先看界面的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>
然后新建了三个Fragment需要使用的布局,三个Fragment的布局文件基本上一样,都是在里面加入一个ImageView,下面贴上其中一个Fragment的布局(fragment_a.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/a"
/>
</LinearLayout>还有fragment_b.xml和fragment_c.xml的文件跟上面这个一样,只是其中的图片资源不同,代码就省略了
接下来我们创建三个Fragment,这里的Fragment是在android.support.v4包中的,创建的Fragment用于在ViewPager中显示,FragmentA的代码如下:
package com.example.loopingviewpager;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentA extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
Log.d("yubo", "FragmentA...onCreateView...");
return inflater.inflate(R.layout.fragment_a, null);
}
}
还有FragmentB和FragmentC的代码,跟上面的类似,就是加载的布局文件不同,这里就不贴代码了
接下来是写MainActivity中的代码,如下:
package com.example.loopingviewpager;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) this.findViewById(R.id.viewPager);
viewPager.setAdapter(new MyAdapter(getSupportFragmentManager()));
//这里设置当前ViewPager显示的哪个Fragment,让ViewPager开始就可以向左滑动
viewPager.setCurrentItem(Integer.MAX_VALUE / 2);
}
class MyAdapter extends FragmentPagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
//由于只有3个Fragment,所以这里根据arg0计算该显示哪个Fragment
Fragment f = null;
if(arg0 % 3 == 0){
f = new FragmentA();
}else if(arg0 % 3 == 1){
f = new FragmentB();
}else if(arg0 % 3 == 2){
f = new FragmentC();
}
return f;
}
@Override
public int getCount() {
//通过设置Adapter中的Pager个数为整型最大值,让ViewPager可以无限循环滑动
return Integer.MAX_VALUE;
}
}
}
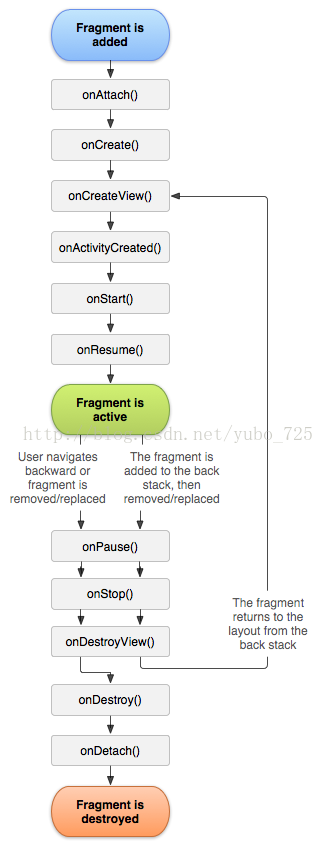
有人可能会担心,把Adapter中的getCount()设置成Integer.MAX_VALUE会不会导致OOM啊,这里请看一张Fragment的生命周期图:
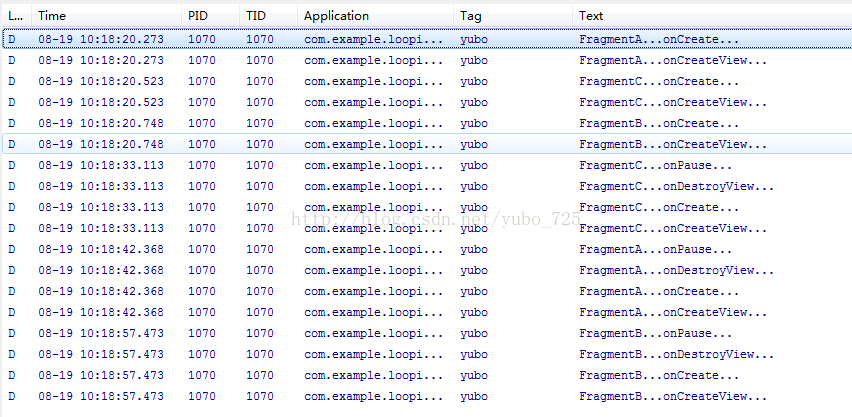
然后我们在FragmentA中加入以下生命周期函数:onCreate(),onPause(),onDestroyView(),在FragmentB和FragmentC中我们加入同样的生命周期函数,在里面打印log信息,看看在滑动ViewPager的时候,Fragment的生命周期有怎样的变化,下面是一张log图,是在滑动ViewPager的时候打印出来的:
首先我们需要知道的是,默认情况下,加载ViewPager的某一页page1时,ViewPager会自动加载page1两侧的页面,通过调用setOffscreenPageLimit()方法,我们可以让ViewPager多缓存一些页面,这里先不研究这个,我们可以看到,在上面的log信息中,会重复调用某个Fragment的onCreate()--->onPause()--->onDestroyView(),这表明,在ViewPager的滑动过程中,某个页面如果超出了ViewPager的缓存范围(默认缓存的是某个页面的两侧的页面),则该页面会被销毁,所以我们不必担心之前提到的OOM错误,就写到这里吧,上面的源代码地址:http://download.csdn.net/detail/yubo_725/7781485

























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










