今天分享下”html-如何做好网页的标签栏“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板
<div class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">关注</a></li>
<li><a href="#nogo">推荐</a></li>
<li><a href="#nogo">导航</a></li>
<li><a href="#nogo">购物</a></li>
</ul>
</div>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.
-
float:清浮动 overflow:hidden;/伪类:after/
-
display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing
2.
三、模板代码:
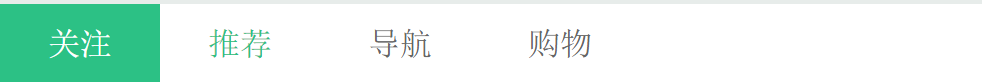
1、悬停加背景色
CSS Code复制内容到剪贴板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /背景颜色/

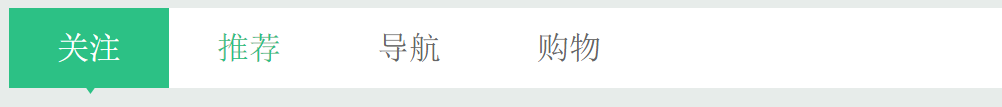
2、小三角,明显
CSS Code复制内容到剪贴板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block: http://www.qlyl1688.com/ ;}

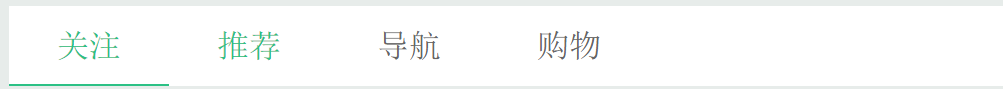
3、下划线标注
CSS Code复制内容到剪贴板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、脚本实现
JavaScript Code复制内容到剪贴板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass(“on”).siblings().removeClass(“on”); }); })
简洁 + 实用
以上是云南仟龙Mark给大家介绍的所有内容,希望对大家有所帮助,如果大家有任何疑问请在脚本之家留言,如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!





















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








