Java培训实战教程之CKEditor+CKFinder整合项目开发文本编辑器功能
CKFinder实现文件上传功能
本文使用:jsp整合ckeditor和ckfinder完成在网页上嵌套文本编辑器,并实现图片上传功能。
在项目中我们曾经可能都使用过FckEditor文本编辑器,该技术在论坛、互联网的项目中显得尤为重要。但现在最新又出来了个ckEditor,其实我们到官方网站看看就知道FckEditor在2.6版本之后就改名为ckEditor了。但是这个CkEditor本身支持在页面上嵌套文本编辑器功能,不支持图片、文件、flash文件上传等功能,那该怎么办呢?你可以在文本编辑器的基础上自己开发图片上传功能,当然也可以使用CKFinder插件,我们这里就给大家介绍一下CKEditor与 CKFinder 整合项目开发,完成文本编辑器功能以及图片上传功能。
下面给大家介绍操作的步骤,大家不妨动手试试看啊。
一.需要的资源:
请大家到网站上下载对应的3个包:
a) ckeditor_3.6.2 (解压)
b) ckeditor-java-3.6.2 (解压)
c) ckfinder_java_2.3.1 (解压)
其中:
ckeditor_3.6.2:实现页面文本编辑器功能
ckeditor-java-3.6.2:实现文本编辑器的java源码包
ckfinder_java_2.3.1:实现文件上传,图片上传的java源码包
二.执行步骤:
第1步.MyEclipse新建 Web工程 :例如itcastCKEditor。
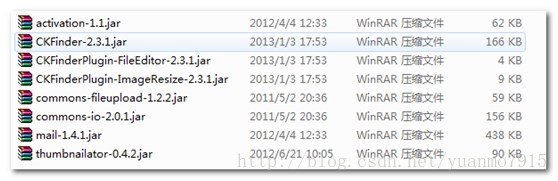
第2步.解压ckfinder_java_2.3.1,导入相应的jar包,目录在ckfinder_java_2.3.1\ckfinder\CKFinderJava\WEB-INF\lib下的8个jar包。

以及:ckeditor-java-3.6.2\WEB-INF\lib下的1个jar包,共9个包
第3步. 复制以下文件夹到WebRoot 下面:
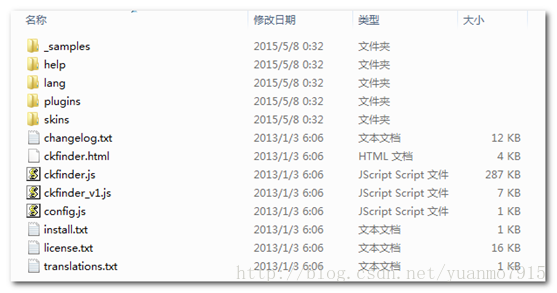
(1)目录:ckfinder_java_2.3.1\ckfinder\CKFinderJava\ckfinder

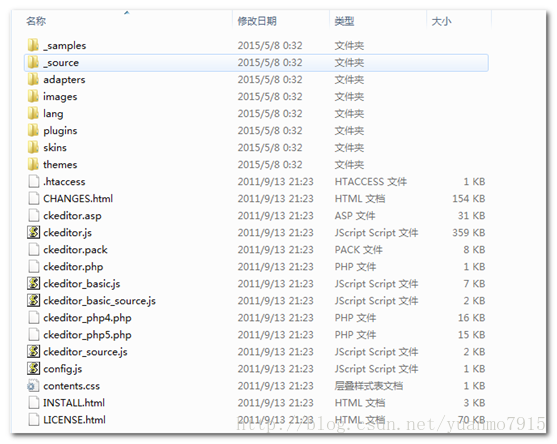
(2)目录:ckeditor_3.6.2\ckeditor

第4步. 复制 CKFinder配置文件 到项目的WEB-INF 下面:
ckfinder_java_2.3.1\ckfinder\CKFinderJava\WEB-INF\config.xml的config.xml放置到项目的WEB-INF下面,这个配置文件需要我们配置一些信息,别着急,往后看。
三.下面删除无用的文件,建议删除,可减少项目的碎片文件
首先是ckeditor文件夹下面的文件:
_sample文件夹,_source文件夹, CHANGES.html, ckeditor_php4.php , ckeditor_php5.php,
ckeditor.asp, ckeditor.pack, INSTALL.html, LICENSE.html
然后是ckfinder文件夹下面的文件:
_samples文件夹, help文件夹, changelog.txt, install.txt, license.txt, translation.txt
四.修改配置文件config.xml
Xml代码
true
<types>
<type name="Files">
<url>/itcastCKEditor%BASE_URL%files/</url>
<directory>%BASE_DIR%files</directory>
<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Images">
<url>/itcastCKEditor%BASE_URL%images/</url>
<directory>%BASE_DIR%images</directory>
<maxSize>0</maxSize>
<allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
<type name="Flash">
<url>/itcastCKEditor%BASE_URL%flash/</url>
<directory>%BASE_DIR%flash</directory>
<maxSize>0</maxSize>
<allowedExtensions>swf,flv</allowedExtensions>
<deniedExtensions></deniedExtensions>
</type>
</types>五.在web.xml 中配置:
即将CKFinder文件上传的插件需要通过的配置才能整合到项目中,所以需要在web.xml中添加:
Xml代码
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
<session-config>
<session-timeout>10</session-timeout>
</session-config>< servlet >
< servlet-name > ConnectorServlet </ servlet-name >
< servlet-class > com.ckfinder.connector.ConnectorServlet </ servlet-class >
< init-param >
< param-name > XMLConfig </ param-name >
< param-value > /WEB-INF/config.xml </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > false </ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet-mapping >
< servlet-name > ConnectorServlet </ servlet-name >
< url-pattern >/ckfinder/core/connector/java/connector.java</ url-pattern >
</ servlet-mapping >
< filter >
<filter-name> FileUploadFilter </ filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
< init-param >
< param-name >sessionCookieName</param-name>
< param-value >JSESSIONID</ param-value >
</ init-param >
< init-param >
< param-name >sessionParameterName</param-name>
< param-value >jsessionid</param-value>
</ init-param >
</ filter >
< filter-mapping >
< filter-name > FileUploadFilter </ filter-name >
< url-pattern >/ckfinder/core/connector/java/connector.java</ url-pattern >
</ filter-mapping >
< session-config >
< session-timeout > 10 </ session-timeout >
</ session-config >六. 修改项目中WebRoot下的ckeditor/config.js文件的内容
该文件配置文本编辑器在页面上显示的样式,以及整合CKFinder插件。
Js代码
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
//配置默认配置
config.language = 'zh-cn'; //配置语言
config.uiColor = '#FFF'; //背景颜色
config.width = 400; //宽度
config.height = 400; //高度
config.skin = 'v2'; //编辑器皮肤样式,office,kama风格
// 取消 “拖拽以改变尺寸”功能
config.resize_enabled = false;
// 使用基础工具栏
// config.toolbar = "Basic";
// 使用全能工具栏
// config.toolbar = "Full";
//使用自定义工具栏
config.toolbar =
[
['Source', 'Preview', '-'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar','PageBreak'],
'/',
['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
'/',
['Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
/*** 这里需要配置文件上传功能的CKFinder插件*/
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
};CKEDITOR.editorConfig = function (config) {
config.filebrowserBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = '/CKEditor_Finder/ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '1000';
config.filebrowserWindowHeight = '700';
};注意:红色的代码一定要配置,如ckfinder/ckfinder.html表示在项目的根目录下需要配置,例如itcastCKEditor/ckfinder/ckfinder.html,但如果在项目的根目录下出现命名空间,例如itcastCKEditor/system/ckfinder/ckfinder.html中的system,此时可以使用../ckfinder/ckfinder.html相对路径的方式寻找路径,保证路径的准确。
七.修改index.jsp页面的内容:
Jsp代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<script language="javascript" src="${pageContext.request.contextPath }/ckeditor/ckeditor.js"></script>
<script language="javascript" src="${pageContext.request.contextPath }/ckfinder/ckfinder.js"></script>
<html>
<head>
</head>
<body>
<form name="frmList" action="" enctype="multipart/form-data">
<div align="center">
<TABLE width="100%" height="100%" cellspacing="0" cellpadding="0" border="0">
<TR>
<TD valign="top" width="63%" height="100%">
<table width="100%" cellpadding="0">
<tr id="content1">
<td class="tdRight">
<textarea id="ebreContent" name="ebreContent" rows="8" cols="52" class="ckeditor"></textarea>
<!--使用文本编辑器替换名称是ebreContent的文本域-->
<script type="text/javascript">
CKEDITOR.replace("ebreContent",{ height: 200, width: 820 });
</script>
</td>
</tr>
</table>
</TD>
</TR>
</TABLE>
</div>
</form>
</body>
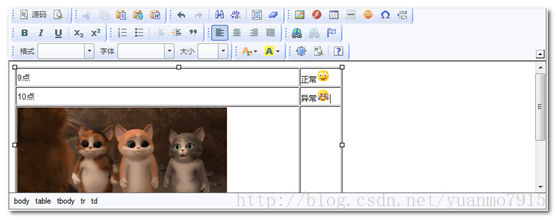
</html>访问http://localhost:8080/itcastCKEditor/可以看到效果:

八:注意:
上传图片出现问题,图片不能上传到指定的位置。
原因:fck的servlet被struts2转发了,不能使用/*过滤掉所以的url
解决:在web.xml中修改filter-mapping 将
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
修改成
<filter>
<filter-name>struts2</filter-name>
<filter-class> org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.do</url-pattern>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>






















 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








