前端学习的道路慢慢起步了,慢慢积累自己学习到的东西。最近看到一个关系margin、padding等内容的介绍,又想起以前面试的时候被问到的问题:”一个矩形包括了哪些内容”?当时一问三不知,为了自己能够有所长进和突破,就记住下来以后慢慢回顾。
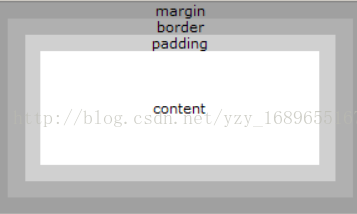
如上图所示:border就是我们平常的看到的一个矩形的边框,比如说:{ border:5px solid red; },
意思就是边框有5px这么厚,然后solid的意思是实心,red说明颜色是红色的。
margin就是外边框的部分。{margin:10px 5px 15px 20px;},意思就是:
- 上外边距是 10px
- 右外边距是 5px
- 下外边距是 15px
- 左外边距是 20px
而padding就是就是内边距,写法和外边距基本一致,而剩下的content就是页面的主要内容。






















 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








