最近刚接触后台系统项目,用的是vue,碰壁不少。后台管理系统最多的就是表格或表单,今天的项目其中有个需求是导入excel,和下载excel模板文件。
先说说,下载excel文件遇到的问题吧。
文件路径是这样的:

<a
class="download"
href="../../../../assets/template/dome.xls"
download="excel模板"
>
下载导入模板excel
</a>以为这写相对路径就能行了,结果是并不是这样,下载出现这样的字眼,未发现文件。反复验证路径是否写错了,然而并没有。

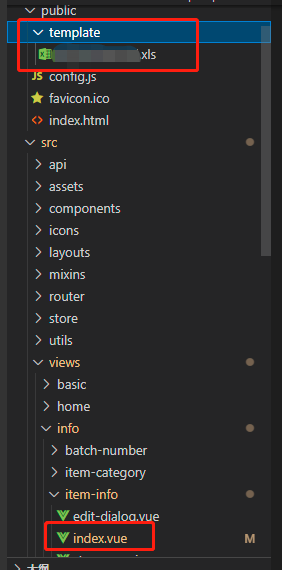
原因是:这个项目用的是vue-cli3,应该把模板放在public文件中,像这样。

<a class="download" href="./template/dome.xls" download="excel模板">下载导入模板excel</a>这样就能成功下载了,不放在 src > assets文件下,是因为assets中的文件会经过 webpack 打包,重新编译。
如果用的是vue-cli2的话,把需要下载的文件放在static里就好了,因为static在cli3中被移除了。




















 7399
7399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








