ionic官网
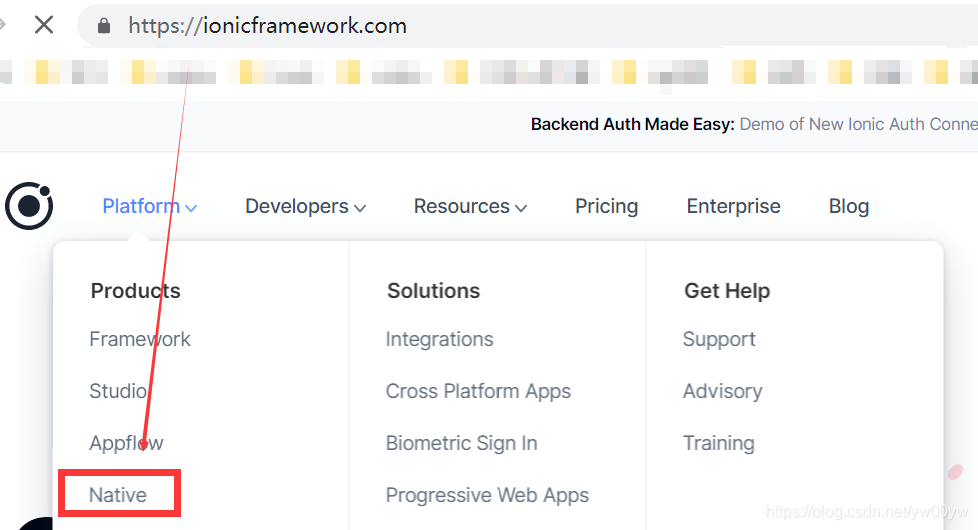
进入native页面的左侧社区版
步骤一:
https://ionicframework.com/docs/native
步骤二:
https://ionicframework.com/docs/native/device
以Device为例
-
在ionic项目目录下安装对应插件,根据官方文档实例
ionic cordova plugin add cordova-plugin-device npm install @ionic-native/device

-
首先在使用页面对应的模块中导入并提供
tab1.module.ts
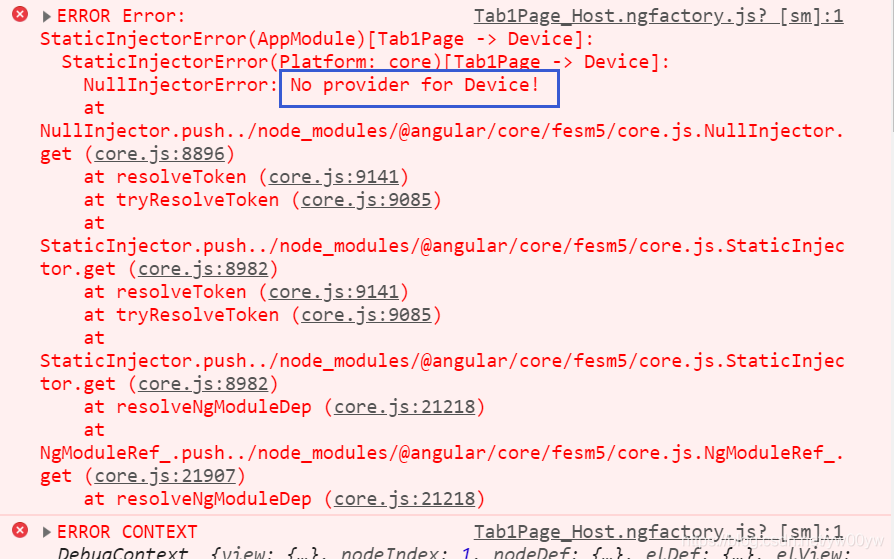
import { Device } from '@ionic-native/device/ngx'; @NgModule({ imports: [ IonicModule, CommonModule, FormsModule, RouterModule.forChild([{ path: '', component: Tab1Page }]) ], declarations: [Tab1Page], providers: [Device] // 在模块中声明插件 }) export class Tab1PageModule {}在模块中不引入会报如下错误:

-
在对应的页面ts文件中引入并注入:
以tab1.page.ts为例
import { Component } from '@angular/core'; import { Device } from '@ionic-native/device/ngx'; @Component({ selector: 'app-tab1', templateUrl: 'tab1.page.html', styleUrls: ['tab1.page.scss'] }) export class Tab1Page { constructor(private device: Device) { alert(JSON.stringify(this.device)); } }
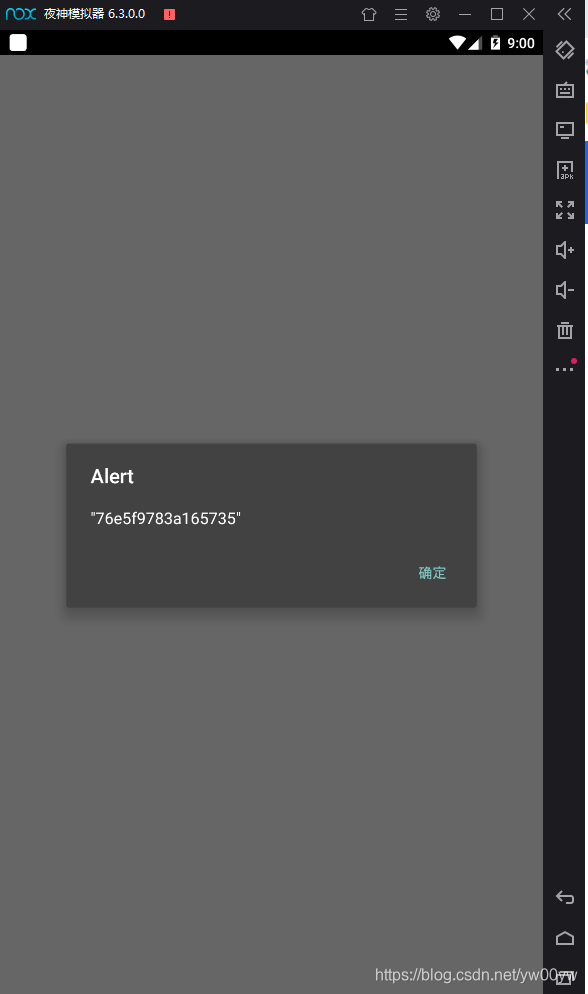
效果























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








