CoordinatorLayout
Android CoordinatorLayout+RecyclerView Demo
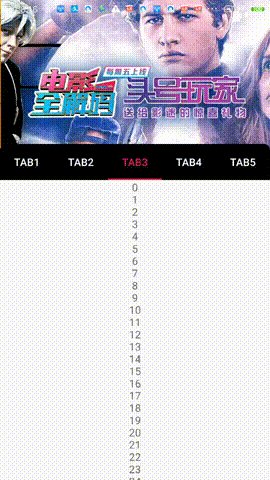
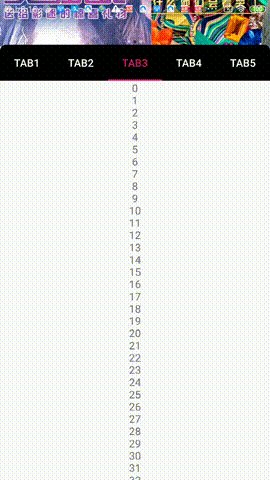
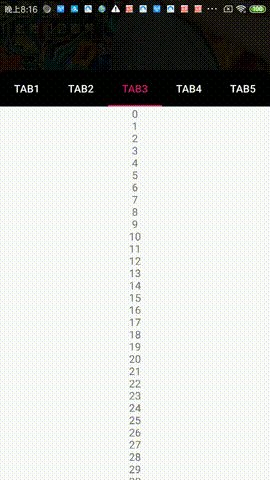
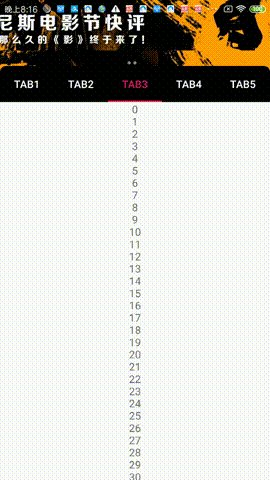
Android CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout实现浮动导航栏效果
git地址:
https://gitee.com/olleh/MyCoordinate.git
所有的操作基本上都在xml中完成,包括颜色的改变,圆角的沉浸式,滑动距离等。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.core.widget.NestedScrollView>
<!--AppBarLayout继承自LinearLayout-->
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="@android:color/black">
<!--tabs之上的一些布局,比如一个轮播图-->
<!--防止最后recyclerview一条数据显示不全 android:minHeight="?actionBarSize"-->
<!--设置收缩后的颜色app:contentScrim="@color/amber_600"-->
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="@*android:dimen/status_bar_height"
app:contentScrim="@android:color/black"
app:expandedTitleGravity="bottom|center_horizontal"
app:expandedTitleMarginBottom="16dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:title="@string/app_name">
<!--Banner-->
<!--app:layout_collapseMode="parallax"交错上移-->
<!--app:layout_collapseMode="pin"整体上移-->
<com.youth.banner.Banner xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
<!--需要浮动的Tabs-->
<!--android:layout_marginTop="-8dp"这里向上偏移8dp为了让圆角可以有沉浸式的感觉-->
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-8dp"
android:background="@drawable/bg_home_xtab"
app:tabMode="scrollable"
app:tabIndicatorColor="@color/colorAccent"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/white">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab3" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab4" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab5" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab6" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab7" />
</com.google.android.material.tabs.TabLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
bg_home_xtab.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/black" />
<corners
android:topLeftRadius="8dp"
android:topRightRadius="8dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"/>
</shape>
MainActivity.java
package com.example.mycoordinate;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.appbar.AppBarLayout;
import com.google.android.material.tabs.TabLayout;
import com.youth.banner.Banner;
import com.youth.banner.listener.OnBannerListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TextView textView;
private AppBarLayout appbar;
private TabLayout tabs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initTextView();
initTabs();
initBanner();
}
private void initView() {
textView = (TextView) findViewById(R.id.textView);
appbar = (AppBarLayout) findViewById(R.id.appbar);
tabs = (TabLayout) findViewById(R.id.tabs);
}
private void initBanner() {
List images = new ArrayList();
images.add("http://image14.m1905.cn/uploadfile/2018/0907/thumb_1_1380_460_20180907013518839623.jpg");
images.add("http://image14.m1905.cn/uploadfile/2018/0906/thumb_1_1380_460_20180906040153529630.jpg");
images.add("http://image13.m1905.cn/uploadfile/2018/0907/thumb_1_1380_460_20180907114844929630.jpg");
Banner banner = (Banner) findViewById(R.id.banner);
//设置图片加载器
banner.setImageLoader(new GlideImageLoader());
//设置图片集合
banner.setImages(images);
//banner设置方法全部调用完毕时最后调用
banner.start();
//增加点击事件
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
Toast.makeText(MainActivity.this, "position"+position, Toast.LENGTH_SHORT).show();
}
});
}
private void initTabs() {
/**
* tabs的点击回调
*/
tabs.addOnTabSelectedListener(new TabLayout.BaseOnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Toast.makeText(MainActivity.this, "tab=" + tab.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initTextView() {
/**
* 初始化TextView
*/
String text = "";
for (int i = 0; i < 100; i++) {
text += i + "\n";
}
textView.setText(text);
}
}





















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








