package com.example.xfermodesdemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Bundle;
import android.view.View;
public class PathFillTypesActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
/** 抗锯齿画笔 */
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
/** 绘制路径 */
private Path mPath;
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
mPath = new Path();
/**
* CW : clockwise 顺时针方向
*
* CCW : counter-clockwise 逆时针方向
*/
mPath.addCircle(40, 40, 45, Path.Direction.CCW);
mPath.addCircle(80, 80, 45, Path.Direction.CCW);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = mPaint;
canvas.drawColor(0xFFCCCCCC);// 绘制背景颜色
canvas.translate(20, 20);// 画板平移(20,20)
paint.setAntiAlias(true);// 设置抗锯齿
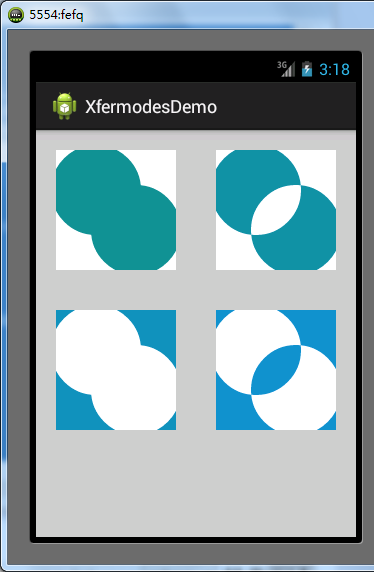
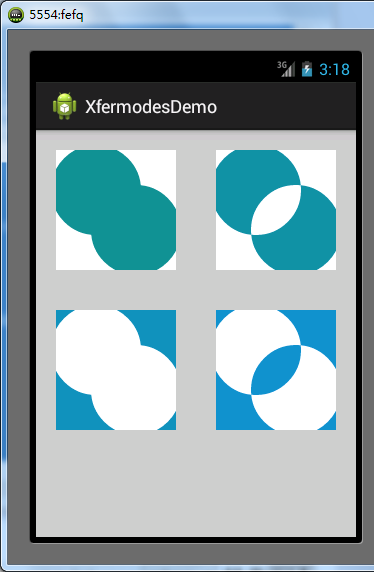
showPath(canvas, 0, 0, Path.FillType.WINDING, paint, 0);
showPath(canvas, 160, 0, Path.FillType.EVEN_ODD, paint, 1);
showPath(canvas, 0, 160, Path.FillType.INVERSE_WINDING, paint, 2);
showPath(canvas, 160, 160, Path.FillType.INVERSE_EVEN_ODD, paint, 3);
}
private void showPath(Canvas canvas, int x, int y, Path.FillType ft,
Paint paint, int count) {
canvas.save();// 保存
canvas.translate(x, y);// 平移
canvas.clipRect(0, 0, 120, 120);// 裁剪矩形
canvas.drawColor(Color.WHITE);// 在裁剪的矩形里面绘制背景
mPath.setFillType(ft);
mPaint.setColor(0xFF109093 + count * 20);
canvas.drawPath(mPath, paint);
canvas.restore();
}
}
}






















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








