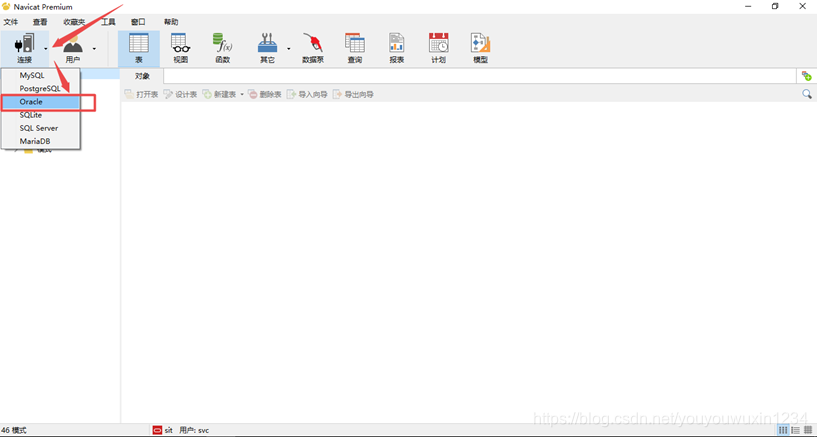
4.连接Navicat数据库
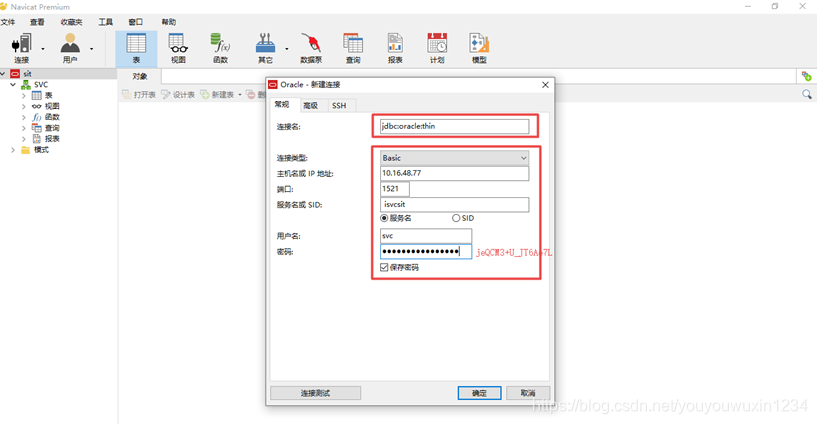
- 为了更好的操作数据库,我们需要连接Oracle,配置选项如下:

- 配置选项参数:
iservice.url=jdbc:oracle:thin:@(DESCRIPTION=(ADDRESS = (PROTOCOL = TCP)(HOST = 10.16.48.77)(PORT=1523))(CONNECT_DATA = (SERVER = DEDICATED)(SERVICE_NAME = isvcsit)))
iservice.username= svc
iservice.password= jeQCM3+U_JT6Ae7L

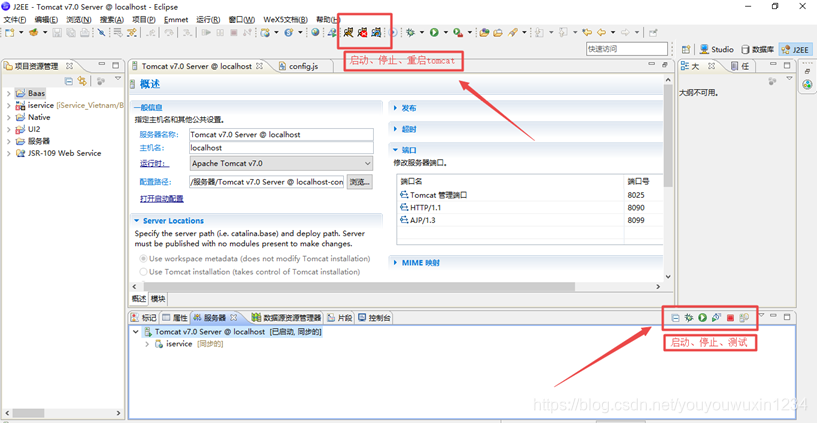
5.运行项目
- 启动tomcat、服务器

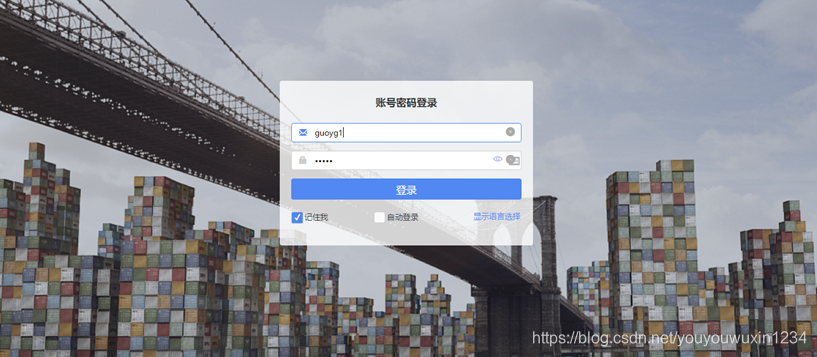
- 本地测试URL
http://localhost:8080/x5/UI2/v_/portal/index.w
用户名:guoyg1
密码:admin

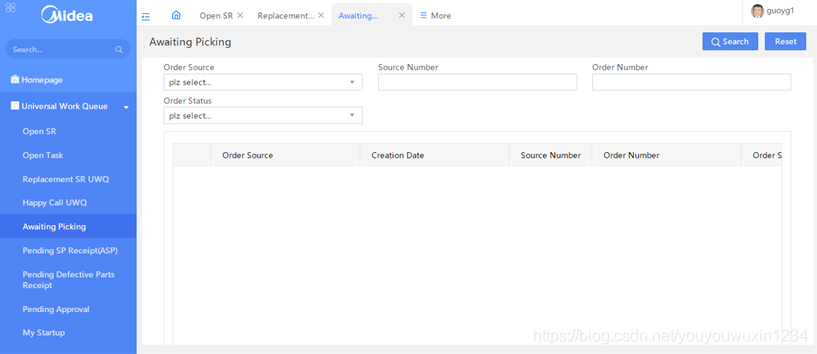
- 运行成功页面

6.一些bug、解决方法
1)Bug:进入到系统页面后,出现不断的刷新页面问题!!!
问题提示:index.min.js:1 Error: the fixed layout requires the slimscroll plugin!
2)解决方式:
方法一:
由于之前更新了index.min.js文件,但SVN上面的文件还未更新,导致文件结构前后不一致,所以使用未更新过的portal文件替换从SVN下载下来的portal文件
方法二:
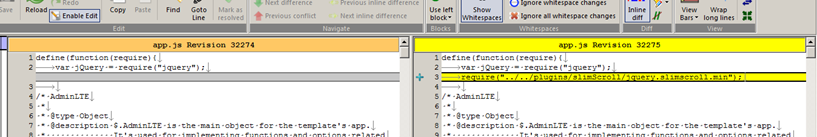
require一个jquery.slimscroll.min插件,更新portal文件(墙裂推荐使用此方法!!!真实有效)






















 3165
3165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








