尝试与vuecli2写的前台交互时出来一个错误:
vuecli服务器正常显示 DONE Compiled successfully in 224628ms,
但是网页控制台显示错误:`Refused to load the image ‘http://localhost:8080/favicon.ico
’ because it violates the following Content Security Policy directive: “default-src ‘none’”. Note that ‘img-src’ was not explicitly set, so ‘default-src’ is used as a fallback.页面只有Cannot GET / `
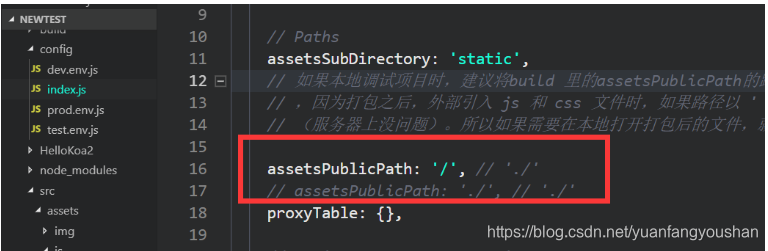
最后发现是曾经把vuecli2项目打包过,打包时时要把config–>index.js中的 assetsPublicPath: '/'改成`assetsPublicPath: ‘./’,因此现在解决这个问题就要把它统统改回来就没有问题了






















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








