一、安装nodejs环境
我以前已经安装好了,没安装的同学安装一下很简单,进入cmd,用以下命令来验证版本,必须大于v10.0.0版本,我的是v10.16.3
node -v二、安装python2环境(貌似不安装也可以运行,我选择不安装,最后也正常启动项目了)
官网说版本必须为2.x(不支持3.x)
三、安装Java的jdk环境
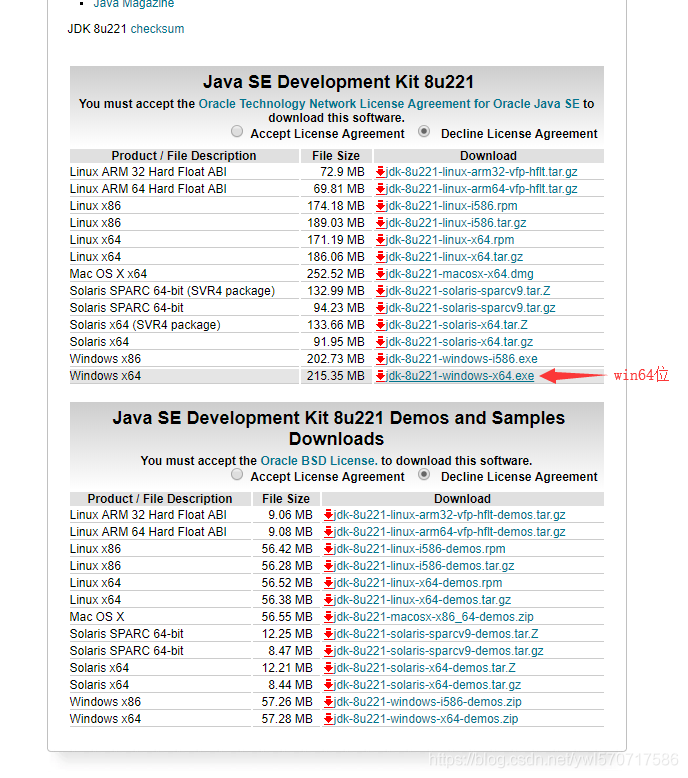
版本必须为1.8(不支持1.9及以上版本),我使用了jdk-8u181-windows-x64
下载地址http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

发现下载需要注册Oracle,我讨厌OracleCEOAmericafirst,所以不注册了,随便在网盘里找了一个下载
下载jdk-8u212-windows-x64版本后发现双击后弹出一个安装界面,点击下一步后就没反应了,尴尬。又下载了jdk-8u181-windows-x64版本,全部默认下一步,这次安装成功了。
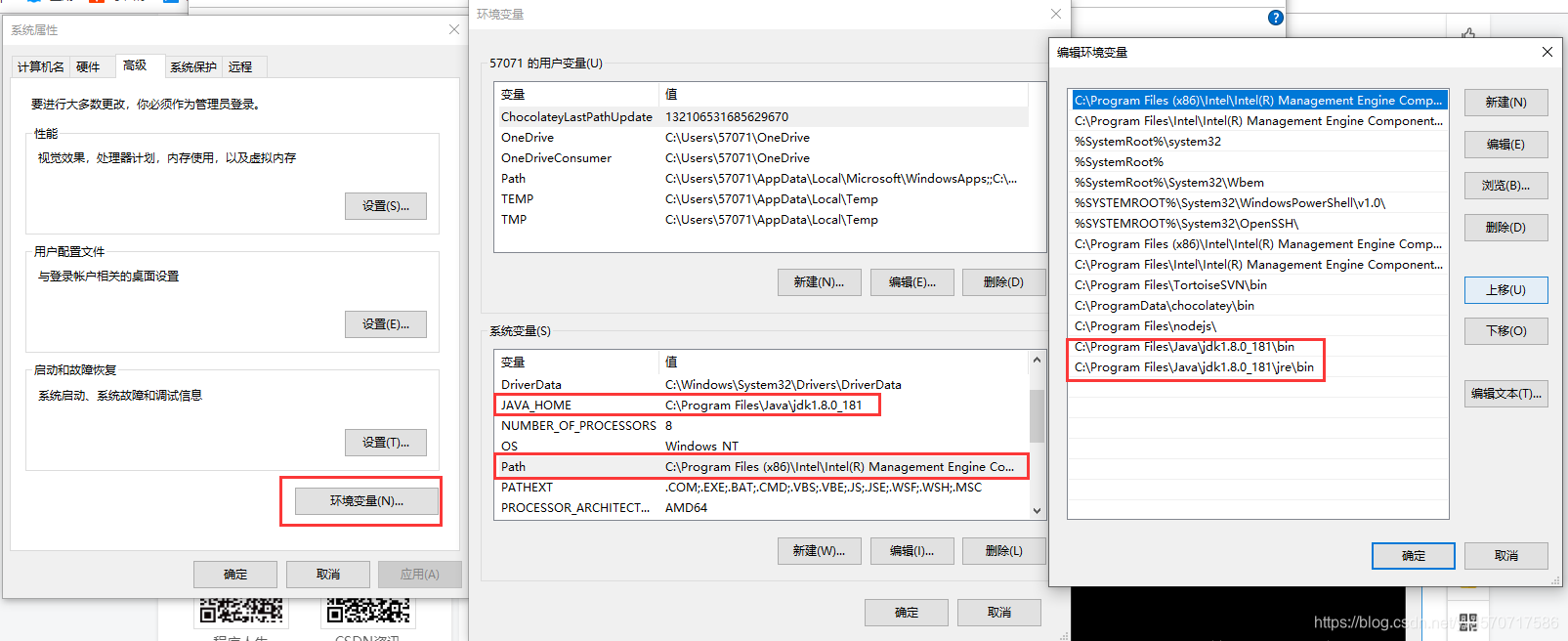
配置java环境变量:

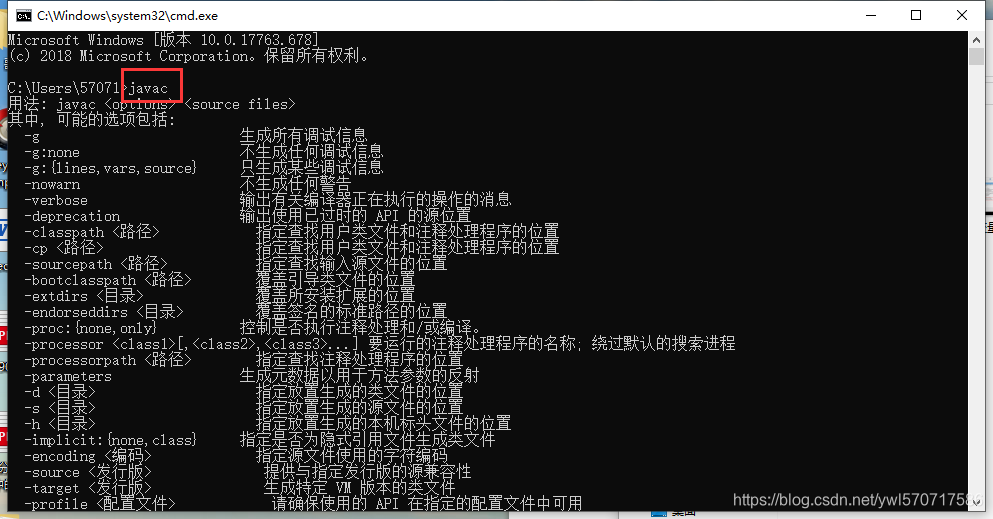
检验Java环境是否成功:在cmd运行javac

java环境完成
四、安装Android Studio
下载链接http://www.android-studio.org/
按照这两个网址一步步安装即可
https://blog.csdn.net/qq_35307549/article/details/80663458
https://reactnative.cn/docs/getting-started.html
五、安装react-native-cli
输入命令npm i -g react-native-cli即可,可以全局安装eact-native-cli,安装好后我们可以使用react-native命令。
六、初始化项目
在路径中输入命令react-native init AwesomeProject(你自己的项目名),项目路径不要有中文
这个过程需要一些时间
七、使用USB连接真安卓机启动项目
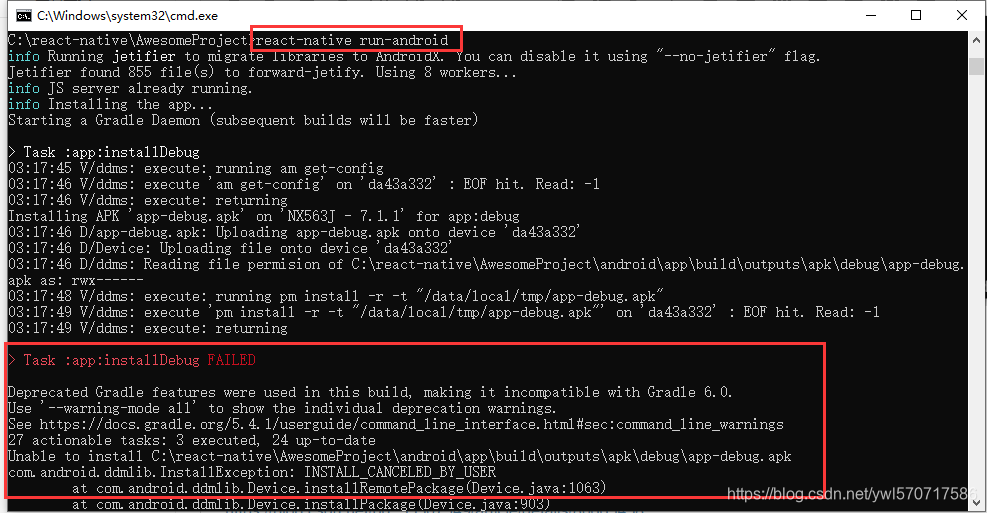
命令行cd进入项目的根目录,输入命令react-native run-android
等待一段时间,会先启动一个node服务,这个node服务窗口不能关闭。我这边除了些问题,报如下错误:
> Task :app:installDebug FAILED
Deprecated Gradle features were used in this build, making it incompatible with Gradle 6.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/5.4.1/userguide/command_line_interface.html#sec:command_line_warnings
27 actionable tasks: 3 executed, 24 up-to-date
Unable to install C:\react-native\AwesomeProject\android\app\build\outputs\apk\debug\app-debug.apk
com.android.ddmlib.InstallException: INSTALL_CANCELED_BY_USER
at com.android.ddmlib.Device.installRemotePackage(Device.java:1063)
找了很多办法,目前还没有解决,所以我只能下载虚拟机,在虚拟机上启动项目。坑。
八、下载安装Genymotion虚拟机
下载地址:https://www.genymotion.com/download/
要下载需要先注册,打开这个软件也需要用到用户名密码,所以大家要记住自己的注册用户名密码。
下载选项有两个,如果已经装了VM VirtualBox就下载那个36M小的,如果没安装VM VirtualBox就下载那个244M的安装包,傻瓜式安装一直下一步就OK。
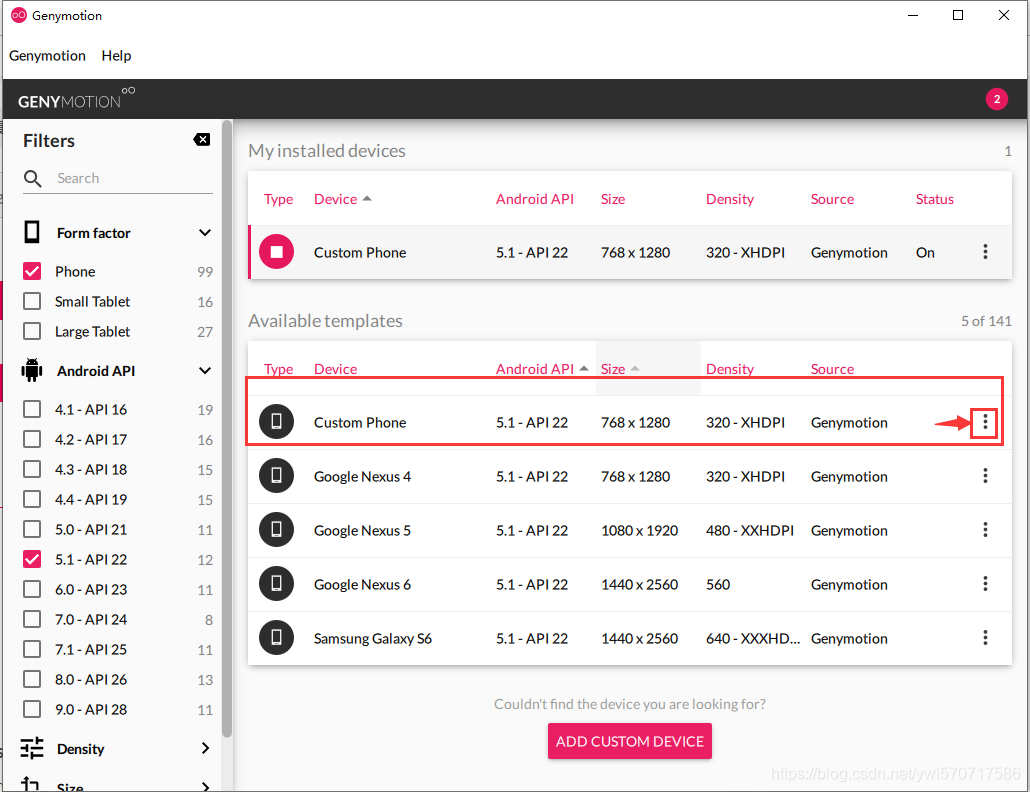
安装完成登录后打开模拟器,选择install一个android5.1或者6.0的模拟器,等待安装完成。

然后启动该模拟器,等待一段时间,可以看到模拟器像我们手机一样正常开机画面。
九、验证虚拟环境和启动项目
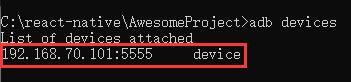
在命令行输入adb devices可以验证模拟器是否构建成功。如下图就是成功了:

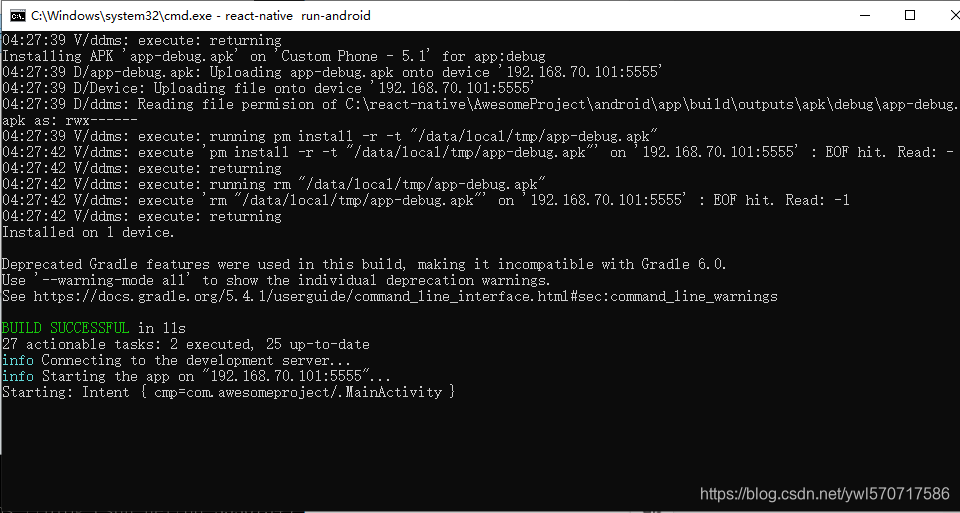
之后命令行cd进入项目的根目录,输入命令react-native run-android
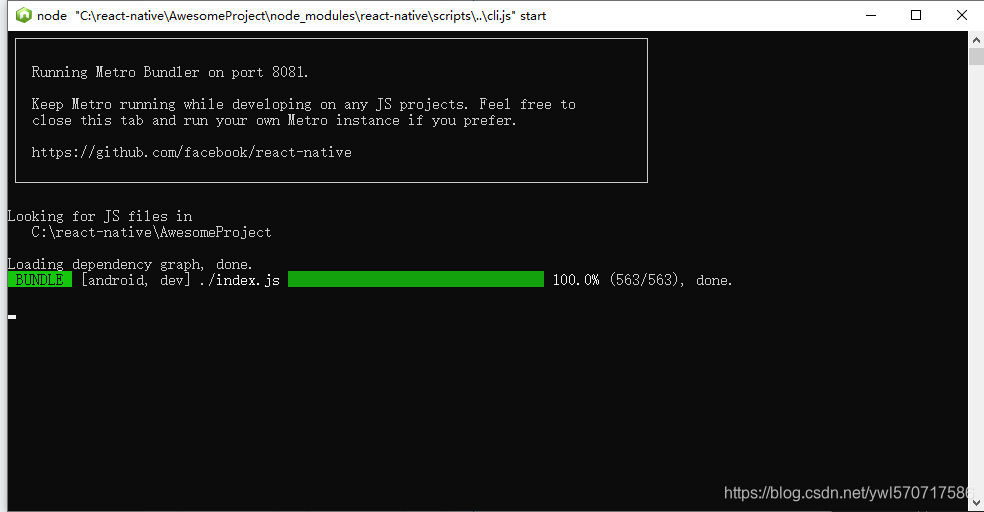
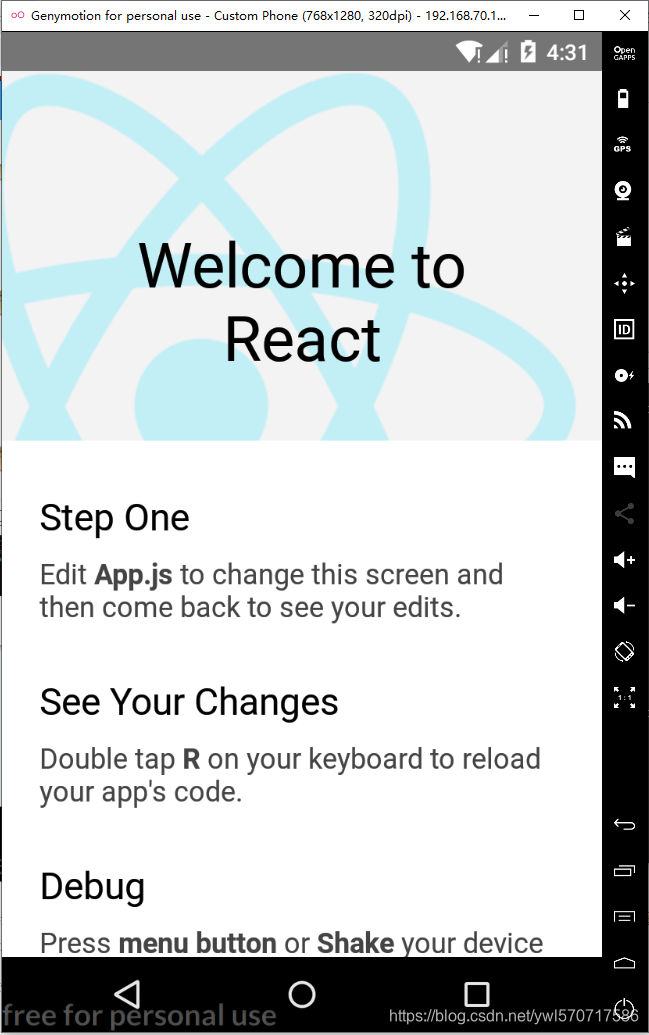
等待一段时间,等待node和eact-native启动完成,成功后如下图:



大功告成,开始开发。





















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








