ASP.ENT开发调试页面JS代码相信即使是菜鸟也会,不过我还是要啰嗦一下步骤。因为在页面使用JS太频繁了,而且也太容易出问题了。即使是高手在页面上写长篇的JS代码,也难免有bug出现,出了bug也只能乖乖调试。
ASP.NET开发中,后台调试代码就不说了,直接代码行打断点就好了。前台就有点费事了。
前期准备工作,一般分两种情况。
一种是在工程中直接运行调试,譬如Visual studio2010以及以上的直接在vs里找到相应的页面直接运行就好了。
另一种是部署到IIS上了,那么就得打开应用的页面,然后打开vs工程,附加到进程调试。如图。

不论哪种方式,关键是要打断点,让程序停在某个地方。
相信很多人也用过alert,将可能出问题的值或者控件的某个属性主句显示出来。这也不失为一种调试方式。
当然用的更多的还是如下的步骤。
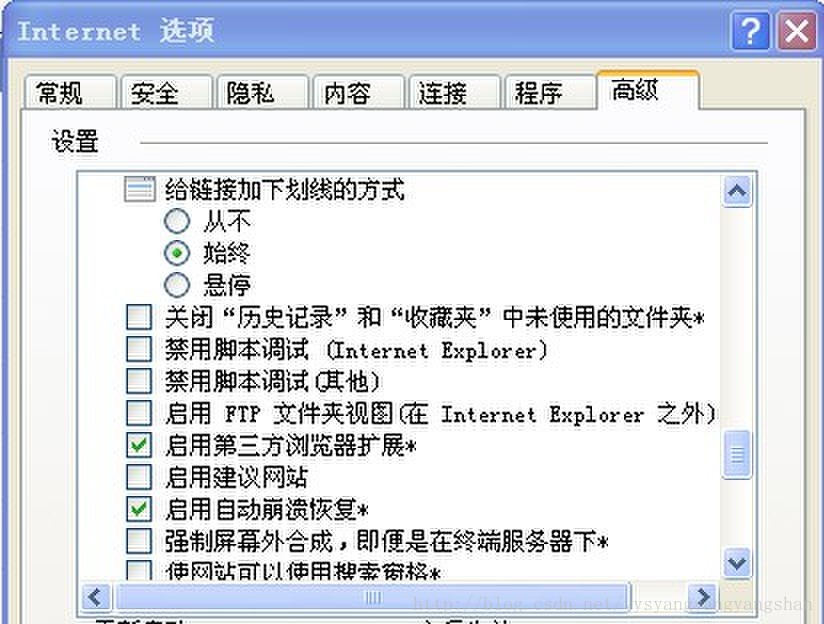
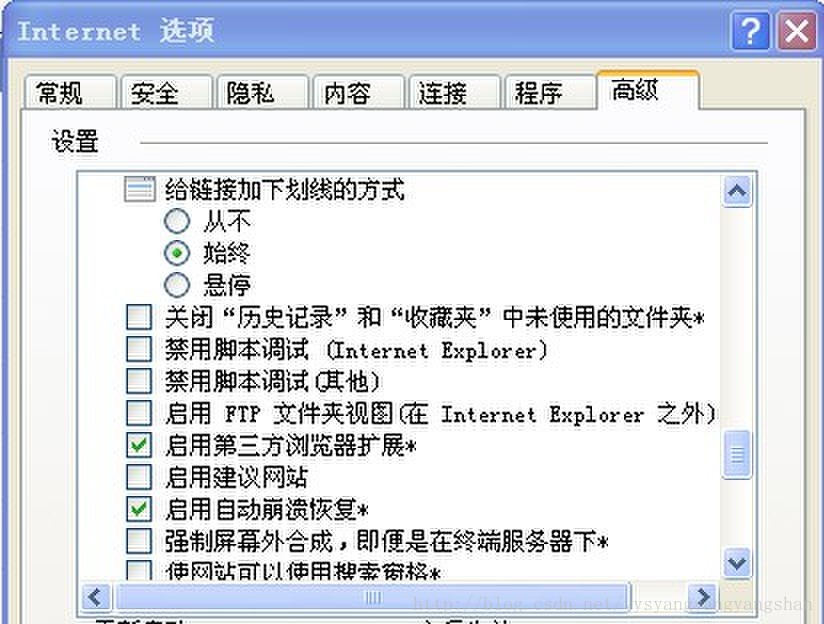
第一步,打开你的默认浏览器,或者是你的网页即将运行的那个浏览器。设置启用调试,

第二步,在怀疑出问题的JS中打断点,也就是加一句:"debugger;",

第三步,执行操作,程序会在debugger的地方停住,
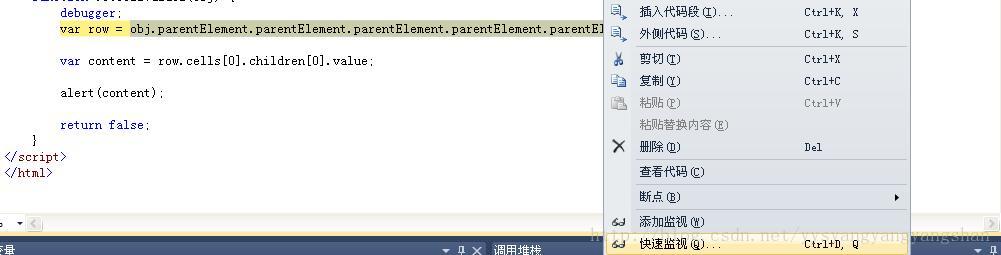
第四步,可以F10单步操作了,查看那句出错,如果想看某个变量或者某个表达式或者控件的属性,那么使用监视功能,
最后如果顺利的话就查到了问题了。如果还有错,继续吧。
ASP.NET开发中,后台调试代码就不说了,直接代码行打断点就好了。前台就有点费事了。
前期准备工作,一般分两种情况。
一种是在工程中直接运行调试,譬如Visual studio2010以及以上的直接在vs里找到相应的页面直接运行就好了。
另一种是部署到IIS上了,那么就得打开应用的页面,然后打开vs工程,附加到进程调试。如图。

不论哪种方式,关键是要打断点,让程序停在某个地方。
相信很多人也用过alert,将可能出问题的值或者控件的某个属性主句显示出来。这也不失为一种调试方式。
当然用的更多的还是如下的步骤。
第一步,打开你的默认浏览器,或者是你的网页即将运行的那个浏览器。设置启用调试,

第二步,在怀疑出问题的JS中打断点,也就是加一句:"debugger;",

第三步,执行操作,程序会在debugger的地方停住,
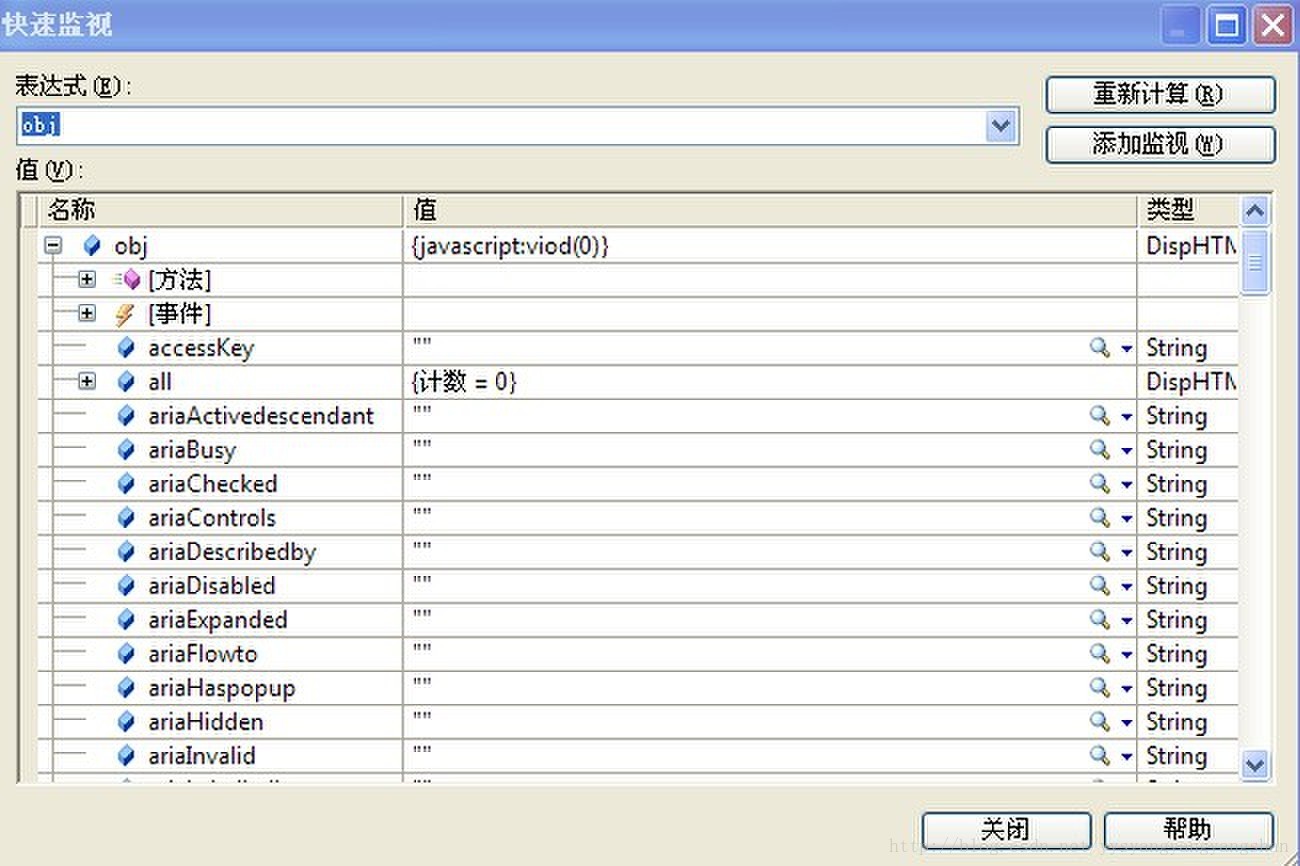
第四步,可以F10单步操作了,查看那句出错,如果想看某个变量或者某个表达式或者控件的属性,那么使用监视功能,
如图,
比如这个快速监视,可以将表达式,变量,控件等放进去即可看到其所有成员,当然你也可以在这里手动修改,直到看到你想要的结果。
这一步也是使用最多的,而且很重的步骤。最后如果顺利的话就查到了问题了。如果还有错,继续吧。























 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








