小程序新人妹纸一个,准备自己开发一个小程序,既是练习,也当实战,大神请自行离开哈~
这里咱先看一下效果

我们先从项目搭建开始说起哈~
项目搭建
1、注册账号
如果你还没有小程序账号,可以先去注册(点击这里)。
2、下载微信开发工具
如果你还没有下载微信开发工具,请 点这里下载及安装
3、创建小程序项目
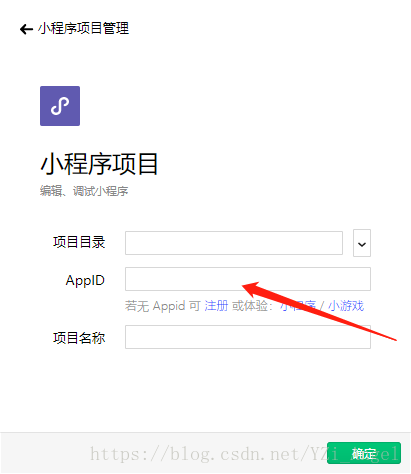
如下是创建项目界面,你需要创建一个工作目录

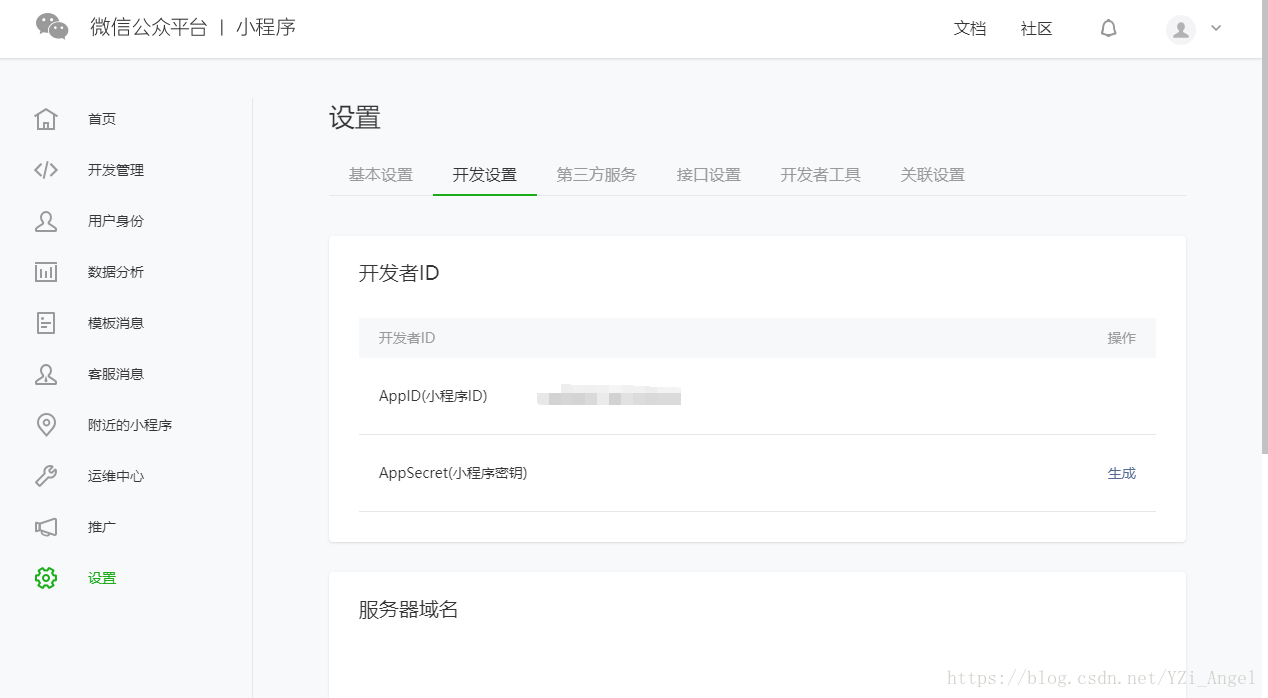
登陆你的小程序账号,打开设置界面,点击开发设置,这里你将找到你的AppID,将其复制到上边即可创建一个小程序项目。
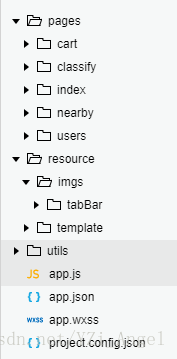
以下是我的项目目录
这里项目就搭建完成了,接下来,我们正式开始说说tabBar那些事儿
tabBar
一开始使用template模板,自己布局写样式也就不说了,嵌套和页面跳转什么的简直不要太麻烦~
所以这里我们使用一种非常简单的方法,只需要在app.json 文件中配置一下tabBar 就行。
先上代码如下:
"tabBar": {
"color": "#5c5c5c",
"selectedColor": "#72BEC7",
"backgroundColor": "#f9f9f9",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "resource/imgs/tabBar/index.png",
"selectedIconPath": "resource/imgs/tabBar/index-1.png"
},
{
"pagePath": "pages/classify/classify",
"text": "分类",
"iconPath": "resource/imgs/tabBar/classify.png",
"selectedIconPath": "resource/imgs/tabBar/classify-1.png"
},
{
"pagePath": "pages/nearby/nearby",
"text": "附近",
"iconPath": "resource/imgs/tabBar/nearby.png",
"selectedIconPath": "resource/imgs/tabBar/nearby-1.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "resource/imgs/tabBar/cart.png",
"selectedIconPath": "resource/imgs/tabBar/cart-1.png"
},
{
"pagePath": "pages/users/users",
"text": "我的",
"iconPath": "resource/imgs/tabBar/users.png",
"selectedIconPath": "resource/imgs/tabBar/users-1.png"
}
]
}其中
- color 设置字体的颜色
- selectedColor 设置选中时的颜色
- backgroundColor 设置tabBar 的背景颜色
- borderStyle 设置上边框的颜色,只有black 和 white 可选
list 数组,存放的就是tabBar中每一项的数据,
- pagePath 是页面的地址;
- text是项目的分类名称;
- iconPath是未选中时对应的图片地
- selectedIconPath 是选中时对应的图片地址。
这样配置完之后,tabBar 也就完成了~
这里是 app.json 的配置文档
iconfont
最后给大家介绍一款特别好用的图标库iconfont~
这里这里
下面介绍一下如何将图标下载成图片
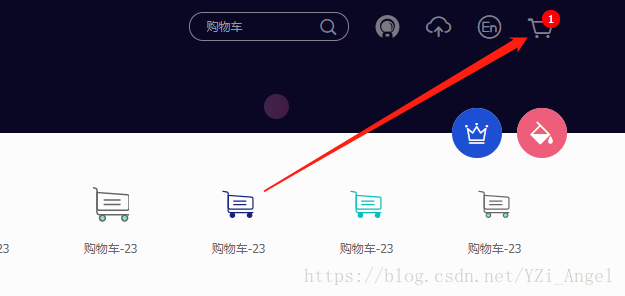
- 搜索你想要的图标
- 点击添加购物车
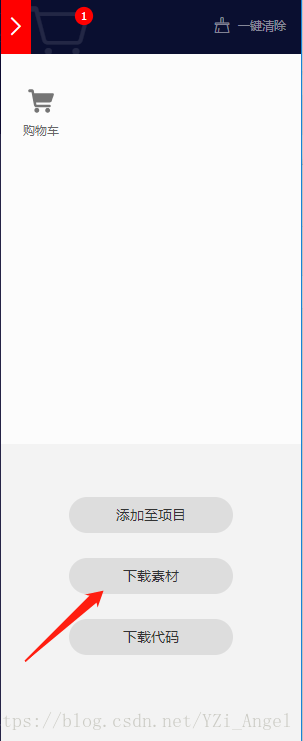
- 下载图片
点击下载素材
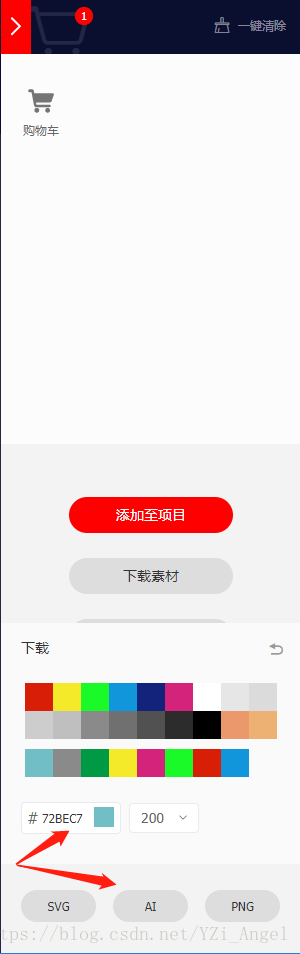
选择颜色和图片格式即可




























 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








