Android不规则点击区域,准确说是在视觉上不规则的图像点击响应区域分发。
我们以完成如下效果图为例子,说明该效果的实现:

就原理上讨论的话我认为有两种方式比较简单,一种是利用数学线性规划,另一种是通过像素颜色判断。当然两种都有使用的范围和优缺点,今天就只针对像素颜色判断进行讲解。
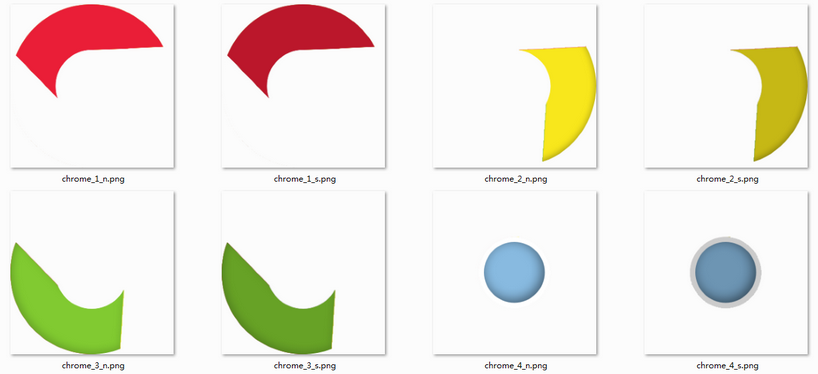
我们把该例子做成4张图(也就是4个图层),每张图都只有一种颜色(准确说是一定范围的颜色),并且每张图的大小都是一样的,颜色的位置相对效果图是一致的,其他用透明像素,这样做是为了方便贴图。然后点击的时候判断点击的颜色是否是透明就可以了,如果是透明那么不处理点击事件,如果不是透明那么需要处理事件。
切图如下:
自定义控件主要完成透明区域点击事件的消费,使其无法响应onclick事件,集体代码如下:
public class MenuViewItem extends FrameLayout {
private int width = -1;
private int height = -1;
private Bitmap bitmap;
public MenuViewItem(Context context) {
super( context);
}
public MenuViewItem(Context context, AttributeSet attrs, int defStyle) {
super( context, attrs, defStyle);
}
public MenuViewItem(Context context, AttributeSet attrs) {
super( context, attrs);
}
/*
* @return true消费了该事件,触摸事件不会向外传递
* false表示没有消费该事情,事件向外传递
* 重写该方法的意义在于:获取点击区域的颜色值,如果为透明色,消费该点击事情,
* 如果为其他颜色,点击事情向外传递
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
if(action != MotionEvent.ACTION_DOWN) {
return super.onTouchEvent( event);
}
int x = (int)event.getX();
int y = (int)event.getY();
if(width == -1 || height == -1) {
//背景选择器selector的xml文件最终会被Android框架解析成StateListDrawable类对象。
//获取当前drawable
Drawable drawable = ((StateListDrawable)getBackground()).getCurrent();
bitmap = ((BitmapDrawable)drawable).getBitmap();
width = getWidth();
height = getHeight();
}
if(null == bitmap || x < 0 || y < 0 || x >= width || y >= height) {
return false;
}
//返回指定位置的像素颜色值。如果x或y越界(负数,或各自大于等于宽度或高度值),讲抛出一个异常。
//x 待返回像素的x坐标值(0-width-1)。
//y 待返回像素的y坐标值(0-height-1)
//返回值 指定坐标的argb颜色值。
int pixel = bitmap.getPixel( x, y);
Log.d("color", pixel+"");
//Color.TRANSPARENT 透明背景也是
if(Color.TRANSPARENT == pixel) {
return false;
}
return super.onTouchEvent( event);
}
}
界面布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<com.vane.clickarea.widget.MenuViewItem
android:id="@+id/menu_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/chrome_1" />
<com.vane.clickarea.widget.MenuViewItem
android:id="@+id/menu_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/chrome_2" />
<com.vane.clickarea.widget.MenuViewItem
android:id="@+id/menu_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/chrome_3" />
<com.vane.clickarea.widget.MenuViewItem
android:id="@+id/menu_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/chrome_4" />
</FrameLayout>背景选择器代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/chrome_1_s" android:state_pressed="true"/>
<item android:drawable="@drawable/chrome_1_n"/>
</selector>主程序代码:
package com.vane.clickarea;
import com.vane.demo.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private Toast mToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState);
setContentView( R.layout.activity_main);
findViewById( R.id.menu_1).setOnClickListener( this);
findViewById( R.id.menu_2).setOnClickListener( this);
findViewById( R.id.menu_3).setOnClickListener( this);
findViewById( R.id.menu_4).setOnClickListener( this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate( R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
if(null != mToast) {
mToast.cancel();
}
switch(v.getId()) {
case R.id.menu_1:
mToast = Toast.makeText( this, "red", Toast.LENGTH_SHORT);
break;
case R.id.menu_2:
mToast = Toast.makeText( this, "yellow", Toast.LENGTH_SHORT);
break;
case R.id.menu_3:
mToast = Toast.makeText( this, "green", Toast.LENGTH_SHORT);
break;
case R.id.menu_4:
mToast = Toast.makeText( this, "blue", Toast.LENGTH_SHORT);
break;
}
mToast.show();
}
}
Demo下载:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








