1.该文章是对单东林的《锋利的jQuery》中的例子进行讲解,适合初学者看。
功能
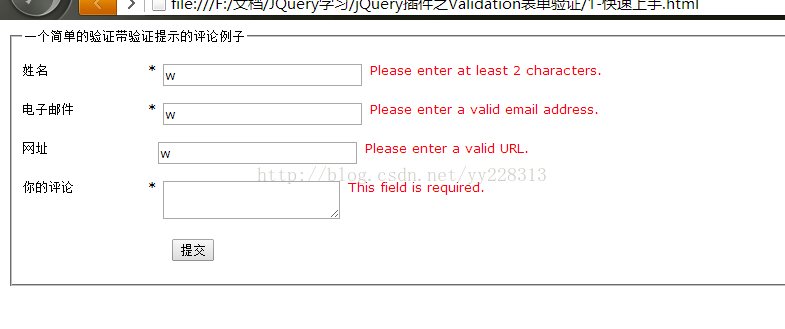
1.对”姓名“的必填和长度至少是两位的验证。
2.对“电子邮件”的必填和是否为E-mail格式的验证。
3.对“网址”是否为url的验证。
4.对”你的评论“是否必填验证。
结果图

例子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>快速上手</title>
<script type="text/javascript" src="../jquery-1.8/jquery-1.8.0.js"></script>
<script type="text/javascript" src="../jquery.validate.js"></script>
<style type="text/css">
*{font-family:Verdana; font-size:96%;}
label{width:10em; float:left}
label.error{float:none; color:red; padding-left:.5em; vertical-align:top;}
p{clear:both}
.submit{margin-left:12em;}
em{font-weight:bold; padding-right:lem; vertical-align:top;}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#commentForm").validate();
});
</script>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="#">
<fieldset><!--fieldset 元素可将表单内的相关元素分组-->
<legend>一个简单的验证带验证提示的评论例子</legend><!--legend 元素为 fieldset 元素定义标题-->
<p>
<label for="cusername">姓名</label><em>*</em>
<input id="cusername" name="username" size="25" class="required" minlength="2"/>
</p>
<p>
<label for="cemail">电子邮件</label><em>*</em>
<input id="cemail" name="email" size="25" class="required email"/>
</p>
<p>
<label for="curl">网址</label><em> </em>
<input id="curl" name="url" size="25" class="url" value=""/>
</p>
<p>
<label for="ccomment">你的评论</label><em>*</em>
<textarea id="ccomment" name="comment" cols="22" class="required"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
</body>
</html>
代码分析
1.jQuery代码
<script type="text/javascript" src="../jquery-1.8/jquery-1.8.0.js"></script>
<script type="text/javascript" src="../jquery.validate.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#commentForm").validate();
});
</script>
第4行的作用是当代码加载完后,执行function中的代码
第5行是确定哪个表单需要被验证。
2.针对不同的字段,进行验证规则编码,设置字段相应属性
class="required" 为必填
class="required email"为必填而且符合为E-mail格式。
class="url" 为url格式验证
minlength="2"为最小长度是2






















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








