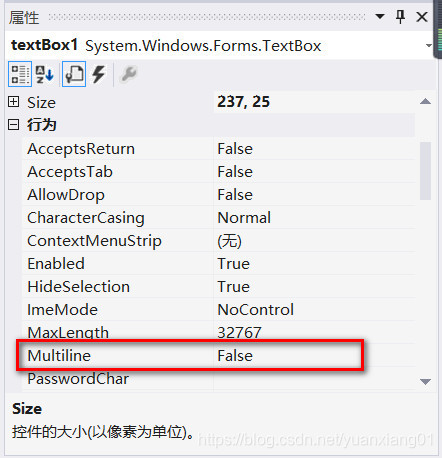
textBox控件无法改变高度,Multiline 属性设置为False就可以了。

相关文章:
《微信小程序开发从入门到精通·学习路线》
《C#开发WindowsForm程序Load事件未注册》
《Visual Studio 2013如何显示代码行数》
《PCI DSS不合规的处理方法》
《PHP语言实现网站登录功能》
《PHP实现退出登录功能》
《LayUI数据表格查询与重载》
《PHP+MySQL+LayUI分页查询显示》
作者:戴翔
电子邮箱:daixiangcn@outlook.com
微信开发者主页:Null
简介:中国公民,CSDN博客专家,秦淮区疾控中心托管社会公益组织指南针工作室志愿者,创业公司研发中心负责人,在校大学生。第二届大学生微信小程序应用开发大赛全国三等奖项目第一作者,微信小程序《约车吗》、《庆云慈善会》、《锋云速检》项目总工程师。






















 1476
1476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










