
1、原型
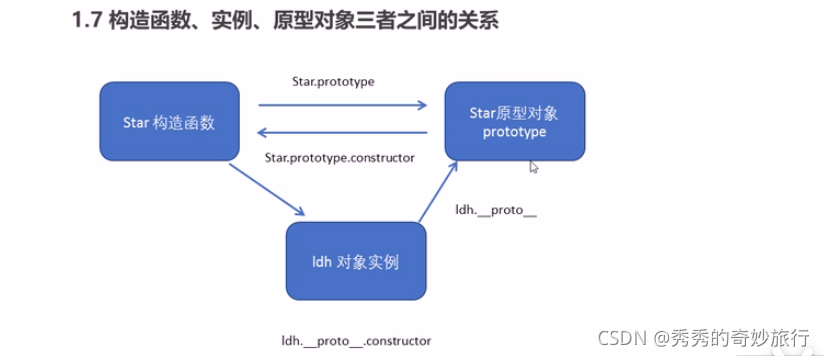
原型——构造函数的属性prototype
- es6 才提出了类的概念:之前使用构造函数和原型模拟类
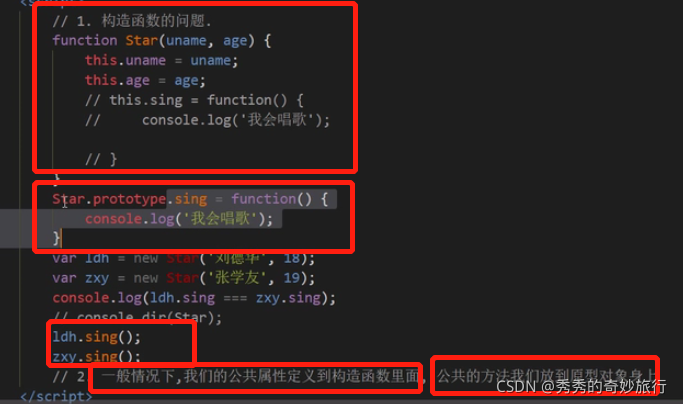
- 构造函数有一个属性:prototype,在这个属性中一般定义一些公共的方法(公共属性定义到构造函数内部)—————避免内存浪费问题(创造一个对象就会在内存创造一些变量)
对象的属性__proto__
- 对象原型__proto__和原型对象prototype是等价的
- 但是__proto__是一个非标准的属性,所以不能用这来赋值,只是提供一个线路,最终还是要沿着
对象——构造函数——构造函数prototype属性(查找)
隐式原型、显式原型

原型对象prototype的属性constructor
- 用处:指向构造函数
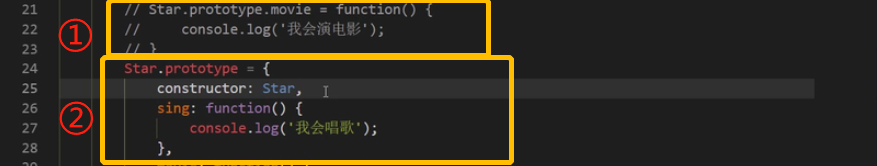
- ① 直接在原型上添加属性,② 覆盖了原型的所有内容,所以需要重写constructor属性(指向构造函数)
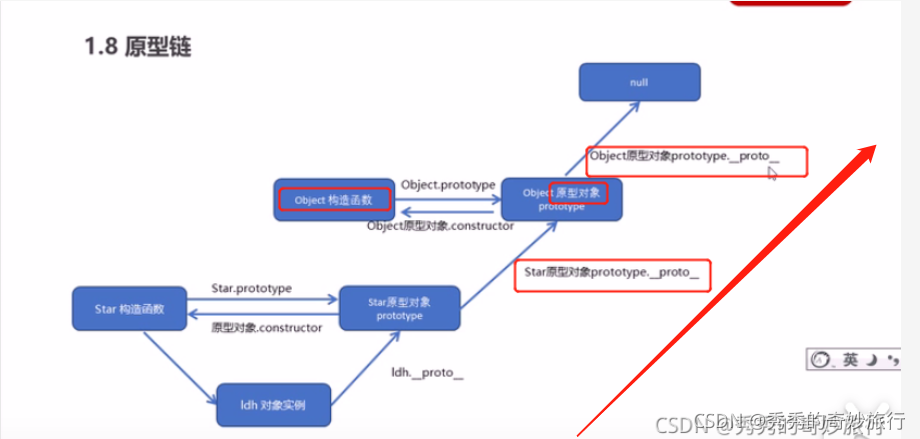
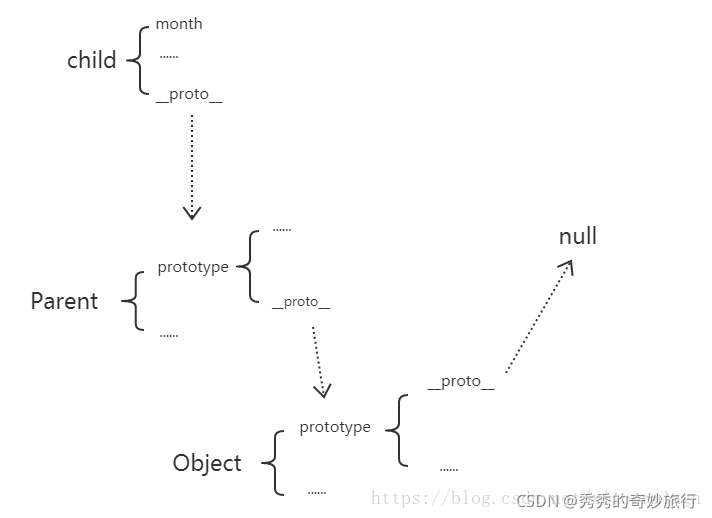
2、原型链
想找一个实例对象是不是存在某种属性
- 在这个对象自己身上找
- 通过__proto__属性,去 构造函数的 原型对象prototype上找
- 在 原型对象上也有一个__proto__属性,指向这个对象(一级原型对象)的原型对象(二级原型对象上找)
- 最顶级的原型对象是object(object的__proto__指向null)


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








