今天分享下”前端html小技巧(form篇):复选框、单选按钮的使用“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。
复制代码
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>登录界面</title>
</head>
<body>
<h1>
<strong>登录界面</strong>
</h1>
<form name="f1" id="f1">
<table border="0" width="457" height="280" cellspacing="1" cellpadding="1">
<tbody><tr>
<td width="44">Login:</td>
<td width="406"><input type="text" name="login" id="login" size=""></input></td>
</tr>
<tr><td colspan="3" align="left">专业:
<input type="radio" name="type" value="computer" checked="">计算机应用</input>
<input type="radio" name="type" value="software">软件工程</input>
<p> http://www.qlyl1688.com </p>
<input type="radio" name="type" value="auto">自动化</input> </td>
</tr>
<tr><td colspan="4" align="left">课程:
<input type="checkbox" value="">计算机网络</input>
<input type="checkbox" value="">数据库原理</input>
<input type="checkbox" value="">WEB程序设计</input>
<input type="checkbox" value="">Java编程</input></td>
</tr>
</tbody></table>
</form>
</body>
</html>
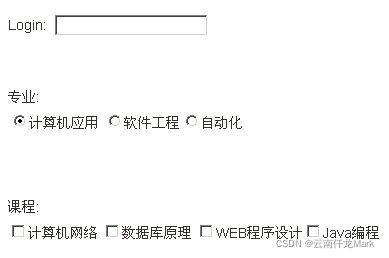
实际效果:
登录界面

以上是云南仟龙Mark给大家介绍的所有内容,希望对大家有所帮助,如果大家有任何疑问请在脚本之家留言,如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!





















 7343
7343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








