wx-open-launch-weapp 吐血踩坑史
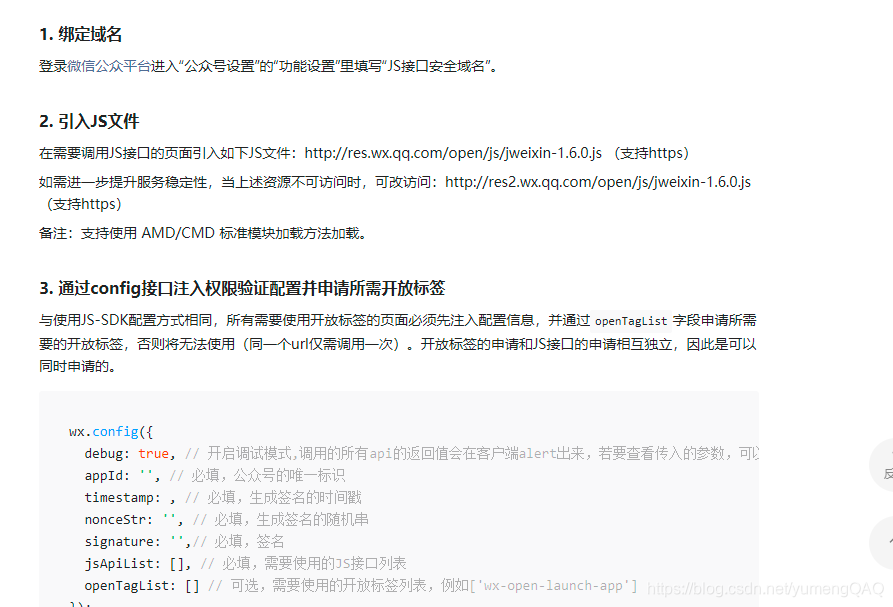
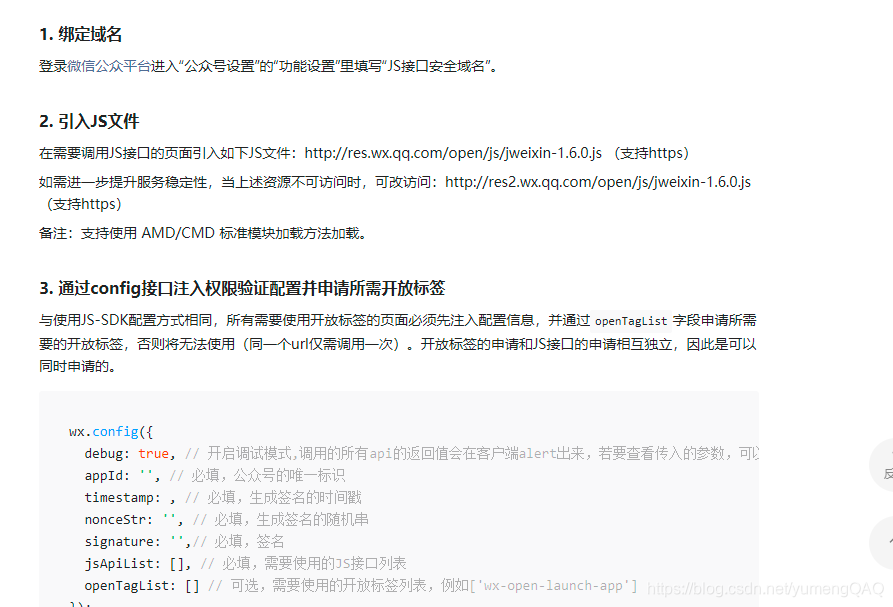
- 首先贴上官方文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
- 两天前的我看到这段代码心情是雀跃的,毕竟当时的我以为只要贴上这两段代码就完事了
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<template>
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</template>
</wx-open-launch-weapp>
<script>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>
- 贴上这段代码之后的我发现事情并没有这么简单
把代码贴上之后,我发现这个东西它还需要注册
翻到之前网页的最前面,我找到了它,我们需要拥有一个已认证服务号,然后才可以开始接下来的操作。

- 引入文件我用的npm i weixin-js-sdk
- 搞完一系列之后我才发现运行不了,然后回头看,我之前把wx-open-launch-weapp 注册进了jsApiList里面,这个需要注册在openTagList里面。
- 做完这些之后,打包运行,苹果系统打开没有问题,安卓出不来了,jsApiList: [‘chooseImage’, ‘previewImage’],在jsApiList里面配置这个字段安卓运行成功,
- 里面似乎不支持嵌套





















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








