下拉菜单实现代码:
<!DOCTYPE html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{
padding:0;
margin:0;
}
#caidan{
width:810px;
height:auto;
margin:10px auto;
}
#caidan ul{
list-style-type:none;
}
#caidan ul li.mu{
width:90px;
height:40px;
float:left;
line-height:40px;
margin-right:10px;
text-align:center;
background:#cfcfcf;
position:relative;
}
#caidan a:link,#caidan a:visited,#caidan a:hover{
text-decoration:none;
color:#000;
}
.caidan{
width: 90px;
position: absolute;
display:none;
padding-top:5px;
}
.kong{
background:pink;
}
</style>
<script>
function xianshi1(){
document.getElementById("cd1").style.display = "block";
}
function yincang1(){
document.getElementById("cd1").style.display = "none";
}
function xianshi2(){
document.getElementById("cd2").style.display = "block";
}
function yincang2(){
document.getElementById("cd2").style.display = "none";
}
function xianshi3(){
document.getElementById("cd3").style.display = "block";
}
function yincang3(){
document.getElementById("cd3").style.display = "none";
}
function xianshi4(){
document.getElementById("cd4").style.display = "block";
}
function yincang4(){
document.getElementById("cd4").style.display = "none";
}
function xianshi5(){
document.getElementById("cd5").style.display = "block";
}
function yincang5(){
document.getElementById("cd5").style.display = "none";
}
function xianshi6(){
document.getElementById("cd6").style.display = "block";
}
function yincang6(){
document.getElementById("cd6").style.display = "none";
}
function xianshi7(){
document.getElementById("cd7").style.display = "block";
}
function yincang7(){
document.getElementById("cd7").style.display = "none";
}
function xianshi8(){
document.getElementById("cd8").style.display = "block";
}
function yincang8(){
document.getElementById("cd8").style.display = "none";
}
</script>
</head>
<body>
<div id="caidan">
<ul>
<li class="mu" onMouseOver="xianshi1()" onMouseOut="yincang1()">
<a href="#">首页</a>
<div id="cd1" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi2()" onMouseOut="yincang2()">
<a href="#">首页</a>
<div id="cd2" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi3()" onMouseOut="yincang3()">
<a href="#">首页</a>
<div id="cd3" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi4()" onMouseOut="yincang4()">
<a href="#">首页</a>
<div id="cd4" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi5()" onMouseOut="yincang5()">
<a href="#">首页</a>
<div id="cd5" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi6()" onMouseOut="yincang6()">
<a href="#">首页</a>
<div id="cd6" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi7()" onMouseOut="yincang7()">
<a href="#">首页</a>
<div id="cd7" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
<li class="mu" onMouseOver="xianshi8()" onMouseOut="yincang8()">
<a href="#">首页</a>
<div id="cd8" class="caidan">
<div class="kong">
<ul>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
<li><a href="#">子项目</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
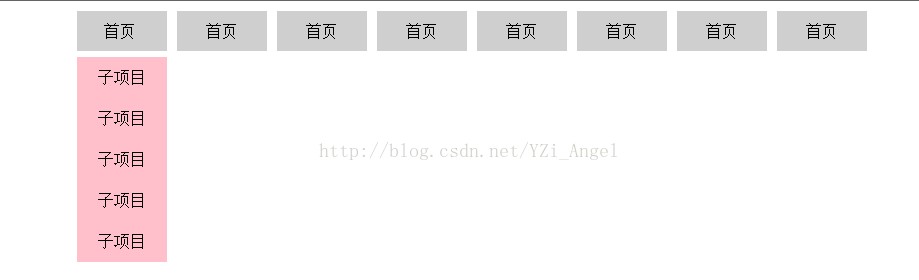
下拉菜单实现页面:






















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








