分享不易,耗时耗力,麻烦给个不要钱的关注和赞吧
🌲 什么是VUE
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
🌲 VUE 环境搭建
🍁 安装node.js
🌾 下载nodejs
官网链接:nodejs官网
根据个人电脑型号显示进行下载,安装时注意指定安装路径,然后一直选择next即可。
🌾 配置环境变量
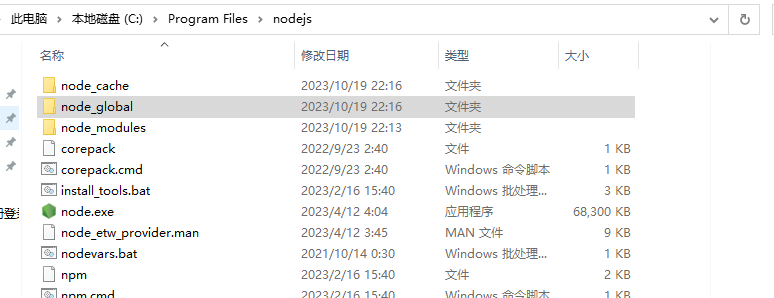
- 在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)两个文件夹,如下图所示。

- 打开cmd命令提示符,配置文件路径如下:
npm config set prefix C:\Program Files\nodejs\node_global
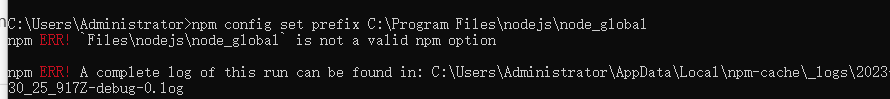
npm config set cache C:\Program Files\nodejs\node_cache如果运行上面两个指令时报下图错误

这个时候需要对npm降级,然后再做尝试。指令如下:
npm install -g npm@^8- 配置环境变量,在path环境变量中新增如下两个变量
C:\Program Files\nodejs\node_global
C:\Program Files\nodejs\node_modules🍁 VScode中搭建VUE环境
- 在vscode中安装Eslint,用于统一javascript代码风格的工具
- 在vscode中安装volar插件,用于vue高亮显示以及代码提示功能
- 将npm的镜像切换成淘宝镜像(默认的下载太慢了)
// 首先下载淘宝镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
// 然后切换淘宝镜像
npm config set registry https://registry.npmmirror.com
// 查看一下镜像是否切换成功
npm get registry- 使用vscode打开一个目录(目录是你想要存放代码的目录),然后执行如下命令
npm create vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
PS D:\vue_study> npm config set registry https://registry.npm.taobao.org
PS D:\vue_study> npm create vue@latest
Vue.js - The Progressive JavaScript Framework
√ Project name: ... my_vue
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yes
Scaffolding project in D:\vue_study\my_vue...
Done. Now run:
cd my_vue
npm install
npm run dev如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>
> npm install
> npm run dev出现如下面所示的,你现在应该已经运行起来了你的第一个 Vue 项目!
VITE v4.5.0 ready in 690 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
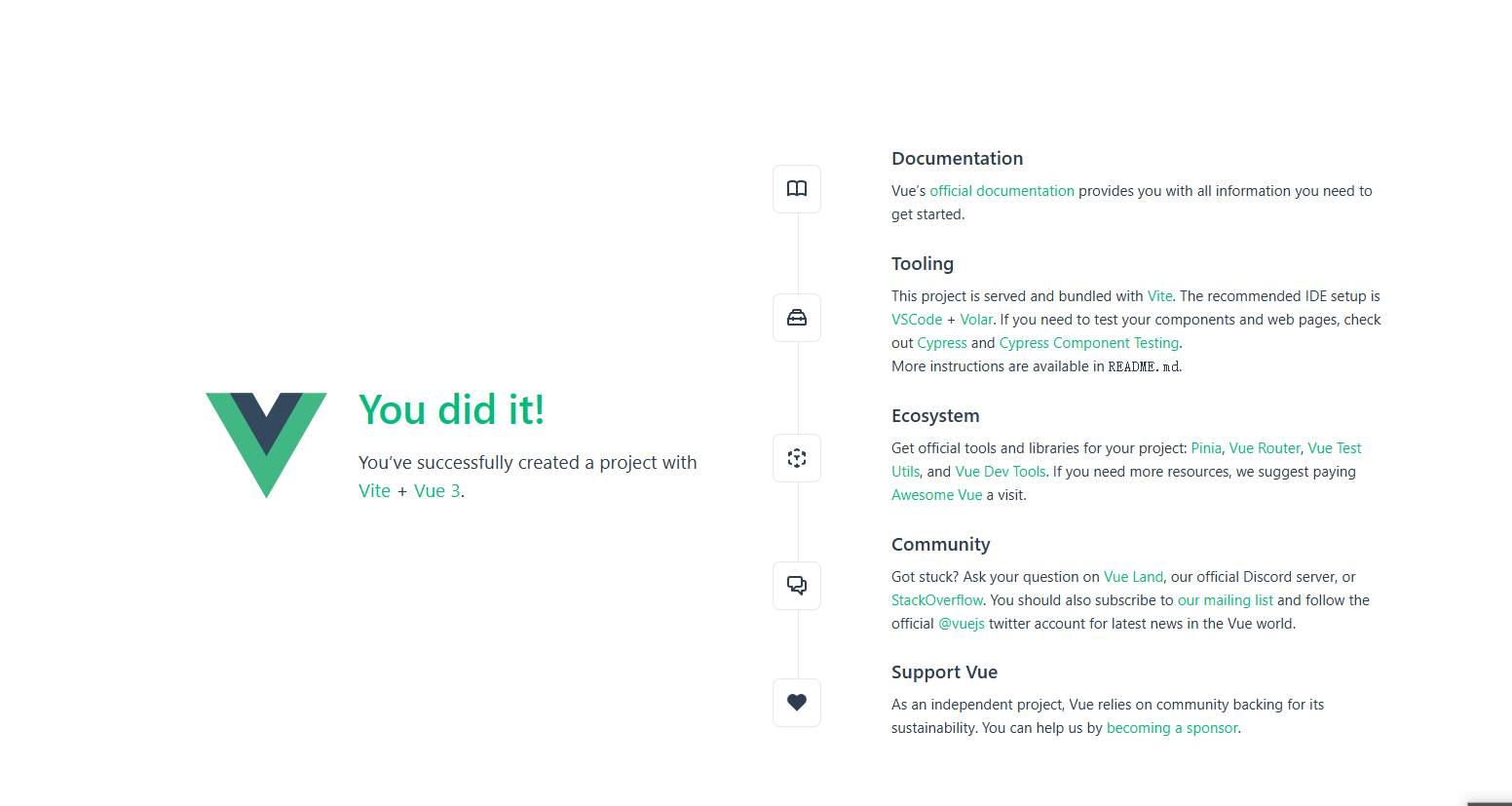
➜ press h to show help其中: http://localhost:5173/ 为vue的访问地址,效果如图所示:

关于IDE配置,官方推荐的是VSCode+Volar扩展
好辣:如果有搭建过程中有问题的童鞋们,可以私信留言,^_^























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










